Сообщения, созданные пользователем ktk
08 марта 2017 19:27
hi
i try to run a specific node tree entry point from a html button - i see there is an option to check 'Run from Script' in the entry point node, but i didn't found any useful tutorial.
here's my scene: Project Link
so the close (X) button of the html overlay should reset the camera as it already does with the yellow cam reset button - but this button is in the 3d scene. i want it to call the node tree's entry point just for resetting the camera via the html (X) button
i actually want to stay with the 'move camera' node as i don't want to go to deep into blend4web api
calling a specific node tree entry point seems to be the simplest option - or is there a simpler way?
thanks in advance
kay
i try to run a specific node tree entry point from a html button - i see there is an option to check 'Run from Script' in the entry point node, but i didn't found any useful tutorial.
here's my scene: Project Link
so the close (X) button of the html overlay should reset the camera as it already does with the yellow cam reset button - but this button is in the 3d scene. i want it to call the node tree's entry point just for resetting the camera via the html (X) button
i actually want to stay with the 'move camera' node as i don't want to go to deep into blend4web api
calling a specific node tree entry point seems to be the simplest option - or is there a simpler way?
thanks in advance
kay
28 февраля 2017 15:40
i just gzipped b4w.min.js it's 406KB comparing to the normal minified version with 1.6Mb (v17.02)
cnvyr.js.gz
another VERY interesting approach is to store script data into png images like this you can go to 1/10 of the original file size:
https://3dflashlo.wordpress.com/2014/02/17/png-to-script/
i just think if you could possibly reach 90% of all users with webGL - why then you want to loose over 60% of them by unnecessary preloading ?
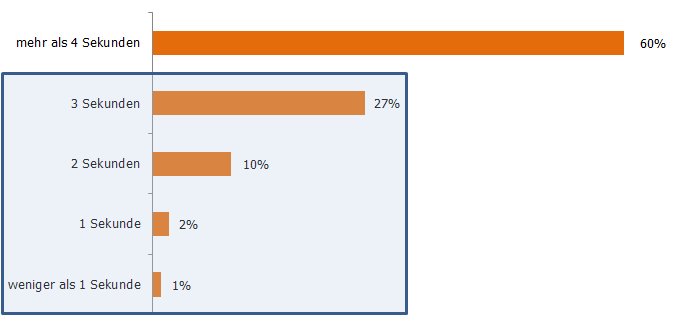
this study is from 2009 - i think stuff is way more drastic/critical today. it shows how long people will wait until they leave the page after clicking a link:
![]()
cnvyr.js.gz
another VERY interesting approach is to store script data into png images like this you can go to 1/10 of the original file size:
https://3dflashlo.wordpress.com/2014/02/17/png-to-script/
i just think if you could possibly reach 90% of all users with webGL - why then you want to loose over 60% of them by unnecessary preloading ?
this study is from 2009 - i think stuff is way more drastic/critical today. it shows how long people will wait until they leave the page after clicking a link:

28 февраля 2017 15:21
hi evgeny
thank you very much for your fast reply - i must say blend4web forum is very active & u got a great service around your tool.
1) yes that's clear - i'm usually using chromes dev tools with timeline/network monitoring, counting from the moment the user hits enter in the url bar. comparing to three.js here the minified library is 503,128 KB, gzip verion is 127,860 KB
a) would you say anything against using gzipped b4w.min.js version ?
b) what about having a core b4w.min.js version and having all size critical parts as modules?
c) if not doing a one page 3d webgl app i think best practice would be to have a super lightweight 1st view page according to this mindset https://varvy.com/pagespeed/wicked-fast.html then using html5 preload to preload dependencies, as it usually takes some seconds until the user decides what to choose. so we could use this 2-4seconds to preload the core dependencies. and of course if you have multiple 3d contents you should share dependencies (should be clear.)
d) i also think you shouldn't only design for mobile first you also should consider loading times on 3GS as a benchmark ..
2) yes i was very impressed testing the nasa demo on my 4 year old google/lg nexus 5 https://www.blend4web.com/en/demo/experience_curiosity/
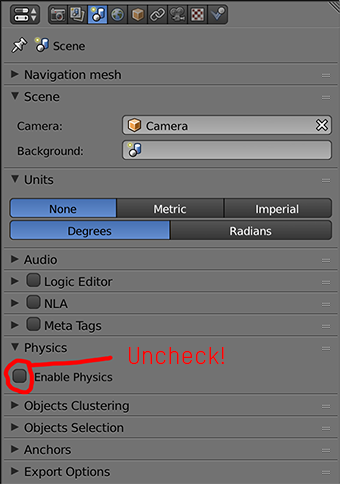
thanks also for the physics tipp - anyone interested just uncheck physics in blender's world settings.
