Сообщения, созданные пользователем Will Welker
11 августа 2017 07:50
So here is the image after being decoded from base64. You can use it for a template.

Also to give you an idea of what it looks like in code, I have attached a txt file that contain only the code I pasted in to the decoder website linked above. It is a lot of text.
base64.txt

Also to give you an idea of what it looks like in code, I have attached a txt file that contain only the code I pasted in to the decoder website linked above. It is a lot of text.
base64.txt
11 августа 2017 07:08
Q3:
The loading image is encoded in the CSS file in aps_dev/webplayer.

The progress bar moves in a way that is very specific to the transparent areas of this image so you will want to keep the same format if you replace the image. To get more custom than this you will need make a custom application rather then using the webplayer.
Sooner or later you will be looking at some code. You might like Sublime Text better than Notepad. It is free to try for an unlimited time.

The loading image is encoded in the CSS file in aps_dev/webplayer.

The progress bar moves in a way that is very specific to the transparent areas of this image so you will want to keep the same format if you replace the image. To get more custom than this you will need make a custom application rather then using the webplayer.
Sooner or later you will be looking at some code. You might like Sublime Text better than Notepad. It is free to try for an unlimited time.

11 августа 2017 06:21
Hi Clairetao, welcome to the forum.
So, lots to cover LOL. There are no silly questions, this is not simple stuff.
Q1
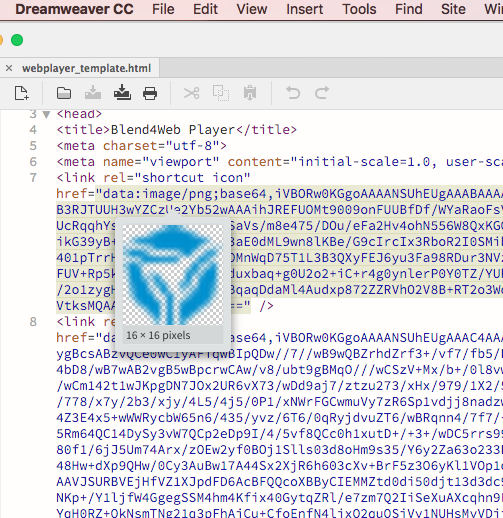
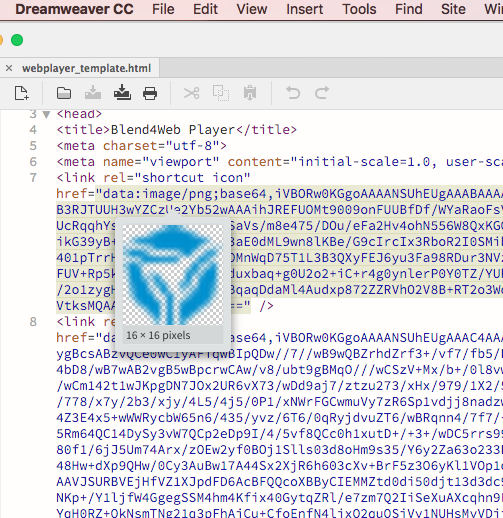
You will want to edit the template files. What you are looking at is the compiled code. In your SDK, go to apps_dev/webplayer/template. There you will find webplayer_template.html. The images are encoded in-line with base64. You can encode and decode images here.
If you have access to Adobe Dreamweaver, it has the handy ability to show the image as you hover over the code. Here you can see the little favicon image.

