由用户创建的信息 WillWelker
25 July 2017 19:06
Here is a post by Evgeny.
If I understand correctly, you set the FPS in Blender and it affects only the animation speed, not the rendered frames per second.
If I understand correctly, you set the FPS in Blender and it affects only the animation speed, not the rendered frames per second.
25 July 2017 18:52
25 July 2017 18:31
Not really out of the box. But if you have a simple scene, you could parent everything to the camera except for you target object. This would not work if you have a large and complex scene. If you need to do it at run-time, the objects in your scene could be parented to one empty, you could then use append_stiff_trans() to append it to the camera and remove() to decouple it.
25 July 2017 18:20
You might need to look for a solution with the back-end framework you are using.
For example, if you were using Node.js, here is a method for doing that.
For example, if you were using Node.js, here is a method for doing that.
25 July 2017 17:27
Hi Max,
If you have a look at the Bone API, it does some rotating of objects. See the 'View Code' button in the lower left corner when you open this link.
For camera moving, you can do this with Logic Nodes or the camera_anim JavaScript API.
If you have a look at the Bone API, it does some rotating of objects. See the 'View Code' button in the lower left corner when you open this link.
For camera moving, you can do this with Logic Nodes or the camera_anim JavaScript API.
24 July 2017 14:10
Hi Charlie,
Hope to see your finished project when it is done!
Your code looks good. In a project like this tracing a bug is hard without seeing the whole project. For example if you had an error in your HTML button element, it wouldn't be evident in your JavaScript file. Also the first thing I check is the browser console (even if it seems to work ok, I check this). If the console is not throwing any errors that tell you something, the next thing I would do is drop in console.log() functions at various stages in the code to see if everything is happening as I believe it to be.
Hope to see your finished project when it is done!
Your code looks good. In a project like this tracing a bug is hard without seeing the whole project. For example if you had an error in your HTML button element, it wouldn't be evident in your JavaScript file. Also the first thing I check is the browser console (even if it seems to work ok, I check this). If the console is not throwing any errors that tell you something, the next thing I would do is drop in console.log() functions at various stages in the code to see if everything is happening as I believe it to be.
function top_link_click() {
document.getElementById("action1").addEventListener("click", function(e) {
if (_selected_obj)
var obj = _selected_obj;
console.log("obj is now " + obj);
var donor = m_scenes.get_object_by_name("donorCube");
console.log("donor is now " + donor);
var targetObj = m_scenes.get_object_by_name(obj);
console.log("targetObj is now " + targetObj);
var targetMat = m_mat.get_materials_names(obj);
console.log("targetMat is now " + targetMat);
m_mat.inherit_material(donor, "DonorMat", targetObj, targetMat);
console.log(m_scenes.get_object_name(obj));
console.log(m_mat.get_materials_names(obj));
});
}
23 July 2017 13:29
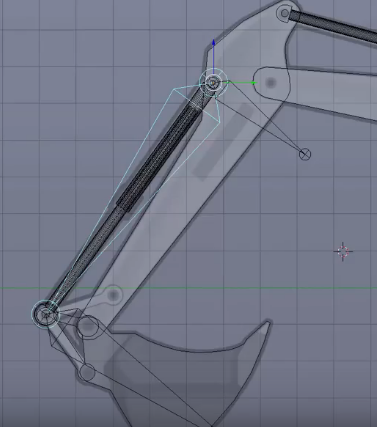
Maybe the solution for your project is using bones and armatures. Have a look at this video.
https://youtu.be/TwJt4XpeVKk
![]()
Blend4Web bone animation documentation.
https://youtu.be/TwJt4XpeVKk

Blend4Web bone animation documentation.
23 July 2017 13:16
23 July 2017 12:58
As near as I can tell, you can not apply two constraints to one object. Parenting is a form of constraint. I don't know if this is a bug or just not currently supported by the Blend4Web engine. I was able to apply 'Copy Location' or 'Track To', but not both. If my object was the child of another object, I was unable to get the 'Track To' constraint to work.
Maybe one of the devs could comment on this.
In the mean time, as a work around, you could animate the location only of your yellow object and apply the 'Track To' constraint to keep it pointed correctly.
Maybe one of the devs could comment on this.
In the mean time, as a work around, you could animate the location only of your yellow object and apply the 'Track To' constraint to keep it pointed correctly.