![]()
as evgeny said you won't need uranium.js & uranium.js.mem with no physics what saves you 1MB - so again couldn't we do that with other size critical 'modules' around a core b4w.min.js library … ?
here's the same project without physics - it starts 2 times faster:
http://zaak.ch/lab/blend4web/clickableObjects/clickableObjects.html
stay tuned!
kay
thank you very much for your fast reply - i must say blend4web forum is very active & u got a great service around your tool.
1) yes that's clear - i'm usually using chromes dev tools with timeline/network monitoring, counting from the moment the user hits enter in the url bar. comparing to three.js here the minified library is 503,128 KB, gzip verion is 127,860 KB
a) would you say anything against using gzipped b4w.min.js version ?
b) what about having a core b4w.min.js version and having all size critical parts as modules?
c) if not doing a one page 3d webgl app i think best practice would be to have a super lightweight 1st view page according to this mindset https://varvy.com/pagespeed/wicked-fast.html then using html5 preload to preload dependencies, as it usually takes some seconds until the user decides what to choose. so we could use this 2-4seconds to preload the core dependencies. and of course if you have multiple 3d contents you should share dependencies (should be clear.)
d) i also think you shouldn't only design for mobile first you also should consider loading times on 3GS as a benchmark ..
2) yes i was very impressed testing the nasa demo on my 4 year old google/lg nexus 5 https://www.blend4web.com/en/demo/experience_curiosity/
thanks also for the physics tipp - anyone interested just uncheck physics in blender's world settings.

as evgeny said you won't need uranium.js & uranium.js.mem with no physics what saves you 1MB - so again couldn't we do that with other size critical 'modules' around a core b4w.min.js library … ?
here's the same project without physics - it starts 2 times faster:
http://zaak.ch/lab/blend4web/clickableObjects/clickableObjects.html
stay tuned!
kay
28 февраля 2017 01:30
Hello everyone!
I'm really confused about working with the project manager. I just downloaded v17.02 but it still remains confusing![winking]()
Yes I've watched the main video documentation (https://www.blend4web.com/en/services/doc/), i've read the main docs (https://www.blend4web.com/doc/en/project_manager.html) as well as many pages & forum posts featuring this (https://www.blend4web.com/en/community/article/59/)
My Goal :
Publishing a simple 3D scene in html canvas without webplayer.
Well looking at the project structure it should contain:
here is a test project you can look at. it works but for me this is not production ready:
http://zaak.ch/lab/blend4web/testy2/Template.html
Questions:
- Is what i'm doing correct ?
- Why does it take arround 8-9sec. to start such a simple application?
( i've high level hardware & internet connection![smirking]() )
)
a comparable three.js application would load in about 1/20 of the time +/- 0.4s
i must do something wrong ..![smiling]()
thanks in advance
I'm really confused about working with the project manager. I just downloaded v17.02 but it still remains confusing
Yes I've watched the main video documentation (https://www.blend4web.com/en/services/doc/), i've read the main docs (https://www.blend4web.com/doc/en/project_manager.html) as well as many pages & forum posts featuring this (https://www.blend4web.com/en/community/article/59/)
My Goal :
Publishing a simple 3D scene in html canvas without webplayer.
Well looking at the project structure it should contain:
- myProject.html
- myProject.css
- myProject.json
- myProject.bin
+
- b4w.min.js
- uranium.js
- uranium.js.memhere is a test project you can look at. it works but for me this is not production ready:
http://zaak.ch/lab/blend4web/testy2/Template.html
Questions:
- Is what i'm doing correct ?
- Why does it take arround 8-9sec. to start such a simple application?
