由用户创建的信息 Ivan Lyubovnikov
29 September 2016 16:45
This does not work for me :(
When I get to make the lockpointer work, then it is impossible to eliminate it.
I tired it with:
This is because you create completely another callback (anonymous function) right before passing it in the removeEventListener method. You should do it with non-anonymous function, because the second parameter should be the same object. For example, like that:
var request_cb = function(e) {
var canvas_elem = m_cont.get_canvas();
m_mouse.request_pointerlock(canvas_elem);
};
...
canvas_elem.addEventListener("mouseup", request_cb);
...
canvas_elem.removeEventListener("mouseup", request_cb);
...
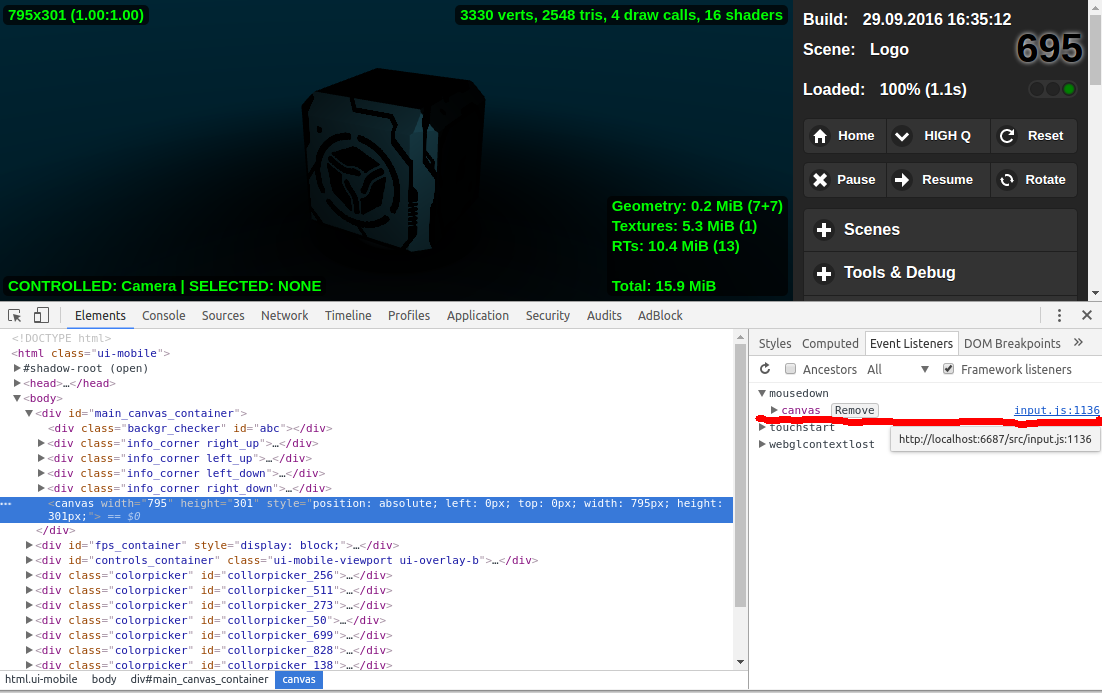
You can also debug existed callbacks in Chrome in the Elements panel:

29 September 2016 15:36
Hi, Mike!
Yes, you should declare b4w-specific externs to avoid possible bugs. Firstly, here you can find the list of the externs that we use for compilation: source.
Besides them, we also generate a special temporary file during the compilation, which contains some data gathered from the source files: source. We find API functions/variables declared as "exports.IDENTIFIER" and also indetifiers under the @cc_externs token. You can see it here: source.
In both of those cases, I start by invoking the control module's create_elapsed_sensor function, and what it returns is an object with all its attributes munged.This is normal, it looks the same as in compiled b4w.min.js. I don't see a problem here.
Now, Clojurescript uses Google Closure (like b4w) to compile into Javascript. So I suspect the problem is how I declared Clojurescript's b4w externs. But before I start altering the externs, I want to make sure I'm not doing some other blend4web-specific mistake.
Yes, you should declare b4w-specific externs to avoid possible bugs. Firstly, here you can find the list of the externs that we use for compilation: source.
