由用户创建的信息 WillWelker
12 September 2017 07:29
Hi JorBlend. Welcome to the forum.
There are currently no logic nodes that are activated by buttons on the Vive controllers. I will have to do some experimenting to see if I can trigger the Switch Select node by hitting an object with one of the controller lasers. In the mean time, I just did a post about activating logic nodes from your JavaScript. You can read it here.
There are currently no logic nodes that are activated by buttons on the Vive controllers. I will have to do some experimenting to see if I can trigger the Switch Select node by hitting an object with one of the controller lasers. In the mean time, I just did a post about activating logic nodes from your JavaScript. You can read it here.
12 September 2017 06:02
Logic nodes are very handy to move the camera. The Move Camera node take three parameters. First select the Camera (usually, you only have one). Then you select an object to be the location the camera will move to. This object can be an empty or a 'Hidden' object named something like cam_loc_1. Next you select an object for the camera to look at. Could be another empty named cam_target_1, or a visible object. You can also select the duration of the move in seconds. One would be a one second transit, zero would be instant. If you want to trigger this with code, you can use run_entrypoint(). Then you make the Move Camera node run from an Entry point in the Logic Node Editor that can be activated from code. You need to name your Entry Point node so the JavaScript function has a handle for it.. Select the node, hit N key to open the side tool panel and give it a name. You can throw in a Set Camera Move Style node too.
The beauty of this is that to adjust the camera positions, you just move the camera locator objects around.
The beauty of this is that to adjust the camera positions, you just move the camera locator objects around.
11 September 2017 16:31
I should add that this is specific to the "Eye Mode". So it won't work with other camera modes. Working HTML example attached.
reverse_360.html
reverse_360.html
11 September 2017 15:42
Hi, Łukasz Debita,
If there is an easy setting for this, I don't know what it is but a small code edit can do this.
We need to do two things in order for this to work. We will change some code in the camera module then we will 'Build' the Web Player project.
Warning!!! You should make a back up copy of any file you edit. It would also be wise to have a complete back up of the whole SDK that is unaltered. And don't blame me if your computer blows up.![smiling-sunglasses]()
First change some code:
In your Blend4Web SDK go into the src folder and open camera.js (found it? make a back up copy). Go to line 1763:
Change this line to:
Now it will work when you use the instant scene viewer but when you export to HTML, it uses the 'build' version of the Web Player, so we need to 'build' it so the changes get compiled into your future web player exports.
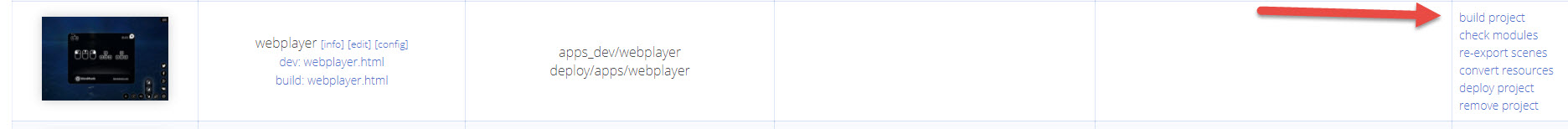
Go to your Project Manager, show Stock Projects and find Web Player down near the bottom. Hit the 'build' link over on the right hand side.
![]()
Wait a while for the build to complete. Then export your scene to test.
If there is an easy setting for this, I don't know what it is but a small code edit can do this.
We need to do two things in order for this to work. We will change some code in the camera module then we will 'Build' the Web Player project.
Warning!!! You should make a back up copy of any file you edit. It would also be wise to have a complete back up of the whole SDK that is unaltered. And don't blame me if your computer blows up.
First change some code:
In your Blend4Web SDK go into the src folder and open camera.js (found it? make a back up copy). Go to line 1763:
rotate_eye_angles(obj, d_phi, d_theta);
Change this line to:
rotate_eye_angles(obj, d_phi * -1, d_theta * -1);
Now it will work when you use the instant scene viewer but when you export to HTML, it uses the 'build' version of the Web Player, so we need to 'build' it so the changes get compiled into your future web player exports.
Go to your Project Manager, show Stock Projects and find Web Player down near the bottom. Hit the 'build' link over on the right hand side.

Wait a while for the build to complete. Then export your scene to test.
10 September 2017 18:49
Very nice effect Juani.
When you hold down the O key, it begins to spin faster and faster then as it rises. Very realistic helicopter physics.
http://www.excavacionestrapero.com/letra/
When you hold down the O key, it begins to spin faster and faster then as it rises. Very realistic helicopter physics.
http://www.excavacionestrapero.com/letra/
07 September 2017 18:40
You will need to assign a materiel and texture to a face or group of faces. Then reference that texture context with:
API referance
It might help if you look at the blend file for the code snippets example. You can find it in your SDK: blend4web_sdk/blender/code_snippets/canvas_texture.
I have attached it here for convenience. canvas_texture.blend
See how the cube has a material assigned to each face?
![]()
Then each material has a texture with no image.
So you will want to assign a material and texture to the area you want text to appear.
Also notice that m_tex.get_canvas_ctx(cube, "Image") gets the texture slot, not the material. In the example blend file, you can select a material then go to the texture tab to see the texture slot. In this case, the textures are capitalized (Image, Video, Picture).
If you need to attach images or files to your post, there is a little "Attach" button at the lower right. Then if you click the link or image icon, it will paste it inline with your post.
ctx_image = m_tex.get_canvas_ctx(cube, "Image");
API referance
It might help if you look at the blend file for the code snippets example. You can find it in your SDK: blend4web_sdk/blender/code_snippets/canvas_texture.
I have attached it here for convenience. canvas_texture.blend
See how the cube has a material assigned to each face?

Then each material has a texture with no image.
So you will want to assign a material and texture to the area you want text to appear.
Also notice that m_tex.get_canvas_ctx(cube, "Image") gets the texture slot, not the material. In the example blend file, you can select a material then go to the texture tab to see the texture slot. In this case, the textures are capitalized (Image, Video, Picture).
If you need to attach images or files to your post, there is a little "Attach" button at the lower right. Then if you click the link or image icon, it will paste it inline with your post.
06 September 2017 18:43
06 September 2017 18:38

