由用户创建的信息 Roman_Sementsov
02 May 2017 18:51
28 April 2017 11:08
28 April 2017 10:39
Hello
![]()
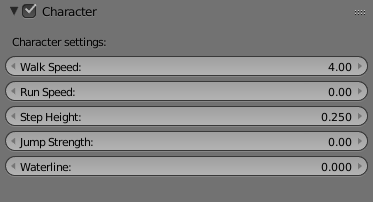
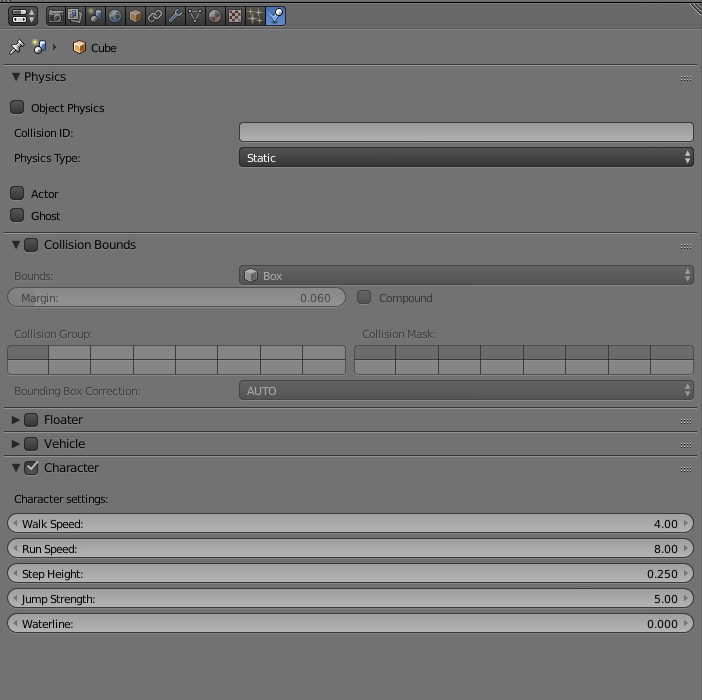
You can change the Run Speed, it will be used when the shift button is pressed.
motion_cb rewrite? We do not rewrite this callback. It's called when one of the movement buttons is pressed. It helps us to detect the direction of character movement.
How do you change the behaviour of the shift key to do the opositte, run when pressed and walk without it being pressed?

You can change the Run Speed, it will be used when the shift button is pressed.
How do you use the motion_cb rewrite? Do you completely rewrite the motion_cb or do you add the funcionalities you need after the default callback is called?
motion_cb rewrite? We do not rewrite this callback. It's called when one of the movement buttons is pressed. It helps us to detect the direction of character movement.
27 April 2017 17:50
27 April 2017 17:11
25 April 2017 18:12
Hello
Please try to use the constant "left" and "top" values in %, for example:
#my_design {
position: absolute;
left: 10px;
top: 20px;
box-shadow: 0px 0px 10px rgb(180, 180, 200);
-webkit-box-shadow: 0px 0px 10px rgb(180, 180, 200);
background-color: #000;
border-radius: 20px 20px 20px 0px;
color: #fff;
box-sizing: border-box;
padding: 6px 12px 6px 12px;
box-shadow: 0 0 4px 2px #fff;
font-family: Arial;
font-weight: bold;
font-size: 12px;
line-height: 1.25;
}
Please try to use the constant "left" and "top" values in %, for example:
#my_design {
position: absolute;
left: 10px;
top: 20px;
box-shadow: 0px 0px 10px rgb(180, 180, 200);
-webkit-box-shadow: 0px 0px 10px rgb(180, 180, 200);
background-color: #000;
border-radius: 20px 20px 20px 0px;
color: #fff;
box-sizing: border-box;
padding: 6px 12px 6px 12px;
box-shadow: 0 0 4px 2px #fff;
font-family: Arial;
font-weight: bold;
font-size: 12px;
line-height: 1.25;
}
21 April 2017 17:30