Сообщения, созданные пользователем Кирилл
17 июля 2016 22:33
Спасибо, вечер вышел плодотворный сегодня)
Когда запекаю, всегда стараюсь AO с тенями смешивать. В вашем случае рекомендую все запечь и красиво настроить нодовые материалы![winking]()
АО, что в встроен в b4w, довольно тяжелый… И его лучше использовать в динамических сценах с анимацией![smiling-face-smiling-eyes]()
Когда запекаю, всегда стараюсь AO с тенями смешивать. В вашем случае рекомендую все запечь и красиво настроить нодовые материалы
АО, что в встроен в b4w, довольно тяжелый… И его лучше использовать в динамических сценах с анимацией
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
17 июля 2016 21:59
Извиняюсь… От туда удалите, добавьте в loaded_cb()
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
17 июля 2016 21:54
У меня так же всё плыло в процессе создания второй uv карты, но когда настроите до конца все нодовые материалы, всё будет хорошо ![winking]() . Для успокоения по щёлкайте иконки фотоаппарата возле каждой uv карты
. Для успокоения по щёлкайте иконки фотоаппарата возле каждой uv карты ![grinning-smiling-eyes]()
У меня используются затайленные (повторяющиеся) текстуры, которые рисуются по одной uv карте, а карта теней это мета текстура на всю геометрию уровня, на которой просчитаны тени.
И у меня всё настроено как на том кирпичном материале из файла, blend4web_ce\blender\code_snippets\raytest\raytest.blend
P.S. b4w не поддерживает одновременно больше 2х uv карт на одном объекте… Но 2 поддерживает![winking]()
У меня используются затайленные (повторяющиеся) текстуры, которые рисуются по одной uv карте, а карта теней это мета текстура на всю геометрию уровня, на которой просчитаны тени.
И у меня всё настроено как на том кирпичном материале из файла, blend4web_ce\blender\code_snippets\raytest\raytest.blend
P.S. b4w не поддерживает одновременно больше 2х uv карт на одном объекте… Но 2 поддерживает
Ответ на сообщение пользователя stilistEmission shader… Возможно glow вам поможет, если я вас правильно понял…
Вопрос насчет двух UV карт тоже решился. Emission shader по тому же принципу?
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
17 июля 2016 21:11
Интересный визуальный баг. Пока повторить не могу, на ноуте тени вообще не рисуются на текущих дравах ![grinning-smiling-eyes]()
Но у вас источники света неподвижные. Действительно лучше использовать запечёные тени. Изучите blend файл по пути "blend4web_ce\blender\code_snippets\raytest\raytest.blend"
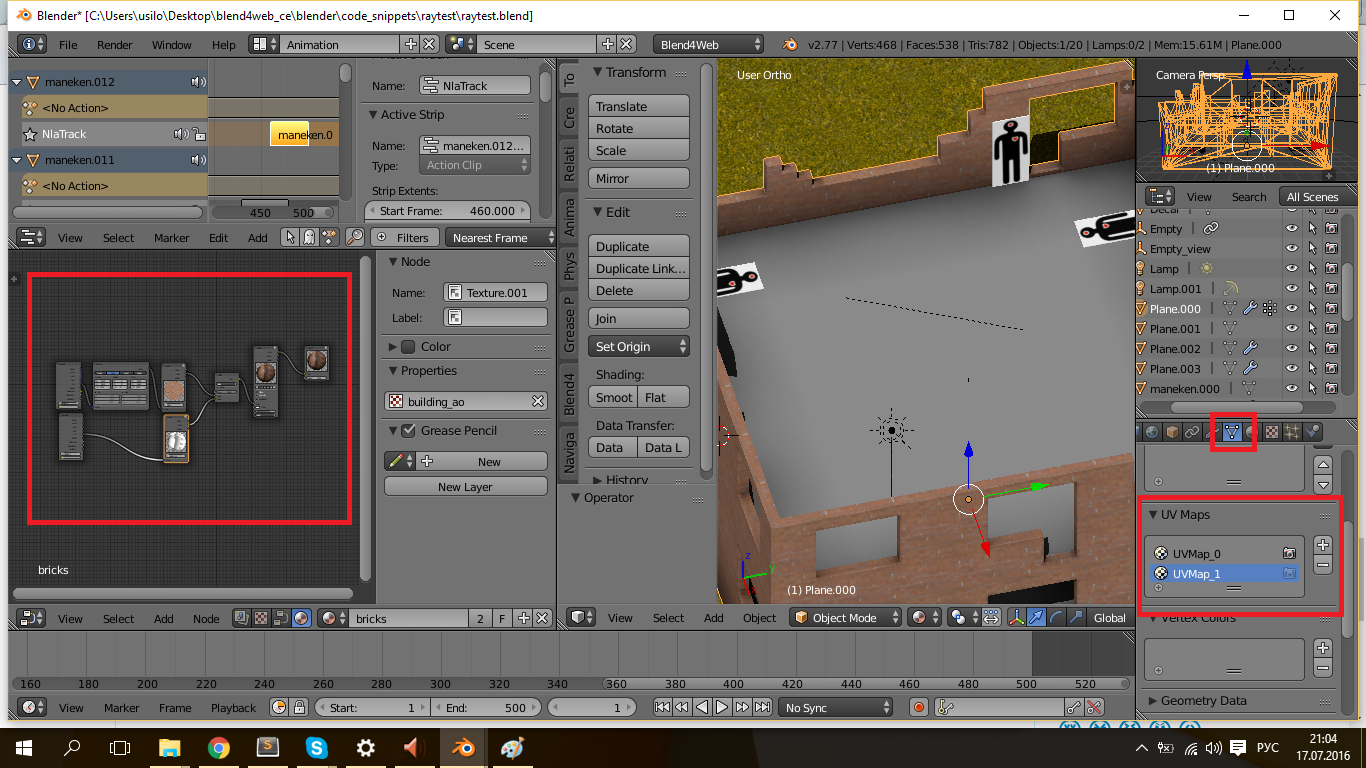
Выделил красным на скрине, на что стоит обратить внимание
![]()
Процесс создания запечёных карт посмотрите в интернете, много видео уроков. Выберите для себя, что использовать: cycles или blender internal render.
Я вот через сайклес пробовал недавно запечь освещение на карте из халфы на скорую руку, но сорцы остались на другом компе пока что…
