Сообщения, созданные пользователем Will Welker
18 августа 2017 17:45
Here is a post that has a Fresnel node example file you can download:
https://www.blend4web.com/en/forums/topic/3386/?page=1#post-17331
https://www.blend4web.com/en/forums/topic/3386/?page=1#post-17331
18 августа 2017 17:41
18 августа 2017 11:47
18 августа 2017 02:17
17 августа 2017 17:56
mg142jf,
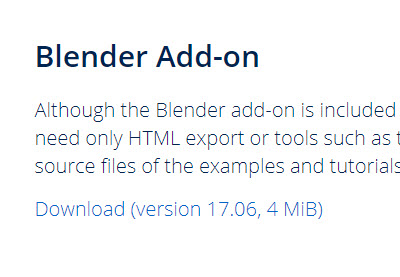
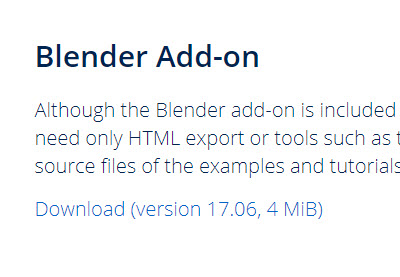
I wonder if, by chance, you downloaded the add-on rather than the full SDK. This can be a little confusing. The add-on is only able to do HTML exports and is installed differently than the full SDK. It is only a 4 MB download.
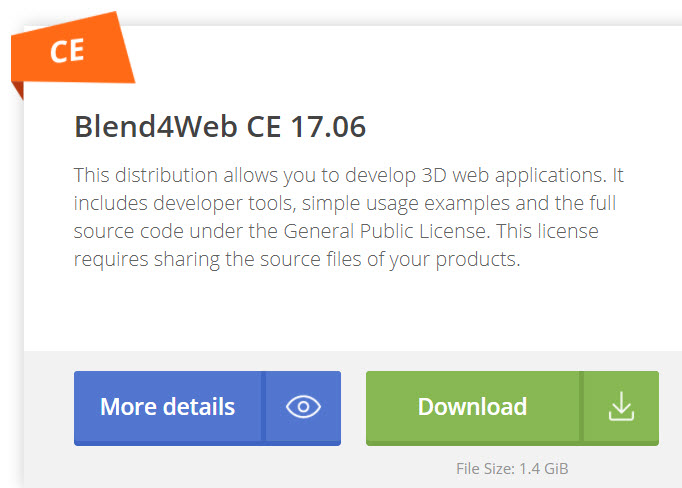
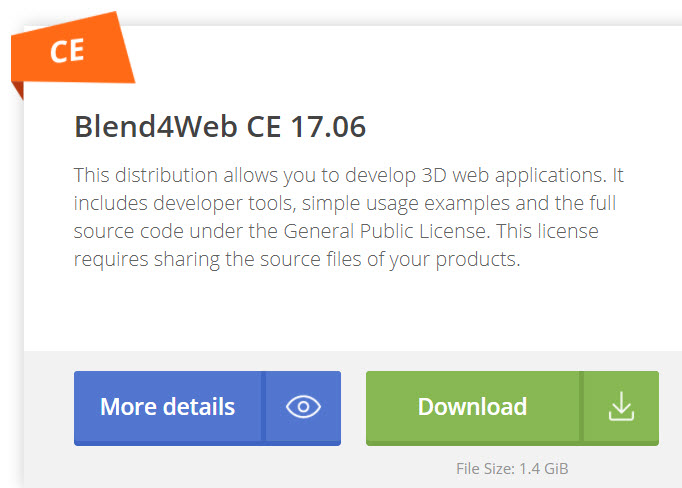
The full SDK is nearly 3 GB, much larger.
Add-On:

Full SDK:

I wonder if, by chance, you downloaded the add-on rather than the full SDK. This can be a little confusing. The add-on is only able to do HTML exports and is installed differently than the full SDK. It is only a 4 MB download.
The full SDK is nearly 3 GB, much larger.
Add-On:

Full SDK:

16 августа 2017 16:20
I don't have a Windows 10 touch device but if you could attach a project file that replicates your issue, it would give the developers something to look at.
"-> at Chrome it works fine"
Does that mean the pinch-zoom works fine in Chrome on Windows 10?
"2. In app browser of certain Android App"
What app?
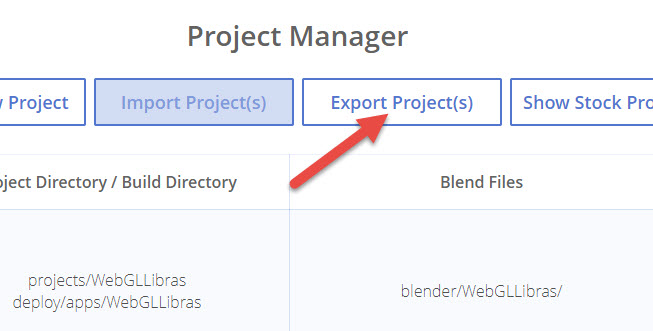
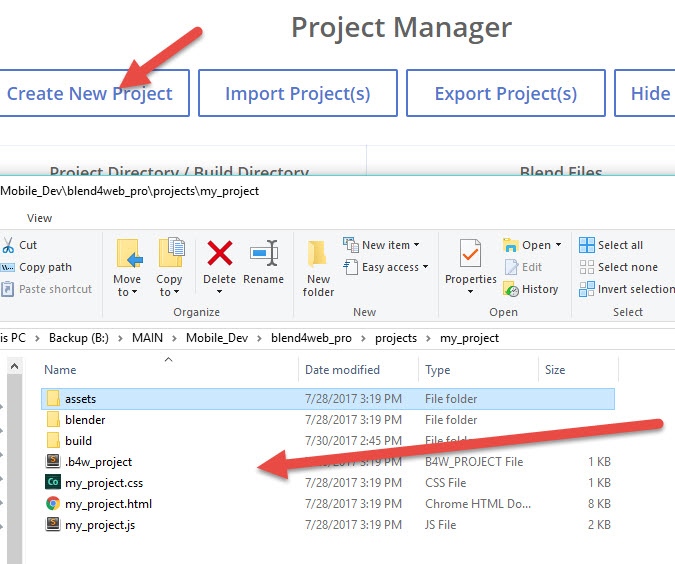
In your Project Manager, you can use the "Export Project" function to generate a zip file and attach to you post with the "Attach" Button at the lower left.
"-> at Chrome it works fine"
Does that mean the pinch-zoom works fine in Chrome on Windows 10?
"2. In app browser of certain Android App"
What app?
In your Project Manager, you can use the "Export Project" function to generate a zip file and attach to you post with the "Attach" Button at the lower left.
16 августа 2017 16:09
16 августа 2017 00:08
15 августа 2017 23:56
If I want to change the loading bar completely , do i have to update .js code in 'Sublime Text' as well?If you don't use the default HTML or JSON player you can customize your own loading bar. If you create a project in the Project Manager and leave all the settings at default, you will have a project that can be customized with your own JavaScript.
It will already have your starter files: Blend file in the blend directory, JSON file in the asset directory, HTML, CSS and JavaScript files in the main directory.

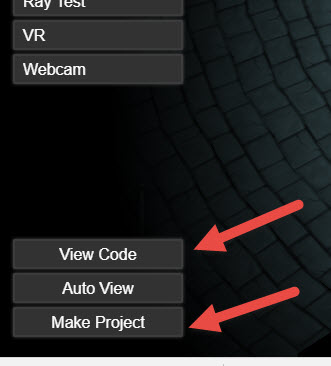
This will be far easier than trying to edit the code in the HTML web player. You can see lots if example code in the Code Snippets section. You can also access your local copy of Code Snippets from your Project Manager index page. Just hit the "View Code" button at the lower left, or "Make Project" to copy the project.

You can use any code editor you want. I like Sublime Text. I don't use Dreamweaver normally.
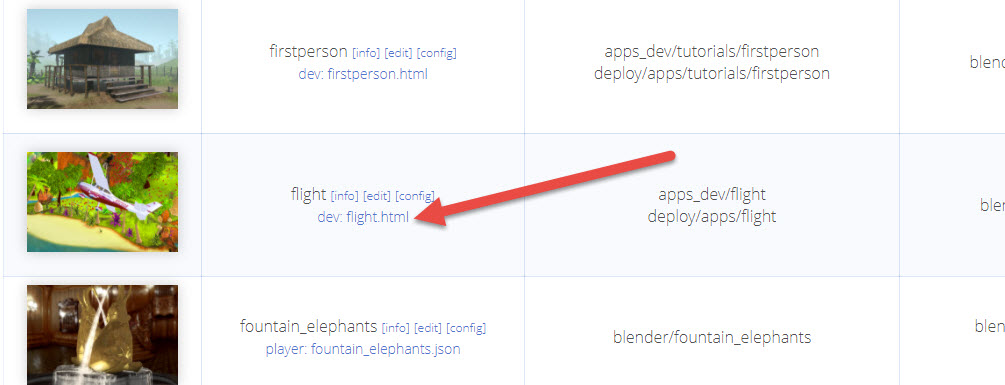
To see an example of a custom loading bar, look at the Flight project in your Project Manager.

You can find all the example code and files for this project in apps_dev/flight. Open flight.js and you can find the preloader code:
function create_preloader() {
m_main.pause();
var pl_cont = document.querySelector("#pl_cont");
var pl_frame = pl_cont.querySelector("#pl_frame");
_pl_bar = document.querySelector("#pl_bar");
_pl_caption = document.querySelector("#pl_caption");
_pl_fill = document.querySelector("#pl_fill");
m_app.css_animate(pl_cont, "opacity", 0, 1, 500, "", "", function() {
m_main.resume();
pl_frame.style.opacity = 1;
})
}
//this is not all you need, read the whole JS file
This code references elements like '#pl_cont' that are in the CSS file.
So the loading bar is not part of the 3D scene.
An easy way to customize you own pre-loader is to use this code and change the images for your own (re-skinning). You can find the images this project uses in apps_dev/flight/icons.