由用户创建的信息 Ivan Lyubovnikov
01 November 2016 12:18
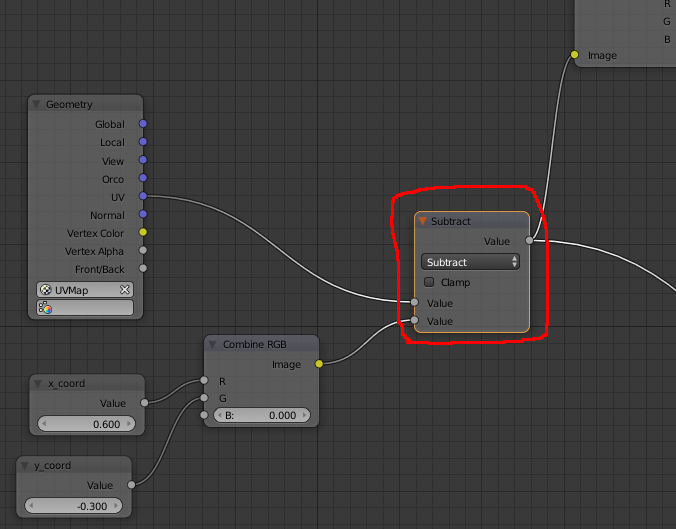
Here is my blend fileyou've made a little mistake: you should use the Converter->Vector Math->Subtract node instead of the Converter->Math->Subtract here:

and make the corresponding links from the "vector" output not from the "value"
And the example that you send I cannot see it in my browser because of thisHmm, it seems like something is wrong with the address of one of the loaded resources. Can you provide us please with an additional info? What the page address looks like when you launch the example? Also, could you show the full console output for this error?
NS_ERROR_UNKNOWN_PROTOCOL
31 October 2016 15:41
2. Через менеджер проектов создал "Bundled" проект (в одной папочке). Глюк, или нет но не создался proekt.html и proekt.js в папке (хотя консоль вроде написала что они созданы). Добавил вручную, но этот html всё- равно не подхватывается в общем списке. Ну, не сильно и хотелось.
Эта опция сейчас только для разработки через Web Player, т.е. по сути без кодинга, просто забыли изменить описание. Если нужно писать свои скрипты, то лучше его не выбирать, а тип движка тоже, например, оставлять External по дефолту. Сейчас подход такой, чтобы все ресурсы лежали по разным путям, так исторически сложилось с учетом структуры SDK. В будущем будем переделывать, чтобы была одна директория проекта, в подпапках которой будут находиться ресурсы.
31 October 2016 15:28
Я не спец, но анкер вроде как статичен, а мувится камера.Ну, все относительно, и при движении камеры анкор будет тоже двигаться по канвасу, там ещё помимо позиции учитывается его глубина, поэтому разницы принципиальной не будет - колбек вызовется всегда при движении камеры либо соответствующего empty-объекта.
Без мануала никуда ,но недостаток всех мануалов в том, что они по сути являются справочниками с удобным поиском. Т.е. воркфлоу там не описан, а дается в уроках и статьях на сайте.Есть такое, но там ещё описана реализация каких-то конкретных вещей, объясняется использование конкретного API, менеджера проектов и т.д. Этого, конечно, в мануале не очень много, но что-то может оказаться полезным. Вот, например, примеры работы с API камеры: ссылка.
31 October 2016 14:48
Спасибо вам) Пока хоть подскажите, в какую сторону копать?можно использовать set_render_callback, в своем колбеке проверять позицию камеры и ограничивать её позицию через обычные методы модуля transform
31 October 2016 12:23
ещё к теме анкоров, как подсказывают тут: ссылка - можно делать их биллборд-объектами сцены, а не серез html-элементы; ну это как вариант
31 October 2016 12:19
Вот сделал пример: anchors_test.zip
Проще всего было использовать колбек на перемещение анкора, в котором считать расстояние до камеры:
Вообще решили такой функционал поддержать в движке на основе системы лодов как для мешей, тогда можно будет просто указывать, на каком расстоянии объект должен исчезать, спасибо за идею.
