由用户创建的信息 WillWelker
04 September 2017 23:33
You may be able to load a simple mesh object with a given material at the time the user selects the color.
Have a look at the load() function in the Data module.
It has a parameter for "hidden" as well as a "loaded" call back that you might be able to use to 'get' its material and apply it to your selected object. I have never tried this but a simple mesh with only one material might load fast enough that you would not need a "loading new material" message for the viewer.
Have a look at the load() function in the Data module.
It has a parameter for "hidden" as well as a "loaded" call back that you might be able to use to 'get' its material and apply it to your selected object. I have never tried this but a simple mesh with only one material might load fast enough that you would not need a "loading new material" message for the viewer.
04 September 2017 23:21
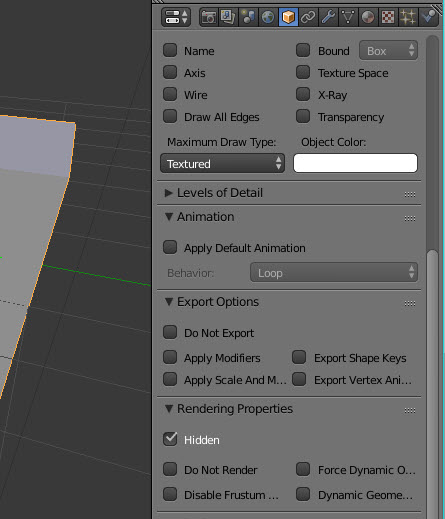
I understand that all the materials applied to objects in a scene will be loaded when you load the scene, but does that mean that all the textures used for a given material will also be loaded along, even though the objects that use those materials are not currently visible in the scene?Yes, they will load. You can use the "Hidden" option in the object menu.

You can load a materials library object with its materials at a later time, dynamically.

If you have a look at the Cartoon Interior example project in your SDK, it loads objects (JSON files) in with a button press. It has separate .blend files for each of the objects that can be loaded after the main scene gets loaded.
04 September 2017 13:55
Once you start using JavaScript in your project, you will need to make a new project with the Project Manager. This will create all the starter files for your new project.
There is a great YouTube video about this from Ian Scott.
Since the making of this video there have been a few changes. All of your new project files will end up in: blend4web_sdk\projects\your_project_name.
As a shortcut, you can access the Code Snippets from your Project Manager (SDK Index > Code Snippets). Select the code example you want and use the "Make Project" button at the lower left. This will create a new project with all the example files copied for you to start with.
Any time you make changes in your .blend file, you will need to re-export the JSON file to your asset directory (this makes a bin file as well).
There is a great YouTube video about this from Ian Scott.
Since the making of this video there have been a few changes. All of your new project files will end up in: blend4web_sdk\projects\your_project_name.
As a shortcut, you can access the Code Snippets from your Project Manager (SDK Index > Code Snippets). Select the code example you want and use the "Make Project" button at the lower left. This will create a new project with all the example files copied for you to start with.
Any time you make changes in your .blend file, you will need to re-export the JSON file to your asset directory (this makes a bin file as well).
03 September 2017 18:31
Hi Nivnoiman, welcome to the forum.
There is a great example of this in the Code Snippets. You have a copy of this in your SDK but you can see it on line here: Canvas Texture. You can use the "View Code" button at the lower left.
In the scene, you will see "Hello World!" on one of the cube faces. This is generated by this code:
This uses functions from the Texture Module.
There is a great example of this in the Code Snippets. You have a copy of this in your SDK but you can see it on line here: Canvas Texture. You can use the "View Code" button at the lower left.
In the scene, you will see "Hello World!" on one of the cube faces. This is generated by this code:
function load_data() {
var cube = m_scenes.get_object_by_name("Cube");
var ctx_image = m_tex.get_canvas_ctx(cube, "Image");
var ctx_video = m_tex.get_canvas_ctx(cube, "Video");
var ctx_picture = m_tex.get_canvas_ctx(cube, "Picture");
if (ctx_image) {
var img = new Image();
img.src = APP_ASSETS_PATH + "earth.jpg";
img.onload = function() {
ctx_image.drawImage(img, 0, 0, ctx_image.canvas.width,
ctx_image.canvas.height);
ctx_image.fillStyle = "rgba(255,0,0,255)";
ctx_image.font = "250px Arial";
ctx_image.fillText("Hello, World!", 300, 300);
m_tex.update_canvas_ctx(cube, "Image");
}
}
This uses functions from the Texture Module.
03 September 2017 06:20
Hi Scalere, welcome to the forum.
If you haven't already, have a look at the Materials Module.
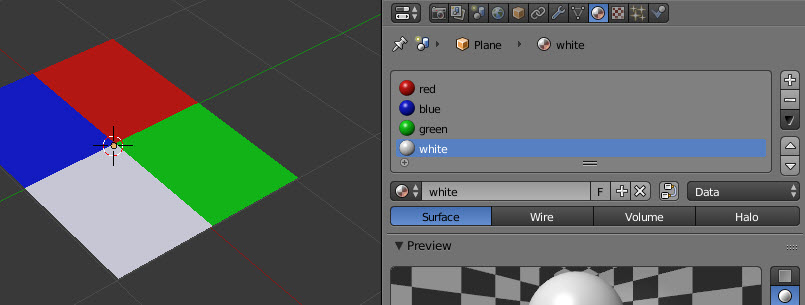
You can apply all of your materials to one simple mesh and load it as a hidden object. Then inherit from it as needed. If you want to load it on the fly, you could create a .blend for each material, export each one into JSON format, then load it as needed. Each texture will load attached to an object as part of a JSON file. So when you load the JSON file, you will get any materials that are on the included objects. Have a look at the materials module linked above, it may reduce the number of unique materials you need to load. You can change the image texture as well as a number of material properties.
If you haven't already, have a look at the Materials Module.
You can apply all of your materials to one simple mesh and load it as a hidden object. Then inherit from it as needed. If you want to load it on the fly, you could create a .blend for each material, export each one into JSON format, then load it as needed. Each texture will load attached to an object as part of a JSON file. So when you load the JSON file, you will get any materials that are on the included objects. Have a look at the materials module linked above, it may reduce the number of unique materials you need to load. You can change the image texture as well as a number of material properties.
02 September 2017 05:52
30 August 2017 13:36
I hit F12 in the browser (Chrome or Mozilla) and looked a the console. I found several errors but this one would cause a major problem:
In your code you define the "scenes" module as m_scn.
So this code won't work:
Uncaught ReferenceError: m_scenes is not defined
at textInput (beSomething.js:169)
at Object.load_cb [as loaded_cb] (beSomething.js:220)
at Object.cb_before (In your code you define the "scenes" module as m_scn.
var m_scn = require("scenes");
So this code won't work:
var face_text = m_scenes.get_object_by_name("face_text");
30 August 2017 13:27
Should be fun. I have a Leap Motion kit on the way. Eventually when this technology works with mobile devices, it could solve a big problem: you can't use the touch screen when it is on your face in HMD mode. With your hands in front of you to interact with the app, I could see a lot more potential for mobile VR and AR.
30 August 2017 13:17
This came up in another thread. I can't find it at the moment but one of the devs provided and example that I thought was really cool.
![]()
You can download the example blend file:
shader_example.blend

You can download the example blend file:
shader_example.blend