( i've high level hardware & internet connection
a comparable three.js application would load in about 1/20 of the time +/- 0.4s
i must do something wrong ..
thanks in advance
24 февраля 2017 20:25
#v2
hi evgeny
i just tested your suggestion - yes it's a lot more efficient![smiling]()
i just have to wrap around the blend4web api & js coding/fw
here is my code to parse the scene for (3d/blender) objects & route them uniquely to specific div's.
so like this you can very easy mix the best of both worlds!
thank you for your support!
hi evgeny
i just tested your suggestion - yes it's a lot more efficient
i just have to wrap around the blend4web api & js coding/fw
here is my code to parse the scene for (3d/blender) objects & route them uniquely to specific div's.
so like this you can very easy mix the best of both worlds!
thank you for your support!
function main_canvas_click(e) {
var x = e.clientX;
var y = e.clientY;
var obj = m_scenes.pick_object(x, y);
if (obj && obj.name == "Object-1") {
var red = document.getElementById("red");
red.style.display = red.style.display == "block" ? "none" : "block";
}
if (obj && obj.name == "Object-2") {
var green = document.getElementById("green");
green.style.display = green.style.display == "block" ? "none" : "block";
}
if (obj && obj.name == "Object-3") {
var blue = document.getElementById("blue");
blue.style.display = blue.style.display == "block" ? "none" : "block";
}
}
22 февраля 2017 21:10
i've my myJSCallback.zip attached incl. a short demo video 3Dto2D.mp4 - have fun!
22 февраля 2017 21:05
hi evgeny
thank you very much for your fast feedback!
i'll give your version a try asap.
i just found out my own version using logic nodes with a JS callback:
1. create a new project with project manager (obviously this is important)
2. just took the basic scene an added this logic node :
![]()
3. go to project manager's edit window (where you can edit js/html/css of your project)
4. in css file add your div like
5. in html include the div within the <body> with the generated/styled ID simply by
6. then within .js file i included :
-
// importing modules
- in init_cb before load(); :
- then added the custom function in after function load_cb:
i think handling interaction & functions like you suggested is a little bit smarter & scaleable :)
but if we could integrate small code snippets directly within the logic node editor that would be great!
because what i like the most about blend4web - everything happens in the same environment, there is no export, dependency hell like three.js/blender workflow. allthough stuff like 2D/3D interaction is so much simpler with three.js
thank you!
thank you very much for your fast feedback!
i'll give your version a try asap.
i just found out my own version using logic nodes with a JS callback:
1. create a new project with project manager (obviously this is important)
2. just took the basic scene an added this logic node :

3. go to project manager's edit window (where you can edit js/html/css of your project)
4. in css file add your div like
#OverlayOne {
position:absolute;
z-index:999;
top: 0px;
left:0px;
width:800px;
height:600px;
background:green;
display:none;
}
5. in html include the div within the <body> with the generated/styled ID simply by
<div id="OverlayOne">Hello World!</div>
6. then within .js file i included :
-
var m_logic_n = require("logic_nodes");
- in init_cb before load(); :
m_logic_n.append_custom_callback("showDiv", showDiv_cb);
- then added the custom function in after function load_cb:
function showDiv_cb(in_params, out_params) {
document.getElementById("OverlayOne").style.display = "block";
}
i think handling interaction & functions like you suggested is a little bit smarter & scaleable :)
but if we could integrate small code snippets directly within the logic node editor that would be great!
because what i like the most about blend4web - everything happens in the same environment, there is no export, dependency hell like three.js/blender workflow. allthough stuff like 2D/3D interaction is so much simpler with three.js
thank you!
22 февраля 2017 18:44
Hi there
i have 5 years of three.js/blender experience mainly targeting interactive mobile webgl sites.
i'm testing blend4web because i'm interested to simplify my workflow & so far blend4web seems
very interesting.
one of the basics things is having bidirectional communication between 2d & 3d canvas.
i'm looking for a simple demo that does the following :
- create a cube within blender/blend4web that is clickable
- on click a <div> shows up. obviously the <div> would have an ID (no annotations/anchors/positional matching etc.)
- this <div> would be completely made outside of blender/blend4web with standard html/css
that's it. i've read trough several forum post, and checked all the examples coming with blend4web
without success. i wonder why there isn't such a basic demo in the blend4web repo?
thank you in advance
kay
i have 5 years of three.js/blender experience mainly targeting interactive mobile webgl sites.
i'm testing blend4web because i'm interested to simplify my workflow & so far blend4web seems
very interesting.
one of the basics things is having bidirectional communication between 2d & 3d canvas.
i'm looking for a simple demo that does the following :
- create a cube within blender/blend4web that is clickable
- on click a <div> shows up. obviously the <div> would have an ID (no annotations/anchors/positional matching etc.)
- this <div> would be completely made outside of blender/blend4web with standard html/css
that's it. i've read trough several forum post, and checked all the examples coming with blend4web
without success. i wonder why there isn't such a basic demo in the blend4web repo?
thank you in advance
kay

