由用户创建的信息 尤里·卡夫兰诺
06 December 2014 18:24
Hi and welcome!
The error you get means that texcoord type is unsupported. Possible export errors are listed in the manual. "The following coordinate types are supported for image textures: UV, Normal and Generated."
I guess you have Generated type for your texture which is the default value for new textures and was unsupported till version 14.10. Please either upgrade to the newest Blend4Web version (Blender 2.72 required) or correct the texture coord type.![smiling]()
The error you get means that texcoord type is unsupported. Possible export errors are listed in the manual. "The following coordinate types are supported for image textures: UV, Normal and Generated."
I guess you have Generated type for your texture which is the default value for new textures and was unsupported till version 14.10. Please either upgrade to the newest Blend4Web version (Blender 2.72 required) or correct the texture coord type.
开发主管 | 新浪微博
06 December 2014 08:52
I need info on how to create these type of awesome materials, I cannot even get a bump map to work it seems. :/
Please take a look at the watch article. The source files for the sunglasses tutorial are available in the free SDK.
开发主管 | 新浪微博
05 December 2014 10:41
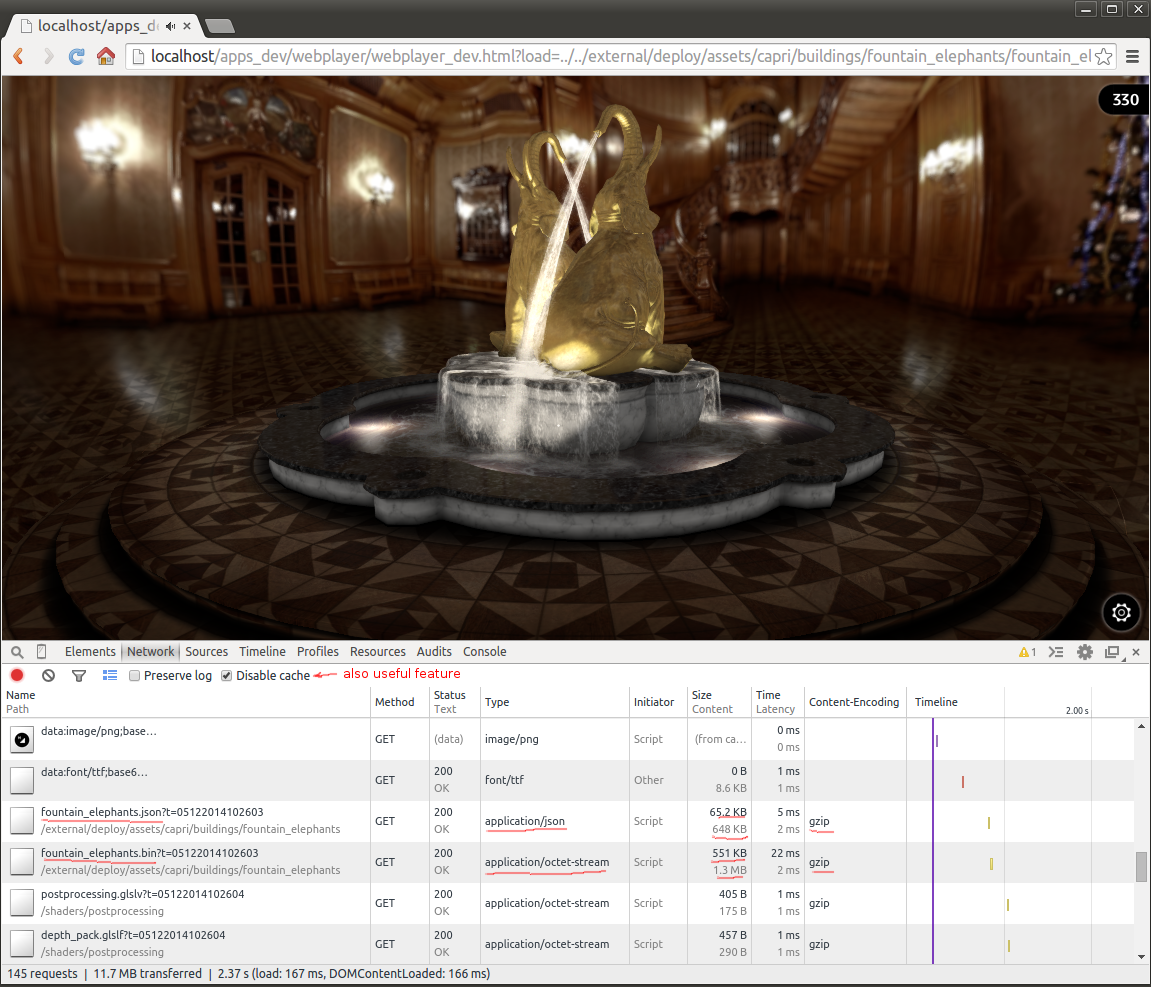
You can check the results in the browser console. As you can see JSON compression is 10-fold and the BIN file compression is 2-fold.
![]()

开发主管 | 新浪微博
05 December 2014 10:14
Hi,
Indeed compressing the json and bin files can greatly decrease their size. Luckily browsers do this automatically. All you need is to enable gzip mode on the server side.
E.g. for the Nginx webserver it could be as follows:
Please read this for setting up the Apache webserver.
Indeed compressing the json and bin files can greatly decrease their size. Luckily browsers do this automatically. All you need is to enable gzip mode on the server side.
E.g. for the Nginx webserver it could be as follows:
gzip on;
gzip_disable "msie6";
gzip_types text/plain text/css application/json application/x-javascript text/javascript application/octet-stream;
Please read this for setting up the Apache webserver.
开发主管 | 新浪微博
05 December 2014 09:55
04 December 2014 14:52
Hi Aleksi,
Thanks for your kind words and for suggesting useful functionality.
![smiling-eyes]()
![smiling]()
Thanks for your kind words and for suggesting useful functionality.
- it'd be great to be able to set the speed of the panning with simple slider, so that one wouldn't have to scale the whole scene up/down to get desired speed for the panning.Yeah we have already decreased the panning speed a bit, and yes, having speed settings for camera movements (including rotations) would be great (and quite easy to implement).
- it would be very helpful to be able to lock certain axis in panning mode, e.g locking Z so that camera moves only in XY-plane when dragging with RMB/scroll wheel. (hover mode already does that, but the controls are not quite as pleasant and intuitive for e.g product presentations)Yep hovering already does it. It also support rotations in the horizontal plane. The difference from your proposed panning feature is just that left and right mouse buttons are flipped.
- including horizontal and vertical translation limits for the panning, as in hover mode. This would help to not get lost from the model accidentally, and increase usability.Perhaps setting panning speed to a lower value will help? Of course when this feature will be available
(and one from other area: automatically converting cycles node setups: this is probably very much to ask, and I think it may not even be possible, but many of us users would scream of joy if this was to happen…)This question is answered in our FAQ. Please take a look. BTW our guys are now porting some Cycles nodes for using in GLSL node materials.
开发主管 | 新浪微博
03 December 2014 20:32
Hi and welcome!
I think augmented reality could be implemented with Blend4Web. Some coding will be required anyway.![smiling]()
I think augmented reality could be implemented with Blend4Web. Some coding will be required anyway.
开发主管 | 新浪微博
03 December 2014 18:40
Limitations are: up to 30 Mb file size, up to 5 files per single post. Enjoy ![smiling-eyes]()
开发主管 | 新浪微博


