由用户创建的信息 Mikhail Luzyanin
15 March 2015 20:51
13 March 2015 17:50
Good day. We are glad to introduce you the teaser of the Capri Project blog. This blog about a big and a very complex project which our team is currently develop.
All detailed information you can retrieve from the article on our website or the video.
Feel free to all your questions and suggestions here in the forum.
All detailed information you can retrieve from the article on our website or the video.
Feel free to all your questions and suggestions here in the forum.
Blend4Web和所有这种身份的人。
13 March 2015 17:34
Добрый день. Мы рады представить вам анонс блога проекта Капри. Этот блог будет посвящен большому о очень сложному проекту который сейчас разрабатывает наша команда.
Всю подробную информацию вы можете узнать в статье на сайте и видео.
Всё вопросы и предложения оставляйте в комментариях к видео или здесь на форуме. Не стесняйтесь ставить лайки!![winking]()
Всю подробную информацию вы можете узнать в статье на сайте и видео.
Всё вопросы и предложения оставляйте в комментариях к видео или здесь на форуме. Не стесняйтесь ставить лайки!
Blend4Web和所有这种身份的人。
12 March 2015 17:05
Ответ на сообщение пользователя alex_nВот лучше попробуйте этот сервис для загрузки вашего html файла.
Спасибо за ответ. Очень оперативно.
Но у меня еще не получилось. Я понимаю, что iframe создает область на странице, в которую загружается мой html файл.
В строке src="/tutorials/examples/web_page_integration/apple.html" в вашем примере указан путь к файлу. Я выложил свой файл на dropbox и указал ссылку на него, появляется пустая рамка, мой html не загружается.
Blend4Web和所有这种身份的人。
12 March 2015 16:48
Ответ на сообщение пользователя alex_nДа всё можно реализовать. Я воспользовался своей старой страничкой сделаной на WIX для примера.
Здравствуйте.
Решил не создавать новую тему и спросить здесь.
Несколько дней назад узнал о вашем замечательном проекте. Большое спасибо за вашу работу.
Вопрос в следующем. Я сделал не сложный интерактив в Блендере, экспортировал через addon в html. В браузере он отлично открывается. Но я не могу понять как его выложить на свой сайт например в размере 800*600 (не на весь экран), который сделан на WIX. Нужно что-то прописать в моем экспортированном html файле? Я читал документацию на вашем сайте, но не разобрался. Искал в гугле, тоже не понял.
Понимаю, что вопрос нубский, но я 3d-шник, с web программированием не знаком.
Вначале вам понадобиться загрузить на какойнибуть сайт свой html, что бы можно было ссылкаться на неё непосредственно (можно на тот же WIX, можно куда то еще).

