由用户创建的信息 Roman_Sementsov
03 April 2017 18:56
Hello
The webplayer.js file uses the interface buttons. It adds event listeners, creates CSS animation and etc.
If you do not need the webplayer interface, why don't you create a new project? Because webplayer.js consists of CSS animations and processing of user's action. Webplayer is convenient for HTML export
Can i use a custom webplayer.html file and link it to a custom JS file. Does the webplayer.js have any requierement regarding what's in the mywebplayer.html file ? I guess it would need the <div id="main_canvas_container"> tag but what about the rest ?
The webplayer.js file uses the interface buttons. It adds event listeners, creates CSS animation and etc.
If you do not need the webplayer interface, why don't you create a new project? Because webplayer.js consists of CSS animations and processing of user's action. Webplayer is convenient for HTML export
03 April 2017 13:57
3 - My third question is how to hide and show object visibility using a button in javascript code and html holding the json in canvas.
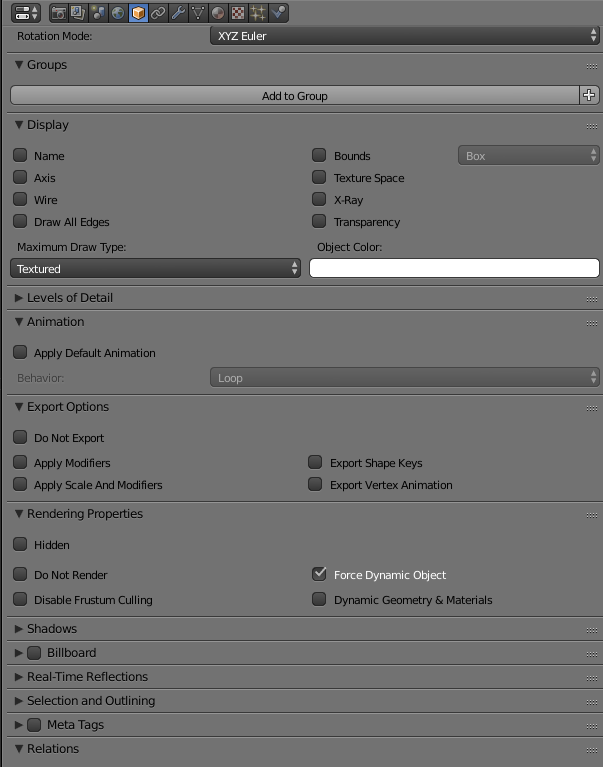
Be sure that the Force Dynamic Object is enabled in Blender

var show_hide_element = document.getElementById("YOUR_ID");
show_hide_element.addEventListener("click", function(e) {
var object = m_scenes.get_object_by_name("MY_OBJECT_NAME_FROM_BLENDER");
if (m_scenes.is_hidden(object))
m_scenes.show_object(object);
else
m_scenes.hide_object(object);
}, false);
03 April 2017 13:52
03 April 2017 13:48
Hello and welcome to the forum
Add a new button to the DOM tree. Then add a new click event listener:
You can read more about this method in our doc
1 - I want to make a button in html and using javascript move the camera to a new location and looking at a new target. I have made empties (empty-camera1) (empty-target1) to get the locations of camera and target.
Add a new button to the DOM tree. Then add a new click event listener:
<body>
<div id="main_canvas_container"></div>
<div id="move_camera"></div>
</body>
var m_cam_anim = require("camera_anim");
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_app.enable_camera_controls();
// place your code here
var move_camera_element = document.getElementById("move_camera");
var cam_obj = m_scenes.get_active_camera();
var cam_move_cb = function() {
var pivot_point = new Float32Array(3);
var pivot_pos_obj = m_scenes.get_object_by_name("empty-target1");
m_trans.get_translation(pivot_pos_obj, pivot_point);
m_cam.target_setup(cam_obj, {pivot:pivot_point});
};
move_camera_element.addEventListener("click", function(e) {
var final_pos_obj = m_scenes.get_object_by_name("empty-camera1");
m_cam.static_setup(cam_obj);
m_cam_anim.move_camera_to_point(cam_obj, final_pos_obj, 1.0, 0.5, cam_move_cb);
}, false);
}
You can read more about this method in our doc
03 April 2017 10:57
Как отключить гравитацию, сохранив физику-коллизии. Пример такой есть плоскость и на ней физика статичная коллизия бокс. есть камера на ней физика динамика. Все работает , но камера падает на плоскость и больше не крутиться (не работает вообщем). А Цель сделать так чтобы все было как прежде только камера не уходила под рельеф. Тоесть при работе без физики ,используя ограничители все хорошо, но если камеру переместить или поменять ей тип, то все ограничители уже не так работают, да и при включенном PAN-моде всегда можно уйти за карту, под карту и так далее. Так как сделать так чтобы камера не проходила сквозь обекты?
Добрый день.
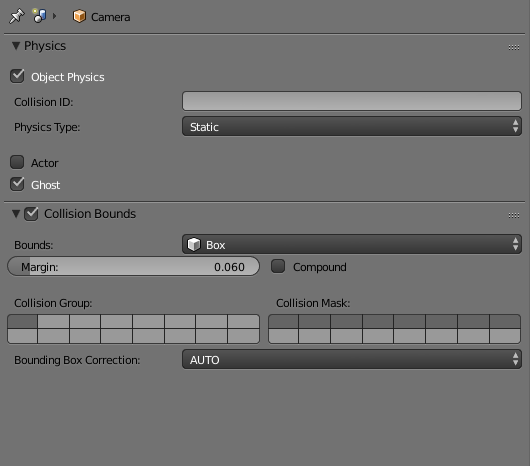
Попробуйте поставить камере следующие настройки:

31 March 2017 17:01
It means, that, if your container (it's a div element) is resized, the canvas is resized too. If the autoresize option is disabled, only container changes its size.
About container. When do you need to resize container? I guess, only when the main window is resized. In this case, you can change container size via CSS, using %
About container. When do you need to resize container? I guess, only when the main window is resized. In this case, you can change container size via CSS, using %
<div id="canvas3d" style="position:absolute;width:100%;height:100%;"></div>
31 March 2017 16:43
31 March 2017 11:35
31 March 2017 11:27
I didn't get your idea at first, sorry. Yes, it's the better way to apply your own script.
Maybe you should try the default project, created by Project Manager? It can load JSONs and you can easy add your code.
Maybe you should try the default project, created by Project Manager? It can load JSONs and you can easy add your code.

