Сообщения, созданные пользователем Евгений Родыгин
23 ноября 2015 15:48
23 ноября 2015 13:55
21 ноября 2015 13:19
You are right,
Jittering with third person can be removed only after changing the mouse.js addon and thus compiling the engine, because this addon was created keeping in mind only firstperson controls.
So, after you made the described correction you need to follow this short compilation instruction.
Jittering with third person can be removed only after changing the mouse.js addon and thus compiling the engine, because this addon was created keeping in mind only firstperson controls.
So, after you made the described correction you need to follow this short compilation instruction.
20 ноября 2015 14:25
I investigated the problem. You should use the following constraint:
but with the current mouse.js addon it will result in strange behavior. If you use SDK, you need to correct it a bit for this method to work perfectly. Open sdk/src/addons/mouse.js file. And change two lines there:
This line:
Should look like this:
And these two lines:
Should be replaced with the following one:
We'll change it in the original addon as well. So. Thank you for revealing the problem.![smiling]()
[EDIT]
Actually, this is not a perfect solution for several other cases, so we'll think of some customization here.
And btw. We are going to release developers preview today. So you can check it soon.
m_cons.append_semi_stiff_cam(camobj, character, OFFSET);
but with the current mouse.js addon it will result in strange behavior. If you use SDK, you need to correct it a bit for this method to work perfectly. Open sdk/src/addons/mouse.js file. And change two lines there:
This line:
m_cam.eye_rotate(camera, -rot_x * FPS_MOUSE_MULT, -rot_y * FPS_MOUSE_MULT);
Should look like this:
m_cam.eye_rotate(camera, 0, -rot_y * FPS_MOUSE_MULT);
And these two lines:
var angles = m_cam.get_camera_angles_char(camera, _vec2_tmp);
m_phy.set_character_rotation(character, angles[0], angles[1]);
Should be replaced with the following one:
m_phy.character_rotation_inc(character, -rot_x * FPS_MOUSE_MULT, 0);
We'll change it in the original addon as well. So. Thank you for revealing the problem.
[EDIT]
Actually, this is not a perfect solution for several other cases, so we'll think of some customization here.
And btw. We are going to release developers preview today. So you can check it soon.
20 ноября 2015 12:01
Hi,
Actually, all this can be done as it is described in these tutorials: firstperson (which you have already mentioned), thirdperson.
Here is a quote from the second article (I cleaned it for consistency):
This code is doing exactly what you want. It rotates/moves physical character with WASD keys. If you want to move non-physical objects, you can combine this approach with my first reply.
Actually, all this can be done as it is described in these tutorials: firstperson (which you have already mentioned), thirdperson.
Here is a quote from the second article (I cleaned it for consistency):
function setup_movement() {
var key_w = m_ctl.create_keyboard_sensor(m_ctl.KEY_W);
var key_s = m_ctl.create_keyboard_sensor(m_ctl.KEY_S);
var move_array = [
key_w, key_down
];
var forward_logic = function(s){return (s[0])};
var backward_logic = function(s){return (s[1])};
function move_cb(obj, id, pulse) {
if (pulse == 1) {
switch(id) {
case "FORWARD":
var move_dir = 1;
break;
case "BACKWARD":
var move_dir = -1;
break;
}
} else {
var move_dir = 0;
}
m_phy.set_character_move_dir(obj, move_dir, 0);
};
m_ctl.create_sensor_manifold(_character, "FORWARD", m_ctl.CT_TRIGGER,
move_array, forward_logic, move_cb);
m_ctl.create_sensor_manifold(_character, "BACKWARD", m_ctl.CT_TRIGGER,
move_array, backward_logic, move_cb);
}
function setup_rotation() {
var key_a = m_ctl.create_keyboard_sensor(m_ctl.KEY_A);
var key_d = m_ctl.create_keyboard_sensor(m_ctl.KEY_D);
var elapsed_sensor = m_ctl.create_elapsed_sensor();
var rotate_array = [key_a, key_d, elapsed_sensor];
var left_logic = function(s){return (s[0])};
var right_logic = function(s){return (s[1])};
function rotate_cb(obj, id, pulse) {
var elapsed = m_ctl.get_sensor_value(obj, "LEFT", 2);
if (pulse == 1) {
switch(id) {
case "LEFT":
m_phy.character_rotation_inc(obj, elapsed * ROT_SPEED, 0);
break;
case "RIGHT":
m_phy.character_rotation_inc(obj, -elapsed * ROT_SPEED, 0);
break;
}
}
}
m_ctl.create_sensor_manifold(_character, "LEFT", m_ctl.CT_CONTINUOUS,
rotate_array, left_logic, rotate_cb);
m_ctl.create_sensor_manifold(_character, "RIGHT", m_ctl.CT_CONTINUOUS,
rotate_array, right_logic, rotate_cb);
}
This code is doing exactly what you want. It rotates/moves physical character with WASD keys. If you want to move non-physical objects, you can combine this approach with my first reply.
