由用户创建的信息 Konstantin Khomyakov
20 September 2016 12:12
Both animations are cyclic (or ping-pong to be precise).Hello!
I tested it only on 1 bone and it worked as it should. it continued animating.
Using latest blend4web 16_08…
Is there some workaround? or I am just missing something?
Sorry for the delay!
It seems that you found a little bug! Thank you for the feedback
So the issue appears when an object has baked and non-baked versions of the action. So obvious workaround is to delete baked or raw version of the action from the blend file. Then everything should work fine.
We'll fix this issue in the next release!
BTW nice scene
14 September 2016 12:05
I've zipped and posted the whole project for download here:Hi, Mike!
Here
hopefully just something simple.
I think I know what 's wrong
You probably open your blend4web scene with "Fast Preview" which has nothing to do with launching your project from the project manager.
"Fast Preview" uses "Scene Viewer" app only to preview your scene. So code from your project's JS file isn't executed at all.
So the only thing you need to do is to launch your project from the project manager menu
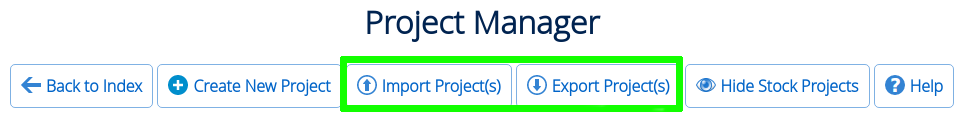
P.S. Projects can be easily exported/imported from the project manager's toolbar:

13 September 2016 10:55
12 September 2016 15:47
Добрый день!
Извиняюсь за запоздалый ответ!
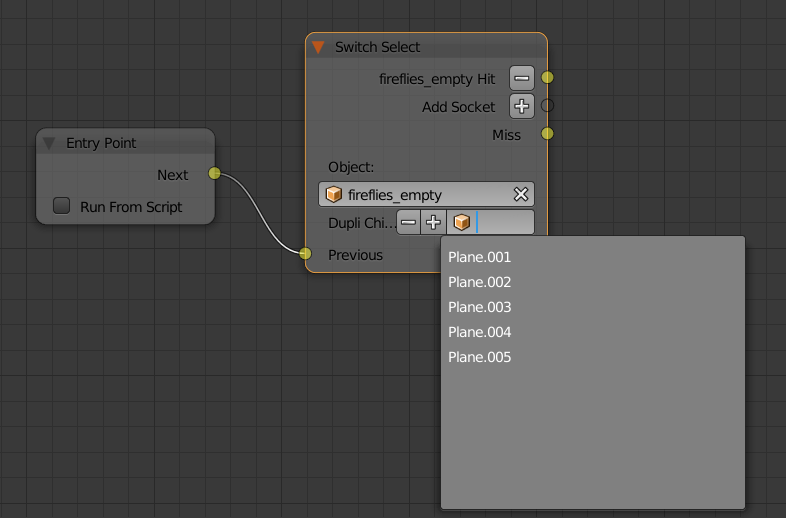
При работе с дупли группами в "Switch Select" (да и всех остальных нодах, в которых можно выбрать объект) сначала необходимо выбрать Empty объект, тогда в подменю "Dupli Child" появится список объектов соответсвующей дупли группы:
![]()
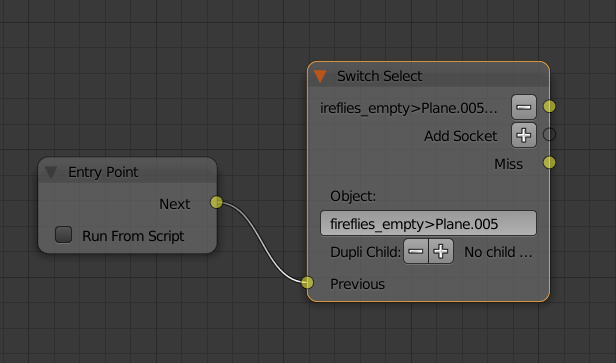
После выбора объекта из дупли группы необходимо нажать на кнопку "+". Тогда строка с именем объекта приобретет вид Empty_name>Object_name:
![]()
Извиняюсь за запоздалый ответ!