Проще всего было использовать колбек на перемещение анкора, в котором считать расстояние до камеры:
function init_anchors() {
var cam = m_scenes.get_active_camera();
var HIDE_DISTANCES = {
"Empty": 10,
"Empty.001": 12,
"Empty.002": 20,
"Empty.003": 14,
"Empty.004": 5
}
var anchor_move_cb = function(x, y, appearance, obj, anchor) {
var dist = m_trans.distance(cam, obj);
var name = m_scenes.get_object_name(obj);
if (dist >= HIDE_DISTANCES[name])
m_scenes.hide_object(obj);
else
m_scenes.show_object(obj);
}
var objs = m_scenes.get_all_objects();
for (var i = 0; i < objs.length; i++)
if (m_anc.is_anchor(objs[i]))
m_anc.attach_move_cb(objs[i], anchor_move_cb);
}
Вообще решили такой функционал поддержать в движке на основе системы лодов как для мешей, тогда можно будет просто указывать, на каком расстоянии объект должен исчезать, спасибо за идею.
Да нет, я про обычный анкор, в параметре "description" которого можно указать помимо описания html-теги форматирования, и даже рисунок.Это должен быть файл сохраненный в blend-файле в его редакторе Text Editor. Я в примере навесил его на ближний анкор - должен сработать по клику.
Сейчас Андрей Прахов выложил уже 2 урока "Самоучитель Blend4Web"- отлично излагает, НО по сути эти 2 первых урока уроки по Blender, а не по Blend4Web. Искренне желаю, чтобы хватило сил и желания дойти именно до экосистемы движка, показа его взаимосвязей, т.е. больше хочется узнать не о "программировании", т.к. по онлайн мануалу и так при желании можно разобраться в функциях и дожать требуемую задачу, а про "подход" к программированию. т.е. где физически писать код, в каком месте подключать, как делать переопределения, и т.д.Уроки будут продолжаться, просто пока надо начать с основ. А вы Руководство пользователя читали? Там уже не просто описание API функций, а как раз об особенностях движка.
31 October 2016 11:57
Почему в лимитах у камеры можно ограничить перемещение таргета по оси Z но нельзя по осям Y и X? Я знаю, что можно совсем отключить режим панорамирования, но как блокировать выборочно?
Например, есть башня. Я хочу крутить камеру вокруг нее и двигаться вверх/вниз, по этажам, но при этом не смещаться по горизонтали относительно нее. Каким образом возможно реализовать это?
Спасибо, что напомнили, сделаем, довольно несложно. Пока это можно реализовать только кодом.
31 October 2016 11:06
This is what I'm getting but I don't know what's wrong this is my codeThe code looks correct. Can you show us a blend-file?
Example from Ivan not started for me (error with navmesh. Suddenly…)Ahh, this is because it was made for the 16.09 version before the latest release, which introduced the new navmesh module. This kind of errors can be easily fixed through the Project Manager's "check modules"->"update modules" operation:


Anyway, this is the fixed demo for the 16.10: fixed_v16_10.zip
28 October 2016 21:55
Здравствуйте, давайте по порядку.
Замечание хорошее, в будущем поддержим.
Отследить дистанцию до камеры можно разными способами. 1) Простой, но неоптимальный: использовать метод set_render_callback для задания собственной функции, выполняющейся каждый кадр. В ней можно проверять расстояния от каждого анкора до камеры и скрывать те, что оказываются далеко.
2) Более оптимальный: использовать систему сенсоров. Вот в этой ветке я отвечал как использовать сенсоры для того, чтобы вызывать пользовательскую функцию при движении камеры. У вас немного похожая задача, могу набросать примерчик, если нужно.
![smiling-halo]() .
.
Этот тип анкора "Annotation" - он стандартный. Если нужно что-то изменить, то используйте тип "Custom Element" и настраивайте его стандартно через CSS/JS - он целиком создается пользователем в том числе и его логика нажатия/раскрытия и пр. Плюс через API можно задать колбек на перемещение анкора - там в параметрах будет его статус видимости. В этом колбеке можно изменять CSS-стили элемента. Можете кстати этот же колбек попробовать использовать и для типа "Annotation" - при расчете видимости он вызывается в самом конце, т.е. сначала движок выставит прозрачность 0.1, а потом в колбеке вы её можете перезаписать в 0.
Но вообще в таких случаях лучше всего подойдет тип "Custom Element".
![smiling]() .
.