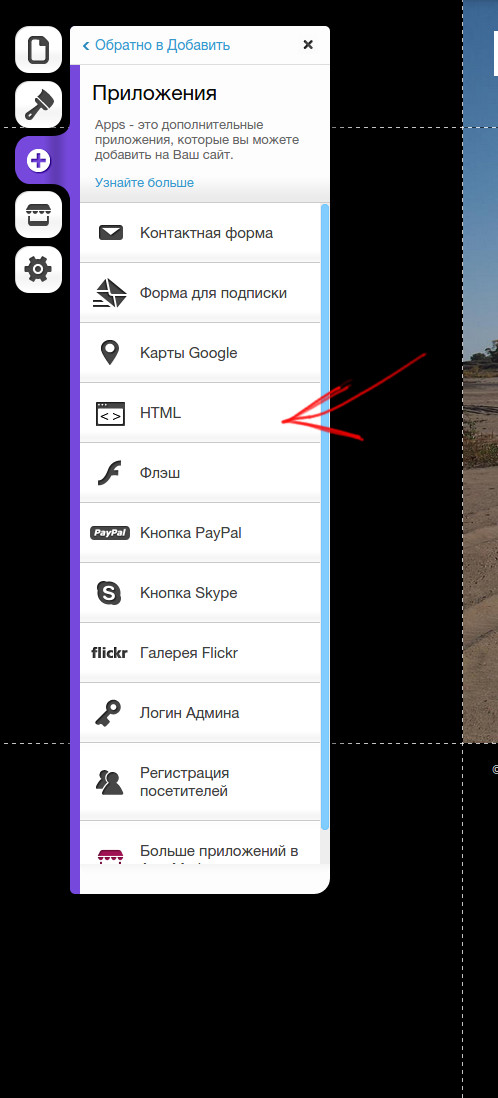
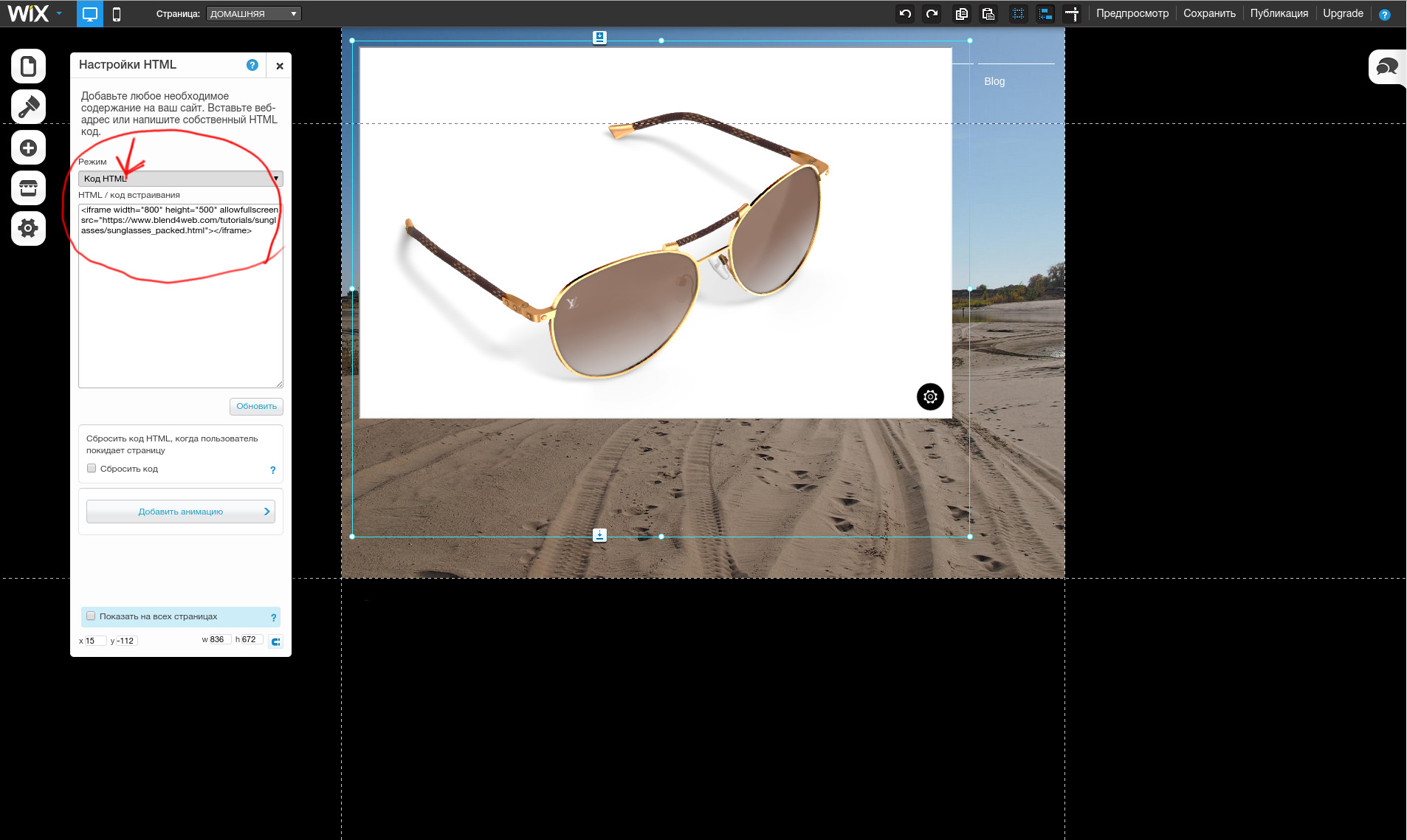
Далее из раздела Apps добавляем HTML приложение.

Теперь вам понадобиться часть кода из урока про который написал Валентин. А именно:
<iframe width="800" height="500" allowfullscreen src="Сюда надо вписать адресс с вашим HTML файлом"></iframe>И осталось только всё это разместить в самом теле HTML App на WIXе.
Я сам 3д-художник и ничего не понимаю в web программировании но тут всё просто.
Для своего примера я разместил на своей страничке ссылку на одно из наших приложений. Всё отлично работало. Удачи!
Blend4Web和所有这种身份的人。
12 March 2015 13:58
12 March 2015 12:26
Ответ на сообщение пользователя VolodeyВсё понятно. Как и сказал выше Антон Халембаков у вас текстура не кратная двум. 6144 не кратна двум, ближайшие кратные двум размеры либо 4048 либо 8192. Текстуры не кратные двум можно использовать только для прямого наложения, тайлиться же они не будут.
скачать
файлы различаются только в texture -> mapping -> size (xyz) в нормальном масштаб единица, в ненормальном масштаб двойка.Текстуры квадратные, это я знаю.
Blend4Web和所有这种身份的人。
12 March 2015 10:52
то при выгрузке в blend4web если масштаб развертки превышает размер текстуры - текстуры растягивает.Уточните что вы имеете ввиду - не совсем понятно? Как то неправильно растягивает? Не так как нужно? Потому что скейлинг в принципе и должен растягивать:). Если можно прикрепите картинку или blend файл с проблемным местом. Могу заранее предположить что возможно у вас текстура с масштабом высоты к ширине не 1:1.
Blend4Web和所有这种身份的人。
12 March 2015 10:23
I understand it to say that neither image offset nor scale can be animated.
This is not entirely true. You can animate shifting, scaling and even rotating of image texture! But you need it to do with using node material.
You can find explanation of it in many of our lessons for example in this or this tutorial.
Also you can watch this video course on CGCookie where you can find many tricks of image manipulation using material nodes. All these tricks will work in our engine! Good luck.
Blend4Web和所有这种身份的人。
10 March 2015 17:10
Ответ на сообщение пользователя kenneth
Hi there,
your software looks promising - I should give it a shot. Meanwhile im wondering about drawbacks - just to compare its capabilities with similar products available on the markert.
thanks.
Yes, we are at the forefront of the WebGl technology. We have only those drawbacks which has the WebGL technology at all.
Blend4Web和所有这种身份的人。