При работе с дупли группами в "Switch Select" (да и всех остальных нодах, в которых можно выбрать объект) сначала необходимо выбрать Empty объект, тогда в подменю "Dupli Child" появится список объектов соответсвующей дупли группы:

После выбора объекта из дупли группы необходимо нажать на кнопку "+". Тогда строка с именем объекта приобретет вид Empty_name>Object_name:

12 September 2016 14:27
12 September 2016 12:55
Hello!
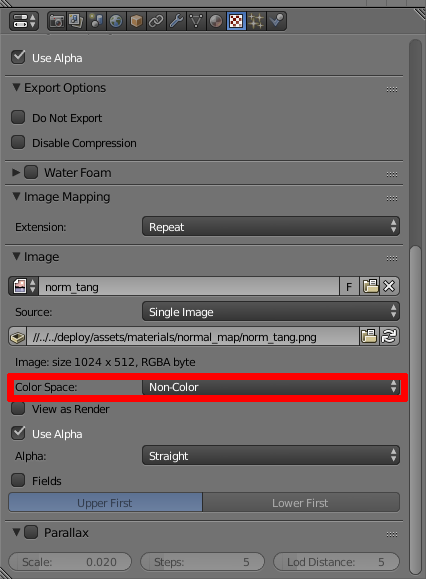
Please make sure that "Color Space" property of the image is set to "Non-Color"![winking]()
![]()
I'm trying out the new Normal Map node with a node material and I discovered that it's causing the seams of my normal map to be visible and look really uglyDoes the texture look not correct in the viewport or in blend4web engine?
Please make sure that "Color Space" property of the image is set to "Non-Color"

06 September 2016 17:07
And I have inserted a JS callback node in my blend file which call get_hours ID like the file attachedHello!
But, of course, the minute hand of my clock doesn't move to the right position when I open the scene in browser.
Could you guide me please ?
Unfortunately JS scripting is not available in HTML, or WebPlayer projects.
I've attached a project archive from my presentation (node logic is not complete), so you can explore how html and JS files look like. Project can be imported via project manager interface
06 September 2016 10:57
Here is the blend file.Yeah, there is a bug with rotation variables.
Thank you very much for the report
The bug fill be fixed in the next release and LTS patch.
Temporarily you can premultiply rotation variables by 0.0175 in "Math" node to get correct behaviour
05 September 2016 17:29
Hello!
Sounds like a bug![without-mouth]()
Could you please attach example blend file?
But If, in this node, I choose instead a variable that I have previously defined as a number ( 5.00 for example ) then the transformed object rotation is not 5 degrees but anything else which seems to have nothing to do with the number I decided.
Is there a conversion I missed ?
Sounds like a bug
Could you please attach example blend file?
05 September 2016 14:24
Добрый день!
