由用户创建的信息 Evgeny Rodygin
11 August 2015 10:50
Hello,
Blend4Web API doesn't have such low-level methods and honestly, there is no need in them.
Your task can be easily solved with node materials. Say, you want to influence material color with distance to some object. The following steps can help you manage this task:
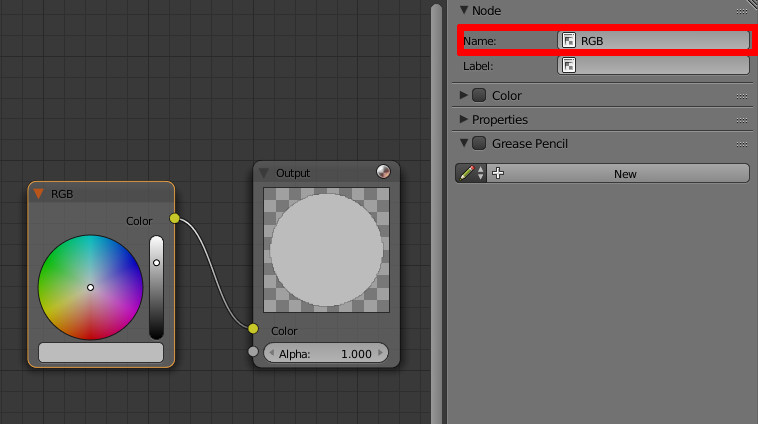
1) In Blender create a material setup like this:
![]()
and assign this material to some object. Let it be "Sphere". We'll need the name of the rgb-node "RGB" later.
2) For example, a "Cube" object is the one which will control the color of this node. Don't forget to make it dynamic.
3) Now you can control RGB value with the following API method.
E.g.:
Note that Value nodes can be controlled in the same manner with this method. Other node types can't be controlled this way but any setup can be achieved with "RGB" and "Value" nodes.
Blend4Web API doesn't have such low-level methods and honestly, there is no need in them.
Your task can be easily solved with node materials. Say, you want to influence material color with distance to some object. The following steps can help you manage this task:
1) In Blender create a material setup like this:

and assign this material to some object. Let it be "Sphere". We'll need the name of the rgb-node "RGB" later.
2) For example, a "Cube" object is the one which will control the color of this node. Don't forget to make it dynamic.
3) Now you can control RGB value with the following API method.
E.g.:
var sphere = m_scenes.get_object_by_name("Sphere");
var cube = m_scenes.get_object_by_name("Cube");
var dist = m_trans.get_distance(cube, sphere);
m_obj.set_nodemat_rgb(sphere, ["Material_name","RGB"], dist / 10, dist / 10, dist / 10);
Note that Value nodes can be controlled in the same manner with this method. Other node types can't be controlled this way but any setup can be achieved with "RGB" and "Value" nodes.
10 August 2015 15:46
Hello, maybe its nice to make a exporter plugin like babylonJS team does to its platform, to export a entire scene from Unity 5 to Blend4Web. Why ? Because Unity 5 community have a lot of great Asset Store with many models and to make a scene is very fast for newer users. Unity have milions of users too.
Hello rebit,
This is a really nice suggestion. We do realize that Unity community is very large and such addon could help lots of people to smoothly integrate their work to Web. Currently, we are performing a serious refactoring in our code base which among other things will allow to write assets importers of any type. So, when we finish with it, we'll consider the possibility of integrating such functionality into Blend4Web, and Unity importer will be among our priorities.
10 August 2015 14:22
Reply to post of user aldine_jade17Hello. This is a pretty strange behavior. This example doesn't work even if you run it from our website? Could you please make a screenshot of your web console? (Press F12 while in browser)
ASDW is not working but my mouse is working . How to solve this ? please help ….
07 August 2015 18:10
Ответ на сообщение пользователя АндрейВообще говоря, нет. Сейчас он проявляется в направлении солнца. Это поведение изменится. Эффект на данный момент вообще довольно далек от того, каким мы его хотим видеть.
Если я правильно понял, эффект bloom работает только для объектов на фоне неба, верно? У меня в сцене был объект с самосветящимся материалом, при любых настройках bloom я не добился вокруг него свечения.
05 August 2015 11:44
Hello and welcome to our forum!
Currently, we don't have API for transforming bones independently, but you can simulate the described behavior with parenting to some key objects (for example "EMPTY" ones) and moving them instead of bones.
We have procedural bones transformation in our TODO list, so this kind of tasks should become more intuitive in future.
Currently, we don't have API for transforming bones independently, but you can simulate the described behavior with parenting to some key objects (for example "EMPTY" ones) and moving them instead of bones.
We have procedural bones transformation in our TODO list, so this kind of tasks should become more intuitive in future.
04 August 2015 17:41
04 August 2015 15:14
03 August 2015 19:04
03 August 2015 15:22
Этот модуль координирует работу всех остальных модулей. Его основная задача - подгрузка модулей и установка слушателей на события. Так же этот модуль рисует GUI (ну главный поток же вродь =))))Мне кажется, вы его потом захотите вынести в отдельный модуль все-таки) Просто для удобства. Вроде бы, не самый тривиальный интерфейс должен быть
Подгрузка модулей динамическая. Сделано потому, что мне было лень писать много тэгов скрипт, потому что это не тру, и потому, что мы никак не можем узнать какой скрипт (а в нашем случае модуль) загрузится раньше, а какой позже и это грозит нам проблемамиДа, скриптов в приложениях обычно довольно много выходит. Кстати, проблему с асинхронной загрузкой модулей мы обычно решаем, используя движковый метод require, который в общем-то похож на тот, что вы написали
Второй неигровой модуль. SOCKETВот это очень интересно. Законченных сетевых приложений на b4w нет, и будет крайне интересно следить за тем, что выходит. Если дело удачно пойдет, я думаю, другим пользователям было бы интересно почитать урок на эту тему
03 August 2015 14:32
Ответ на сообщение пользователя ghettИ вам спасибо за хорошие слова.
спасибо за гостеприимство! давненько уже Вас обнаружил, когда начал гуглить нечто подобное! Крутой проект!
Сложность в том, что я начинающий "кто-то" так как мне интересны и работа в блендере, и программирование (Python) и многое другое и всё это я пока могу свести к знаменателю в области "визуализации данных". Я давно уже хотел начать знакомиться с Вашим детищем, так как в нём огромный потенциал на будущее. А тут как раз на новой работе появился делать вариант инфографику интерактивную. Вот я и решил, в промежутках между поиском уже готовых решений, закинуть и к вам удочку.
Так вот, предположим, я хочу в будущем делать 3д инфографику, кто бы и как не ругался что она нечитабельна и невоспринимаема. Но я бы хотел сейчас, на базе простых задач, начать знакомство с тем, как это работает.
То есть на самы простых 2д примеров, без всяких вертолётов (ну можеть быть чуть чуть эффектов, что бы как у белых людей). Смогу ли я на базе связки Joomla 2.5 + MySQL попробовать что то сделать с помощью Вашего продукта, и каким образом?
Как я уже понял, и не только , пайтон мне тут не поможет, нужно всё таки js, а пока пойду читать о
Да, вам в любом случае придется немного разобраться в JavaScript, если вы хотите работать с WebGL.
С API Joomla я совсем не знаком, но она написана на PHP, так что и тут вам Python вряд ли поможет.
Что касается 2D, то конкретно таких примеров мы пока не делали, но любое 3D можно превратить в 2D, изменив в Blender-е тип камеры на ортогональную. В любом случае, я бы советовал начать с нашего самого простого программистского урока.