Механизма такого нет. Смысл как раз в том, чтобы внутрь движка вообще не приходилось лезть. API должно позволять реализацию большей части требуемого функционала. Если что-то нельзя сделать через API, то уж тогда приходиться либо искать обходные пути, либо делать форк (у нас все-таки опен сорс же) и реализовывать самому, либо писать разработчикам о поддержке нужной фичи. Подход как в Joomla нам вряд ли подойдет, т.к. изменения в ядре движка от месяца к месяцу довольно значительные и при обновлении все будет "слетать" очень часто.
Что касается переопределения, то есть параметры конфигурации движка, которые можно переопределить при инициализации приложения, но это тоже делается специальным образом через API. Но эти параметры довольно специфичны; примеров к сожалению нет, там на самом деле нужно будет их просто получше документировать. Про то, что есть можно посмотреть вот здесь: module config.
Цвета анкора среди этих параметров нет, т.к., повторюсь, при необходимости кастомизации следует использовать "Custom Element". Такого параметра как дальность видимости анкора вообще нет - это просто функционал, который нужно реализовывать.
P.S Если вспомнить вопрос про смену клавиш управления - то это как раз хак, который стоит применять только при крайней необходимости. Если обновлять движок, то там тоже все может постоянно ломаться, но если есть необходимость делать это в конкретном приложении, то можно просто не обновляться. По-хорошему нужно было написать свою модель управления камерой, но это конечно хардкорно.
Не думаю, что мы будем делать такие туториалы, т.к. это поощрение написания вот таких хаков, а это в целом неправильный подход. Вообще, они должны допускаться только в единичных случаях. Для нас гораздо лучше будет расширить возможности API, чтобы в будущем их можно было избежать.
P.P.S Фух, я устал писать![open-mouth-cold-sweat]() , вечер пятницы все-таки.
, вечер пятницы все-таки.
1. Detect visibility в принципе работает, но если анкор находится за ПОЛУПРОЗРАЧНОЙ плоскостью (допустим окном), то он считается видимым. Не совсем логично. Сбивает с толку. Это скорее в раздел предложений, но может быть рассчитывать "видимость" не реальную, а упрощенную. т.е. если перед анкором есть ЛЮБАЯ плоскость с любым материалом - считать его невидимым? Может и производительность поднимется, т.к. меньше расчетов.
Замечание хорошее, в будущем поддержим.
2. Как сделать так, чтобы анкор(ы) отображались только при определенном приближении к объекту?Да это было бы полезно, чтобы они не засоряли экран, если их много. Сейчас это можно сделать только программно самому. Для анкоров можно использовать методы hide_object и show_object для управления их видимостью.
Отследить дистанцию до камеры можно разными способами. 1) Простой, но неоптимальный: использовать метод set_render_callback для задания собственной функции, выполняющейся каждый кадр. В ней можно проверять расстояния от каждого анкора до камеры и скрывать те, что оказываются далеко.
2) Более оптимальный: использовать систему сенсоров. Вот в этой ветке я отвечал как использовать сенсоры для того, чтобы вызывать пользовательскую функцию при движении камеры. У вас немного похожая задача, могу набросать примерчик, если нужно.
3. Как использовать html-коды в описании я понял, но не пойму, как взять из файла не сообразил. Какой там должен быть линк, абсолютный, относительный? Нужно делать проект, чтобы это работало? Расширение файла имеет значение?Это вы про тип Custom Element, где нужно прописать id html-элемента? Нужно создать проект (как и в предыдущем вопросе), проще всего через менеджер проектов. Далее можно в главном html-файле проекта прописать html-элемент, либо создать его в js, главное, чтобы у него был id, который указан в блендере. Пример есть вот здесь: Custom Anchors. Про линк и расширение файла не понял.
4. Хотелось бы изменить цвет анкора, как закрытого, так и открытого (по умолчанию он чёрный).Это конечно можно,но лучше не надо
В файле src/anchors.js я нашел как формируется внешний вид якоря
Кстати, здесь же находится параметр opacity=0.1 в случае, если анкор считается невидимым.
Я бы тоже поставил его в 0 , т.к. если объекта нет, то анкор тоже не должен отображаться, хотя это дело вкуса.
Я так понимаю, мне нужно его изменить и перекомпилировать движок. Правильно?