20 ноября 2015 10:56
Hi!
"Jittering" is another side of the medal when we speak about physics acting in a separate worker. That's what we pay for rendering performance. So, we have to use different approach for controls here. You can check how this can be done in this tutorial.
The main difference here is how camera is bounded to the character:
"Jittering" is another side of the medal when we speak about physics acting in a separate worker. That's what we pay for rendering performance. So, we have to use different approach for controls here. You can check how this can be done in this tutorial.
The main difference here is how camera is bounded to the character:
function setup_camera() {
var camera = m_scs.get_active_camera();
m_cons.append_semi_soft_cam(camera, _character, CAMERA_OFFSET);
}
19 ноября 2015 17:26
Hello and welcome to the forum!
This task is not so trivial as it may seem, so it will require a little of math.
Say, you want to rotate a cube around its vertical edge which has plane coordinates (x,z).
1) First, you need to rotate it around vertical axis:
2) Then, you have to change its position in accordance with a distance from the edge to the object's origin:
3) And the last step (if you use physics objects) is to synchronize translation with physics engine.
This task is not so trivial as it may seem, so it will require a little of math.
Say, you want to rotate a cube around its vertical edge which has plane coordinates (x,z).
1) First, you need to rotate it around vertical axis:
var angle = Math.PI / 18 // 10 degrees
var cube = m_scenes.get_object_by_name("Cube");
m_transform.rotate_y_local(cube, angle);
2) Then, you have to change its position in accordance with a distance from the edge to the object's origin:
var trans = m_transform.get_translation(cube);
trans[0] = trans[0] * Math.cos(angle) - trans[2] * Math.sin(angle);
trans[2] = trans[0] * Math.sin(angle) + trans[2] * Math.cos(angle);
m_transform.set_translation(cube, trans)
3) And the last step (if you use physics objects) is to synchronize translation with physics engine.
m_physics.sync_transform(cube);
19 ноября 2015 00:09
18 ноября 2015 17:27
Hello and welcome to the forum!
1) In the webplayer.css you can change any image as required. If you want to encode images to Base64 strings, you can use a service like this: https://www.base64-image.de/
2) In the webplayer_dev.html file you can add/remove buttons. They are in the div tag with "buttons_container" id:
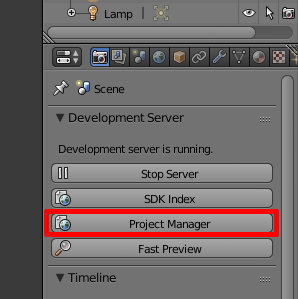
After you've made some changes to these two files you can compile webplayer with our new project manager with just one click.
1. Is it possible to customize the control panel?You need to modify two files under the sdk/apps_dev/webplayer folder:
2. is ti possible to add a new customized control panel?
1) In the webplayer.css you can change any image as required. If you want to encode images to Base64 strings, you can use a service like this: https://www.base64-image.de/
2) In the webplayer_dev.html file you can add/remove buttons. They are in the div tag with "buttons_container" id:
<div id="buttons_container">
<div id="opened_button" class="control_panel_button"></div>
<div id="hor_button_section">
HERE YOU CAN PUT THE DESCRIPTION OF THE BUTTONS
</div>
</div>
After you've made some changes to these two files you can compile webplayer with our new project manager with just one click.
3. is it possible to interact with my 3D content via HTML5 buttons?Yes, it is possible. We have several tutorials, which use such kind of interactions. For example this or this. In both these tutorials controls are just simple html elements.
4. is it possible to obtain a HTML5 output without the embedded 2D control panel buttons and external CSS and js files more understandable and friendly?If I understood you correctly, you want to be able to change some page-elements without any coding, with only Blender's interface. For now, it is not possible, but our logic nodes constantly receive new abilities and this feature can also be supported in future.
17 ноября 2015 18:13
Ответ на сообщение пользователя CerebralhackHi!
Ive really been racknig my brain in a way to make blend4web a front end interface for say in my case, WordPress, but again, Ive not gotten that far yet. This is kinda my way of pushing me to check it out further
With WordPress you can use something like this plugin. Iframe allows you to run any stuff from independent html-page. And it can of course be a Blend4Web application.