Your SDK treats this webplayer template like a project. You will need to BUILD it in the Project Manager before your changes will take effect.
Now, when you update to a new SDK, it will over-write your changes, so back them up outside the SDK.
Q2, Socials:
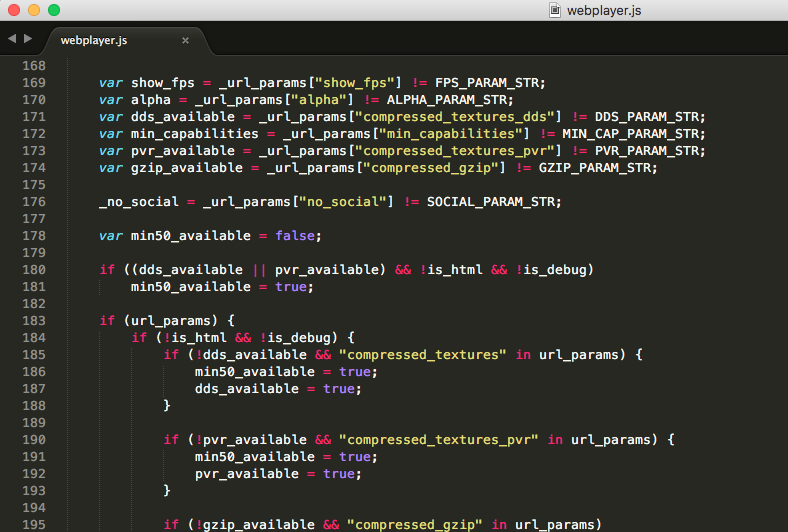
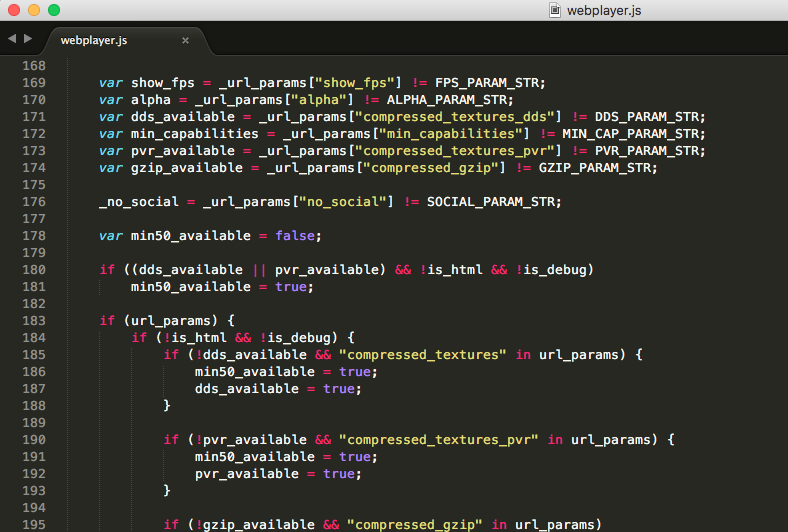
An easy way to affect socials and other things is to use URL parameters. If you have control of the link that points to your html file online, you can add parameters. For example this link would give you no socials and start with autorotate.
mysite.com/my_app.html?no_social&autorotate
Will post more as I get time…
So, lots to cover LOL. There are no silly questions, this is not simple stuff.
Q1
You will want to edit the template files. What you are looking at is the compiled code. In your SDK, go to apps_dev/webplayer/template. There you will find webplayer_template.html. The images are encoded in-line with base64. You can encode and decode images here.
If you have access to Adobe Dreamweaver, it has the handy ability to show the image as you hover over the code. Here you can see the little favicon image.