Но у вас источники света неподвижные. Действительно лучше использовать запечёные тени. Изучите blend файл по пути "blend4web_ce\blender\code_snippets\raytest\raytest.blend"
Выделил красным на скрине, на что стоит обратить внимание

Процесс создания запечёных карт посмотрите в интернете, много видео уроков. Выберите для себя, что использовать: cycles или blender internal render.
Я вот через сайклес пробовал недавно запечь освещение на карте из халфы на скорую руку, но сорцы остались на другом компе пока что…
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
17 июля 2016 20:51
В вашем случае добавьте в тело функции load_cb() loaded_cb() строчку
Хотел ответить ещё днём, но глупый интернет помешал мне![worried]()
app.enable_camera_controls();
Хотел ответить ещё днём, но глупый интернет помешал мне
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
16 июля 2016 22:57
На вашем месте я сначала бы сделал, что бы просто работало. А потом уже думать нужна ли эта функция….
По опыту знаю, разработчики b4w идут навстречу своему комьюнити, и могут внести дополнительный функционал.![winking]()
По опыту знаю, разработчики b4w идут навстречу своему комьюнити, и могут внести дополнительный функционал.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
16 июля 2016 22:48
Ответ на сообщение пользователя ДЕНИСМожно и руками а можно по изучать как работают остальные пункты подменю пункта External Data
ну пока я не нашле в интерфейск "сдк" кнопки изменить пути в проекте )) и не поменял.. надо поменять я так понимаю руками в файле проекта? перезапустить блендер после этого?
А после пере экспортировать.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
15 июля 2016 18:53
Это значит что проблема решена?
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
15 июля 2016 18:42
Насколько я знаю при потере фокуса активной вкладки все ставится на паузу и тэто вроде не отключить… А так ставьте вручную паузу после окончания анимации.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
15 июля 2016 17:52
Ответ на сообщение пользователя ДЕНИСЕсть элемент канвас, в котором происходит отображение картинки и мы спрашивали его размер в пикселях.
а это где такое , что то я там не виделв пикселях пропорций
Если он растягивается на всё окно и у вас включён autoresize, то это размеры границ отрисовки контета браузера (короче размер окна браузера, не учитывая его интерфейс).
Либо же если у вас отдельный canvas внутри страницы то его размеры в пикселях.
Ответ на сообщение пользователя ДЕНИСМожете расписать пути, куда вы положили текстуры, и blend файл?
о точно так там и было авто ! .. счаз с JS поковыряюсь попробую еще раз экспортнуть.. а вот что
делать с путями пока не придумал.. нудно простое решение а тут как то слишком замутно получатеся (
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/