Этот тип анкора "Annotation" - он стандартный. Если нужно что-то изменить, то используйте тип "Custom Element" и настраивайте его стандартно через CSS/JS - он целиком создается пользователем в том числе и его логика нажатия/раскрытия и пр. Плюс через API можно задать колбек на перемещение анкора - там в параметрах будет его статус видимости. В этом колбеке можно изменять CSS-стили элемента. Можете кстати этот же колбек попробовать использовать и для типа "Annotation" - при расчете видимости он вызывается в самом конце, т.е. сначала движок выставит прозрачность 0.1, а потом в колбеке вы её можете перезаписать в 0.
Но вообще в таких случаях лучше всего подойдет тип "Custom Element".
5. В документации https://www.blend4web.com/api_doc/module-anchors.htmlЭто файлы, содержащие функции API движка, соответственно документация их и описывает. Менять их не нужно, если вы не разработчик blend4web
есть ссылка на файл ext_anchors.js.
Я как раз таки и думал ,что здесь я могу переопределить параметры, но видимо он не для этого. Какая концепция в файлах "ext\*.js"?
6. Думаю веб-разработчику нужно периодически "подпиливать" мелкие параметры, я с этим уже столкнулся, а дальше видимо будет больше. Править js файлы напрямую не есть хорошо, т.к. при апдейте движка изменения слетают. Может быть есть какой-то механизм для этого?
Например в CMS Joomla это реализовано просто и надежно. Есть папка "engine" и есть папка "override". Так вот если движок находит в папке "override" файл с таким же названием ,что и в папке "engine", он берет его для работы. Таким образом при обновлении движка изменения не слетают. (да, я немножко упростил и немножко преувеличил насчет "не слетают", но общий смысл думаю понятен).
Поглощаю все туториалы, но такой бы тоже не помешал на тему "переопределение движка на простых примерах", тот же цвет анкора, дистанция видимости анкора. т.е. не написание сложной логики, а переопределение hardcoded параметров.
Механизма такого нет. Смысл как раз в том, чтобы внутрь движка вообще не приходилось лезть. API должно позволять реализацию большей части требуемого функционала. Если что-то нельзя сделать через API, то уж тогда приходиться либо искать обходные пути, либо делать форк (у нас все-таки опен сорс же) и реализовывать самому, либо писать разработчикам о поддержке нужной фичи. Подход как в Joomla нам вряд ли подойдет, т.к. изменения в ядре движка от месяца к месяцу довольно значительные и при обновлении все будет "слетать" очень часто.
Что касается переопределения, то есть параметры конфигурации движка, которые можно переопределить при инициализации приложения, но это тоже делается специальным образом через API. Но эти параметры довольно специфичны; примеров к сожалению нет, там на самом деле нужно будет их просто получше документировать. Про то, что есть можно посмотреть вот здесь: module config.
Цвета анкора среди этих параметров нет, т.к., повторюсь, при необходимости кастомизации следует использовать "Custom Element". Такого параметра как дальность видимости анкора вообще нет - это просто функционал, который нужно реализовывать.
P.S Если вспомнить вопрос про смену клавиш управления - то это как раз хак, который стоит применять только при крайней необходимости. Если обновлять движок, то там тоже все может постоянно ломаться, но если есть необходимость делать это в конкретном приложении, то можно просто не обновляться. По-хорошему нужно было написать свою модель управления камерой, но это конечно хардкорно.
Не думаю, что мы будем делать такие туториалы, т.к. это поощрение написания вот таких хаков, а это в целом неправильный подход. Вообще, они должны допускаться только в единичных случаях. Для нас гораздо лучше будет расширить возможности API, чтобы в будущем их можно было избежать.
P.P.S Фух, я устал писать
28 October 2016 12:08
Как написать изменение скорости анимации объекта не на движение мыши а на изменение положения камеры например?Правильно, что на мышь не стоит завязываться, т.к. камеру можно и с клавиатуры двигать. Здесь нужно использовать motion-сенсор вот таким образом:
var cam = m_scenes.get_active_camera();
var move_sensor = m_ctl.create_motion_sensor(cam, 0.001, 0.001);
var cam_move_cb = function(obj, id, pulse) {
// расчет скорости
}
m_ctl.create_sensor_manifold(cam, "CAM_MOVE", m_ctl.CT_POSITIVE,
[move_sensor], function(s) { return s[0] }, cam_move_cb);
Вторая проблема все равно может остаться, например, если двигать по радиусу target-камеру - движение происходит, а угол не меняется. При старте анимации можно сделать проверку, есть ли сейчас анимация на объекте, либо через is_play, либо по глобальному флагу, который можно менять в finish_callback метода play.

