由用户创建的信息 recoshet
04 September 2016 15:24
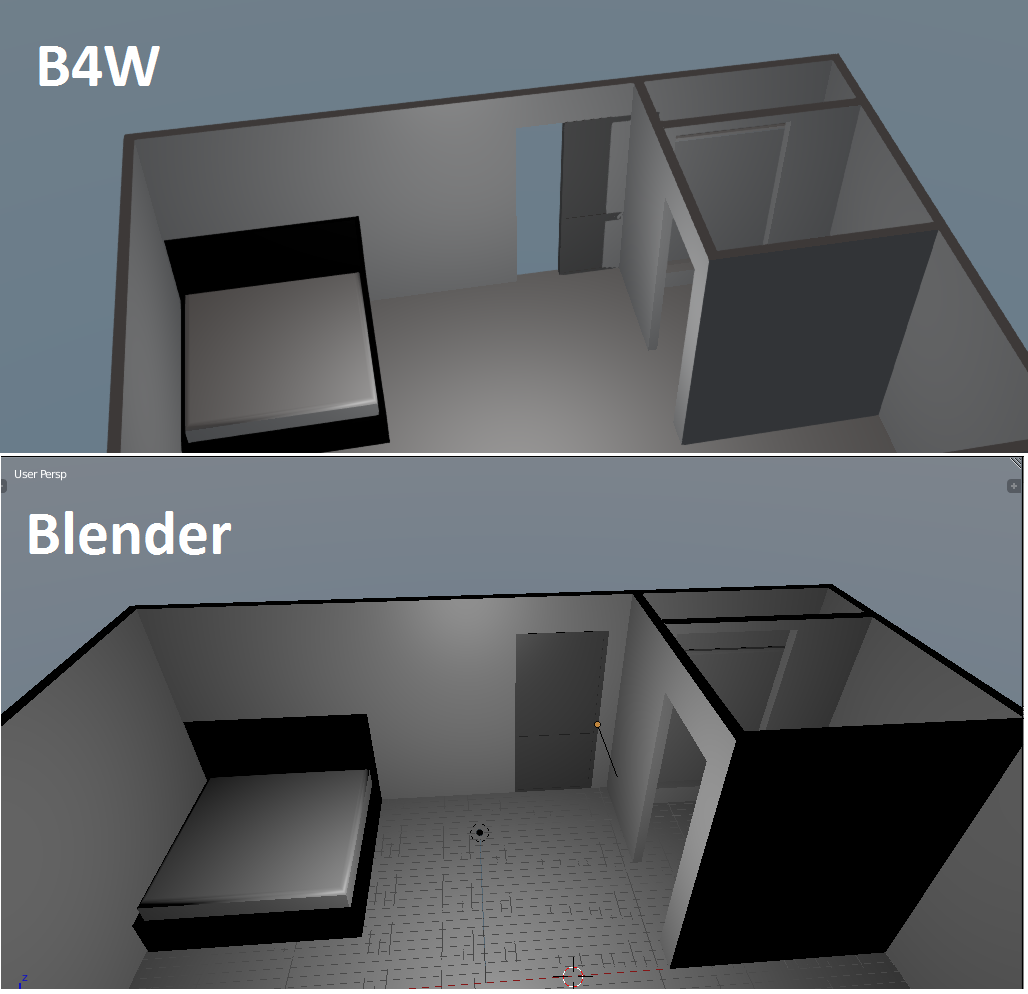
В общем моделил себе, потом решил вынести некоторые элементы в отдельный файл. Но теперь линкуя группу с дверью из файла elements.blend после экспорта в b4w она смещается в сторону.
В общем во вьюпорте вижу одно, получаю другое. Подскажите, где накосячил?
![]()
Архив с blend файлами прилагаю.
В общем во вьюпорте вижу одно, получаю другое. Подскажите, где накосячил?

Архив с blend файлами прилагаю.
03 September 2016 12:19
Тоже интересен вопрос с кватернионами. Подготовил пример, где по клику по планете на эту точку прилетает корабль. Но как направить носом в нужную сторону, пока не знаю…
Сорцы прилагаю
Сорцы прилагаю
01 September 2016 21:45
01 September 2016 18:22
31 August 2016 13:16
31 August 2016 11:52
В документации не видел управление вложенностью через API. Но что бы "приклеить" один объект к другому использовал constraints.append_stiff_trans_rot()
31 August 2016 07:40
Попробовал сделать маленький пример
Взлетаем, делаем оборот, и немного жёсткая посадка.
Видео
Плавность анимации движения добавляет 5ый параметр в методе m_time.animate. Этой функции пока нет в текущем релизе. Только недавно предложил патч. Но на оригинальном b4w ошибок не наблюдаю.
Взлетаем, делаем оборот, и немного жёсткая посадка.
Видео
Плавность анимации движения добавляет 5ый параметр в методе m_time.animate. Этой функции пока нет в текущем релизе. Только недавно предложил патч. Но на оригинальном b4w ошибок не наблюдаю.
28 August 2016 15:34
В общем тоже решил предложить патч на гите
Пользоваться можно так:
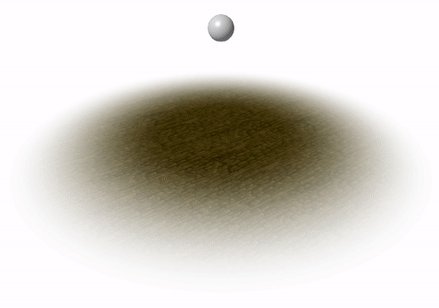
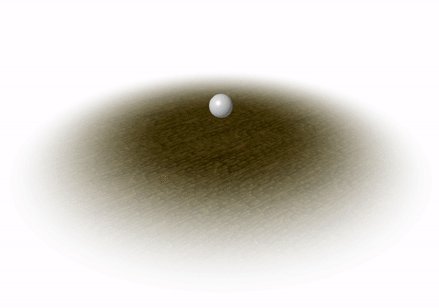
Приведёт к такому анимационному эффекту:
![]()
UPD: Спасибо за ответ на github'е . Очень рад что данный функционал появится в следующих релизах![smiling-face-smiling-eyes]()
Пользоваться можно так:
var m_time = require("time");
var m_scs = require("scenes");
var m_trans = require("transform");
//... ... ... ... ... ...
// place your code here
var obj = m_scs.get_object_by_name('Sphere');
m_time.animate(4, 0 ,2000, function(val){ m_trans.set_translation(obj, 0, val, 0) }, m_time.EASEING_OUT_BOUNCE);
Приведёт к такому анимационному эффекту:

UPD: Спасибо за ответ на github'е . Очень рад что данный функционал появится в следующих релизах