Сообщения, созданные пользователем Will Welker
20 июля 2017 16:48
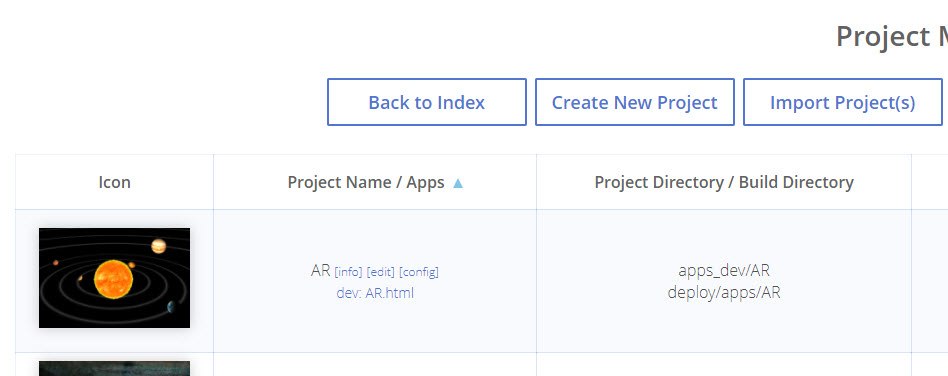
You can do some network sending and receiving with logic nodes. LINK
For the dynamic anchor text, you will need to use the JavaScript API and run your project from a server.
For the dynamic anchor text, you will need to use the JavaScript API and run your project from a server.
20 июля 2017 14:07
Hi glueckskeks,
The reason Blend4Web (and many other web developers) use a local development is that browser security setting do not allow HTML files to pull script files from your local machine. This would be a security vulnerability. For testing, web developers use a local server to serve up their files. This gets around the browser security issue. The standalone HTML export has no external file dependancies, so it can run from anywhere. Once you start working with external JavaScript and JSON files, you need to run them from either your local development server or an online web server.
You can use logic nodes in your standalone HTML export. What functions are you trying to achieve with your Javascript? Maybe there is a way to do it with logic nodes.
The reason Blend4Web (and many other web developers) use a local development is that browser security setting do not allow HTML files to pull script files from your local machine. This would be a security vulnerability. For testing, web developers use a local server to serve up their files. This gets around the browser security issue. The standalone HTML export has no external file dependancies, so it can run from anywhere. Once you start working with external JavaScript and JSON files, you need to run them from either your local development server or an online web server.
You can use logic nodes in your standalone HTML export. What functions are you trying to achieve with your Javascript? Maybe there is a way to do it with logic nodes.
20 июля 2017 12:55
I don't think there is a way to know without seeing all the code. Not know anything about it, the first thing I would do is find all the occurrences of _physics. Then check the API to see if a function parameter is not being used properly.
Could be a scope error if _physics is defined in one scope and read in another.
Could be a scope error if _physics is defined in one scope and read in another.
20 июля 2017 03:19
19 июля 2017 23:24
19 июля 2017 23:18
19 июля 2017 21:56
19 июля 2017 21:45
Hi Charlie,
Have a look the answer in this post: LINK
Basically the addEventListener function, by default, passes information into the e parameter. If you console.log it you can see what got put in to it.
Log results:
Have a look the answer in this post: LINK
Basically the addEventListener function, by default, passes information into the e parameter. If you console.log it you can see what got put in to it.
document.getElementById(id).addEventListener("mousedown", function(e) {
var parent = e.target.parentNode;
console.log("What is e = " + e);
console.log("What is e.target = " + e.target);
Log results:
What is e = [object MouseEvent]
What is e.target = [object HTMLDivElement]