由用户创建的信息 WillWelker
28 July 2017 11:48
If you have a look at the Cartoon Interior example project in your SDK, it loads a number of items dynamically. These have lights. The blend files can be found in blend4web_sdk/blender/tutorials/cartoon_interior/
![]()
*Edit*
After doing some checking, these loaded lights don't seem to effect the scene.

*Edit*
After doing some checking, these loaded lights don't seem to effect the scene.
28 July 2017 10:47
28 July 2017 10:41
May I use this function and select objectI am not sure. I don't understand what you are trying to do.
For rotation, you will be getting into quaternions. There is a thread where I modified the Cartoon Interior code to do some different things. In this code I acquired the rotation data from the camera, reversed it and applied it to the selected object to offset rotation. This was done so I could parent the object to the camera without losing the objects original rotation data. But this might be helpful to your project. It has example code you can download. Cartoon Interior thread.
28 July 2017 10:24
28 July 2017 03:42
27 July 2017 16:34
Hi Max,
request_pointerlock(container); on line 107 is what causes your mouse to disappear and 'lock' in to mouse-look mode.
Read about it here.
Unrelated but, you need to add:
because on line 198 you have:
request_pointerlock(container); on line 107 is what causes your mouse to disappear and 'lock' in to mouse-look mode.
Read about it here.
Unrelated but, you need to add:
var m_trans = require('transform');
because on line 198 you have:
var pos = m_trans.get_translation(obj);
26 July 2017 05:56
You can control the animations by setting the frame rate in Blender. This will determine how fast your animation plays in Blend4Web. The actual refresh rate is determined by how fast your device can process the scene. So if your application is bogging down on some devices the only solution is to lighten the processing burden on the device. There are a number of things you can do to optimize your project. Using the asset conversion ability in your Project Manager can help. (You might check out this post.)
26 July 2017 02:02
Ah you got it working.
So you probably know what an array in JavaScript looks like.
cars[0] refers to the first element in the array. Counting starts at 0.
cars[2] would be BMW, the third element in the array.
You can read about it here.
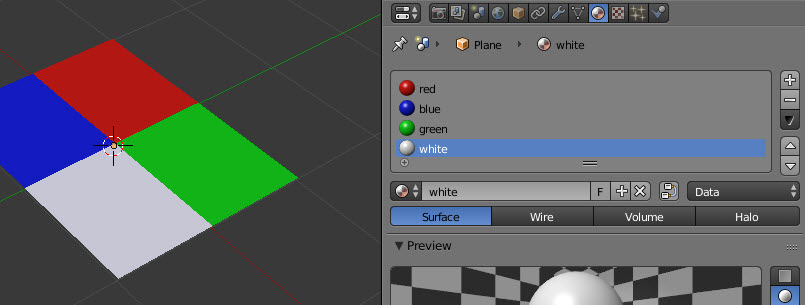
Knowing that, you can have one object with all of your materials assigned to it. Then m_mat.get_materials_names(library_object) will get you an array containing all of your materials.
![]()
So you probably know what an array in JavaScript looks like.
var cars = ["Saab", "Volvo", "BMW"];
document.getElementById("demo").innerHTML = cars[0];
cars[0] refers to the first element in the array. Counting starts at 0.
cars[2] would be BMW, the third element in the array.
You can read about it here.
Knowing that, you can have one object with all of your materials assigned to it. Then m_mat.get_materials_names(library_object) will get you an array containing all of your materials.

26 July 2017 01:24
Hi Jem,
![]()
Here is a video presentation by Evgeny Rodygin. It shows the effects of some texture compression techniques.
https://youtu.be/sg9W0EoRjhA#t=01m30s
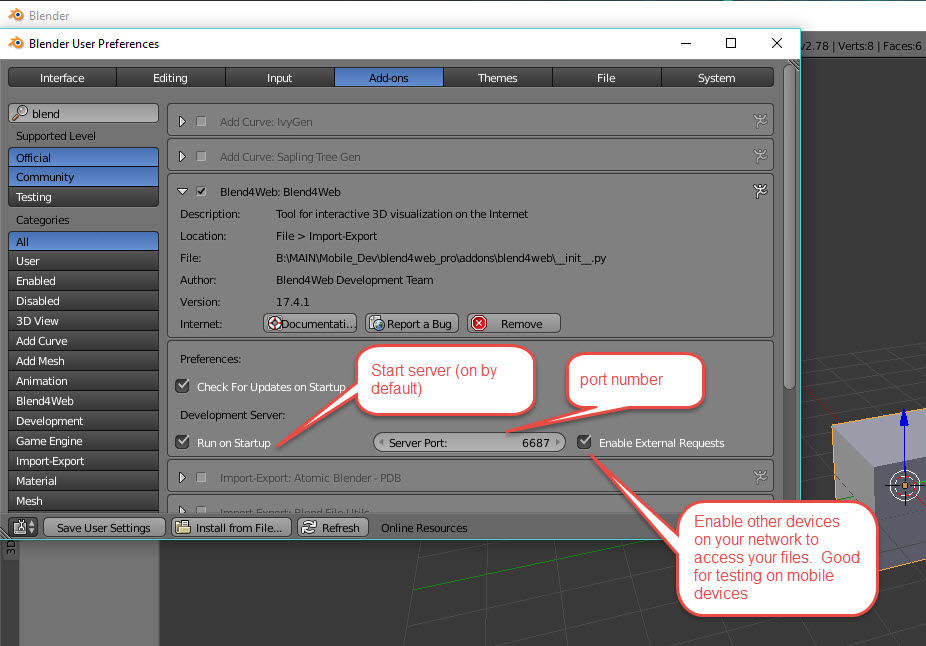
1. Is this required for iOS support or will the runtime fall back to PNG?It will still work with PNG. There is an easy way to test your projects on mobile devices. Check this post on opening your project manager from a mobile device over your local network.

2. I am running windows on my dev box. I had to put the PVRTexToolCLI.exe in the %path% variable. Is this the correct way to do it?Yep. You can read about it here.
Here is a video presentation by Evgeny Rodygin. It shows the effects of some texture compression techniques.
https://youtu.be/sg9W0EoRjhA#t=01m30s
25 July 2017 19:26