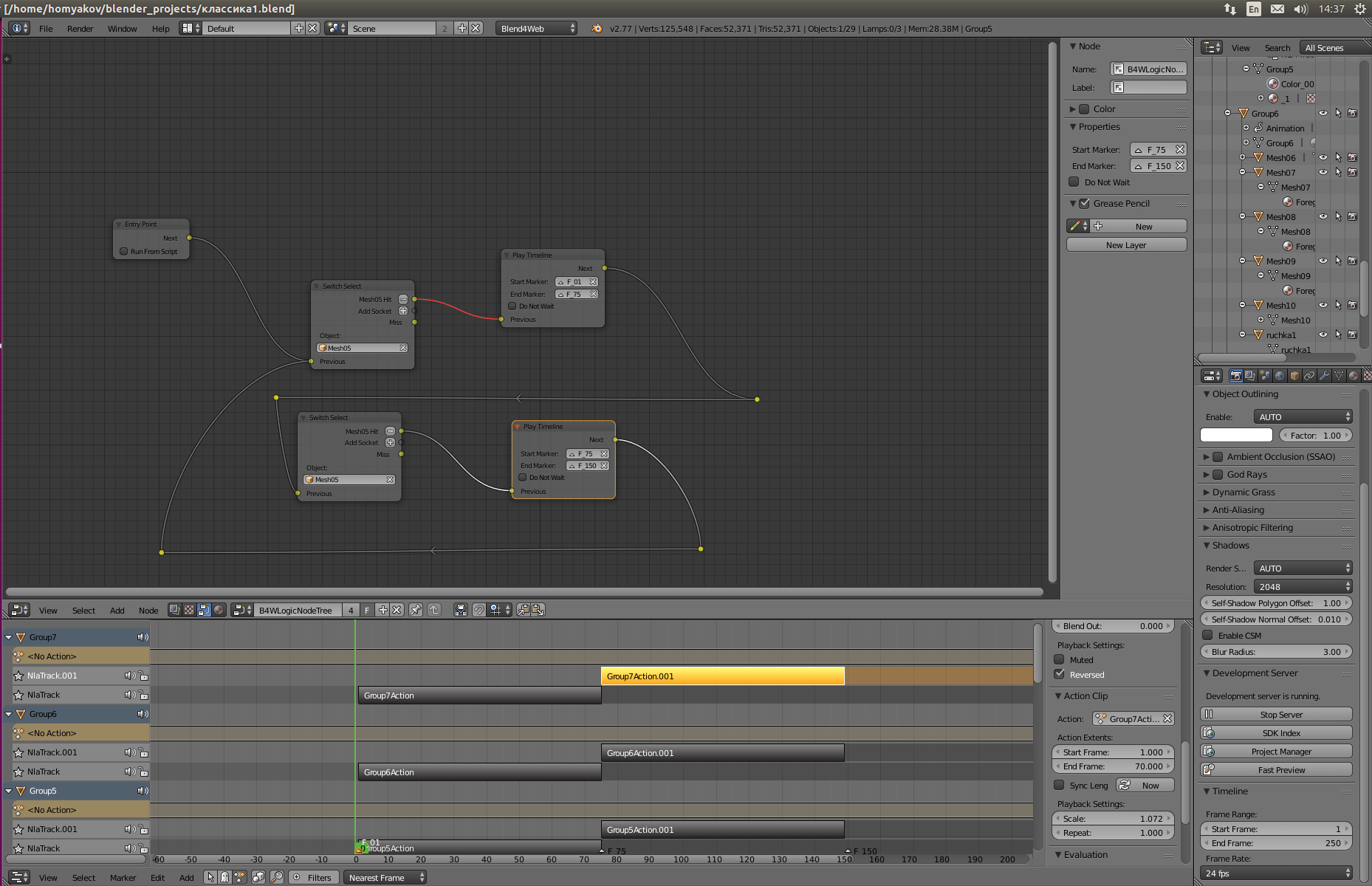
1) Продублировать все NLA стрипы и разместить их так, чтобы они не пересекались с оригиналами. Выставить для дубликатов флаг "Reversed".
2) Сконфигурировать логические ноды таким образом, чтобы по нажатию проигрывались либо оригинальный стрипы либо дупликаты.
Получается примерно так:
![]()
В ноде PlayTimeline ничего не получается.В ноде Play Timeline на данный момент не реализована возможность проигрывания от позднего маркера к раннему.
Принцип следующий: надо по клику воспроизвести анимацию. После ее окончания надо по следующему клику воспроизвести ее обратно.Данного эффекта можно добиться следующим образом:
1) Продублировать все NLA стрипы и разместить их так, чтобы они не пересекались с оригиналами. Выставить для дубликатов флаг "Reversed".
2) Сконфигурировать логические ноды таким образом, чтобы по нажатию проигрывались либо оригинальный стрипы либо дупликаты.
Получается примерно так: