Сообщения, созданные пользователем Кирилл
28 июля 2016 17:07
Ответ на сообщение пользователя ДЕНИС
По итогу нужно осталять:
JSON
BIN
и текстуры,
верно?
Данную информацию можно получить заглянув в отладчик браузера
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
28 июля 2016 08:09
Ответ на сообщение пользователя ДЕНИСПодозреваю, что путь к blend файлу указан для справки разработчику.
интерсная инфа, а вот зачем тогда в JSON файле ссылка на блендер файл? да и текстуры тоже
А пути к текстурам нужны что бы их подгрузил браузер как отдельные изображения. Текстуры не хранятся в json и bin файлах.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
26 июля 2016 10:55
Ответ на сообщение пользователя Йеджи ЗаборовскиА можно пойти совсем другим путём.
Вопрос синхронизации звука и анимации "запечёных кривых".
Используя Web Audio API делать преобразование фурье мелодии и деформировать в зависимости от полученных значений в колбеке рендера.
Если проще, смотрим как работает этот пример, и отправляем данные выбранного столбца в сцену
P.S. Хотел когда то сделать 3D спектр анализатор аудио, но пока нет скейла по одной оси, не стал пробовать…
Хотя сейчас понимаю что такую штуку реально сделать используя модуль geometry
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
25 июля 2016 19:34
ример моеговарианта Луна и Земля, луна это СПОТ смотрит на центр земли и вращается вокруг земли , его расположение опледелается координатами XYZ и куда бы не переместили луну она всегда смотрит на X0 Y0 Z0 точку..Не много не в тему, но всё же…
А почему для луны нельзя использовать точечный источник света? Зачем именно spot?
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
25 июля 2016 19:24
Ответ на сообщение пользователя Йеджи ЗаборовскиРаботает есть даже просто добавлять
3. ( когда тупит локальный веб-сервер) добавляю в адрес страницы?p=*любую_фигню*
?abracodabraЯ так стараюсь на файлики ссылаться
<link rel="stylesheet" href="style.css?v2">После применения изменений.
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
25 июля 2016 09:17
В общем пока этот баг не поправился…
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
22 июля 2016 11:32
npViktor, почему бы для таких задач не попробовать изучить javascript? В этом нет ничего страшного.
Просто через менеджер проектов создаёте новый проект, введите любое имя проекта (zhelatelno angl. bukvami), выберите все галочки (галку о копировании материалов можно не выбирать). И нажмите создать проект.
После заходите в каталог apps_dev/имя_проекта и там увидете js файл с названием вашего проекта.
Открывайте его текстовым редактором, там внизу будет строчка.
Пишу по памяти:
Вот после этой надписи можете написать первую функцию.
Запускаете проект из менеджера проектов, и вам покажется сообщение "hello 3d world!" после загрузки сцены![winking]()
Всё, вы js программист![smiling-open-mouth]() Вперёд изучать API и делать всякие классные штуки!
Вперёд изучать API и делать всякие классные штуки!
P.S. Не забывайте чистить кеш браузера после изменения файлов в вашем проекте. Либо при обновлении вашей сцены жмите ctrl+f5
Просто через менеджер проектов создаёте новый проект, введите любое имя проекта (zhelatelno angl. bukvami), выберите все галочки (галку о копировании материалов можно не выбирать). И нажмите создать проект.
После заходите в каталог apps_dev/имя_проекта и там увидете js файл с названием вашего проекта.
Открывайте его текстовым редактором, там внизу будет строчка.
Пишу по памяти:
//Place you code here
Вот после этой надписи можете написать первую функцию.
alert('hello 3d world!');
Запускаете проект из менеджера проектов, и вам покажется сообщение "hello 3d world!" после загрузки сцены
Всё, вы js программист
P.S. Не забывайте чистить кеш браузера после изменения файлов в вашем проекте. Либо при обновлении вашей сцены жмите ctrl+f5
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
21 июля 2016 08:16
Ответ на сообщение пользователя КириллПрикладываю исходник bounce4.blend
Я вот через сайклес пробовал недавно запечь освещение на карте из халфы на скорую руку, но сорцы остались на другом компе пока что…
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
21 июля 2016 08:08
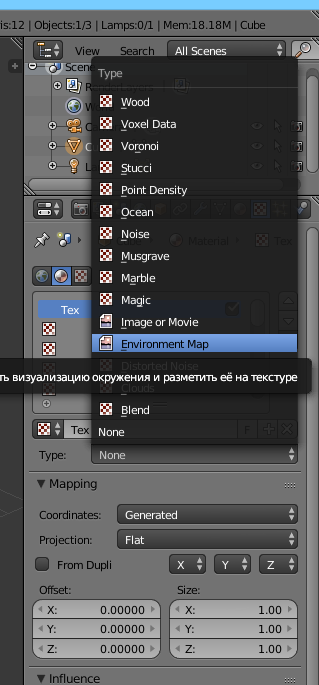
У вас в настройках текстуры указан тип Environment Map?
![]()

Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/
20 июля 2016 17:46
Ответ на сообщение пользователя Михаил ЛузянинАхах) Конечно деревья будут, когда границы уровня оформлять буду. Я тоже думал на счёт сетевого режима. Но физику на сервере пока так и не запустил используя node.js, поэтому пока без сетевого режима.
ДА там народ прям интересуется, надо сетевой режим тогда прям классно будет, чтоб можно было посталкиваться, ну и по традиции поставь пару деревьев с Пятигора.
Эх… Мечты… Я думаю, что уже довольно далеко продвинулся по написанию аддона, для b4w для запуска на ноде. Как нибудь выберу время, распишу всё что получилось добиться, выложу код.
Может подскажете куда копнуть дальше
Не стой, где попало… Попадет еще раз.
http://naviris.ru/
http://naviris.ru/