Your SDK treats this webplayer template like a project. You will need to BUILD it in the Project Manager before your changes will take effect.
Now, when you update to a new SDK, it will over-write your changes, so back them up outside the SDK.
Q2, Socials:
An easy way to affect socials and other things is to use URL parameters. If you have control of the link that points to your html file online, you can add parameters. For example this link would give you no socials and start with autorotate.
mysite.com/my_app.html?no_social&autorotate
Will post more as I get time…
09 августа 2017 02:32
08 августа 2017 16:32
08 августа 2017 16:16
07 августа 2017 23:41
Many errors would not be fixed by reloading the page. If you did that, it could start a never-ending loop.
You could change the init_cb() function to load a separate error page that gives the user an option to try reloading the original page.
You could change the init_cb() function to load a separate error page that gives the user an option to try reloading the original page.
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
//load error page
window.location.replace('http://error_page.com');
return;
}
07 августа 2017 23:27
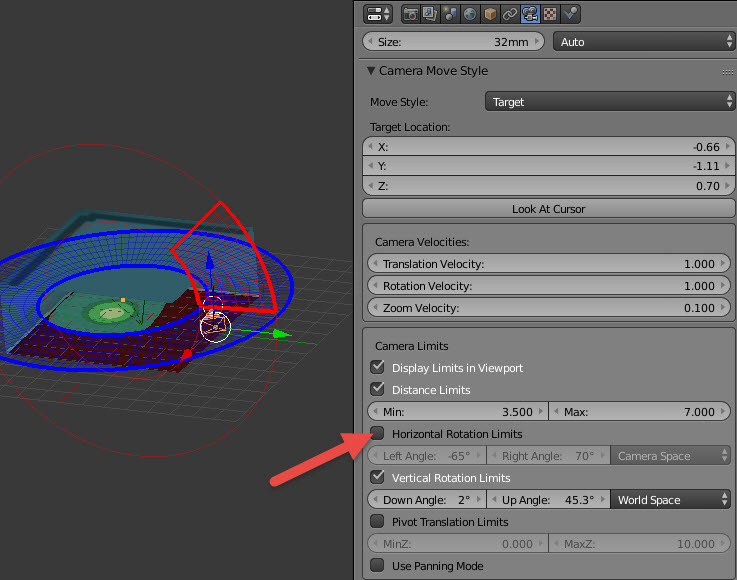
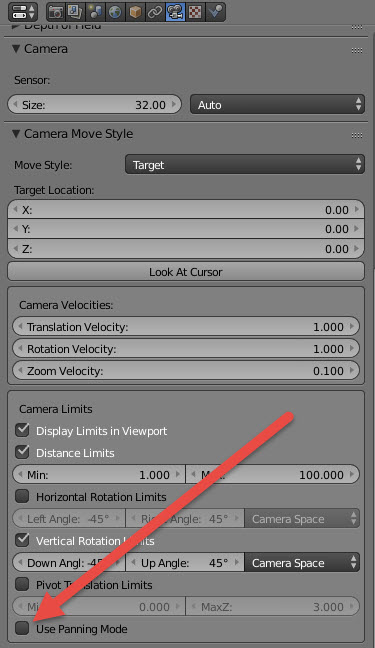
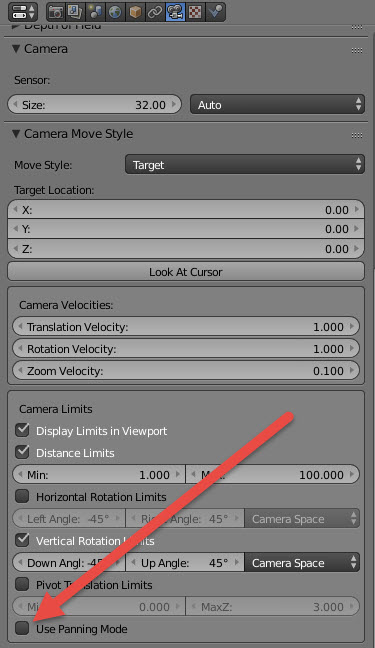
You can un-check the Panning option.

Short of writing your own code, you can find more options for moving the camera and changing its move style with logic nodes.

Short of writing your own code, you can find more options for moving the camera and changing its move style with logic nodes.
07 августа 2017 23:05
So if I understand, you want to be able to tilt your game pad to turn the camera?
Maybe you can create your own rotation method to replace the default rotation callback in the enable_fps() function.
create_gamepad_axis_sensor()
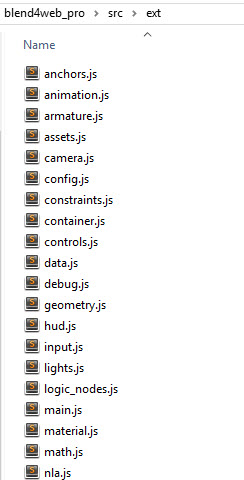
If you want to look under the hood of the FPS add-on, you can find it in your SDK: src\addons\fps.js.
Line 871 is the function export.
Line 110 is the default_rotation_cb.
I am curious, what game pad are you using? I don't have any to test with.
Maybe you can create your own rotation method to replace the default rotation callback in the enable_fps() function.
create_gamepad_axis_sensor()
If you want to look under the hood of the FPS add-on, you can find it in your SDK: src\addons\fps.js.
Line 871 is the function export.
Line 110 is the default_rotation_cb.
I am curious, what game pad are you using? I don't have any to test with.
07 августа 2017 02:36