Besides them, we also generate a special temporary file during the compilation, which contains some data gathered from the source files: source. We find API functions/variables declared as "exports.IDENTIFIER" and also indetifiers under the @cc_externs token. You can see it here: source.
28 September 2016 16:56
Oh, this line also can lead to the error:
This listener should be removed before switching the camera type, because the pointerlock will be requested on every click regardless the type.
Ideally the algorithm should be like the following:
—- switch to TARGET/STATIC —–
exit_pointerlock
removeEventListener("mouseup")
perform switching
—- switch to EYE —–
addEventListener("mouseup")
perform switching
canvas_elem.addEventListener("mouseup", function(e){ m_mouse.request_pointerlock(canvas_elem) }, false);
This listener should be removed before switching the camera type, because the pointerlock will be requested on every click regardless the type.
Ideally the algorithm should be like the following:
—- switch to TARGET/STATIC —–
exit_pointerlock
removeEventListener("mouseup")
perform switching
—- switch to EYE —–
addEventListener("mouseup")
perform switching
28 September 2016 16:33
Hi! This error is related to the pointerlock functionality, which is intended to use with EYE cameras only.
You should call the m_mouse.exit_pointerlock() method every time right before switching the camera type to anything else than EYE. I think this should be done in the cameraAnimations function before switching the camera to STATIC.
You should call the m_mouse.exit_pointerlock() method every time right before switching the camera type to anything else than EYE. I think this should be done in the cameraAnimations function before switching the camera to STATIC.
28 September 2016 11:55
Just a warning: if you'll use a new 16.09 SDK don't forget about this important change: https://www.blend4web.com/en/forums/topic/2459/?page=1#post-12197
28 September 2016 11:44
but my problem is when I release the key the object gets back to the original positionI found the reason of this strange behavior. This happens because you have the "Dynamic" physics type on the object ScoutCollision.
For this physics type you should use special methods from the physics.js module, for example: set_transform.
Alternatively, you can set the type to "Static" and use those methods that you use now in your app.
Unfortunately we don't have a good explanation in our doc about the specifics and use cases of the different physics types. However this page can be helpful (if you didn't see it yet): b4w physics.
I suppose that you want the ScoutCollision to be a real physical object with collisions, rebounds, etc…. In this case I'd recommend to use the "Rigid Body" physics type along with the methods like apply_force and apply_torque to setup the ship's movement.
27 September 2016 18:51
This was a bug and the fix will be available in the upcoming release on this week. The bug was related to objects, which simultaneously have "Do Not Render" & "Enable Outlining" options enabled (ScoutCollision in your case). The error is displayed when you click on such object.
So, for now you can deselect the "Enable Outlining" option on the ScoutCollision object as a workaround. Thanks for the report!
So, for now you can deselect the "Enable Outlining" option on the ScoutCollision object as a workaround. Thanks for the report!
27 September 2016 11:25
Seems like it might do what we're after, but saving to .html did not seem to have the morphing functionality. (please see attached screenshot)Hi, CSCB! Those sliders in blend-file are just drivers for an artist. They are not supported in B4W, but you don't need them to create a scene with morphing. You should create a set of shape keys on a mesh like it was done in that blend-file and then enable the "Export Shape Keys" option on the "Object->Export Settings" panel.
Can anyone share with me how to get the morphing to work on the screen?
After that to be able to control the morphing you should create the controls for it. Here we have 2 options: do it via API and coding (like in the morphing demo) or use the Logic Nodes.
If you are not familiar with the Logic Nodes this page will be helpful: logic_editor. Also, there are many examples how to use this functionality in the SDK, just take a look at the files in the ./blender/interactivity/ and ./blender/dev_interactivity/ folders, especially, at the "./blender/dev_interactivity/set_shape_key.blend" file.
There is a special node Apply Shape Key, which can be used in combination with other nodes to create an advanced logic, for example: you click a "button" object and then your main model is changed via shape keys.
I also want to add that the Logic Nodes cannot do all the stuff that's available through the coding, so a big project like the aforementioned shoe customizer may require some code writing.
26 September 2016 14:42
26 September 2016 13:08

