User posts Kirill
04 February 2016 08:25
Приветствую! Хочу попробовать смешать 2 скелетных анимации. Чтобы добиться примерно такого эффекта.
В документации нашёл функцию set_skel_mix_factor(armobj, factor, timeopt), думаю это то что нужно, но примеров, как работать с этой функцией не нашёл пока что (может плохо искал).
Подготовил демку, где включаю 2 скелетных анимации одну за другой, подскажите как их смешать?
anim_test.zip
В документации нашёл функцию set_skel_mix_factor(armobj, factor, timeopt), думаю это то что нужно, но примеров, как работать с этой функцией не нашёл пока что (может плохо искал).
Подготовил демку, где включаю 2 скелетных анимации одну за другой, подскажите как их смешать?
anim_test.zip
03 February 2016 15:14
Ответ на сообщение пользователя Кирилл ОсиповПодтверждаю, протестил на xiaomi redmi note 2, отлично работает в стандартном браузере и в chrome.
Проверил демку. На мобильных устройствах всё работает нормально.
Можно сделать проверку существования переменных/методов один раз при регистрации сенсора и выводить предупреждение в консоль
А вообще большое спасибо за код, он делает то что нужно
02 February 2016 20:56
Ответ на сообщение пользователя Кирилл Осипов
Написал пример, будет возможность проверьте пожалуйста.
Но что то у меня даже события датчика не воспроизводятся… (Версия SDK 16.01)
Добавил m_app.enable_controls() события появились, а вместе с ними и ошибка:
423
sfx.js:1151 Uncaught TypeError: Failed to execute 'setOrientation' on 'AudioListener': The provided float value is non-finite.gyro_test (2).zip
01 February 2016 23:18
Это произошло по причине батчинга (объединение нескольких объектов с идентичными настройками и материалами в один метаобъект) - это сделано с целью оптимизации, что бы настроить сетку батчинга смотритие настройки сцены Batch Grid.Поигрался с размером сетки, всё получилось!
Лучше всего линковать через группы. Создаете дерево + лод к нему, настраиваете их как надо и объединяете в группу под названием Tree_01, например. Потом выбираете File/Link в блендере и выбираете линковать группу Tree_01Да, создал дерево в отдельном blend файле и линканул группу. Всё классно получилось
01 February 2016 16:33
Браузер Chrome Версия 48.0.2564.97 m (64-bit)
Синхронизация включена
Проц N830 2.1G (3 ядра), видео HD5470, ОЗУ 4гб, ОС win8
Синхронизация включена
Проц N830 2.1G (3 ядра), видео HD5470, ОЗУ 4гб, ОС win8
31 January 2016 20:54
Спасибо за пример! Это даже круче! Производительность на порядок выше и граница с объектами классно выглядит + физика ![smiling-open-mouth]()
![]()

31 January 2016 20:25
Давайте попробуем посадить лес… ![smiling-open-mouth]()
Допустим у меня есть дерево
![]()
Подготовил LOD модель из текстуры рендера блендера, включил ей billboard
![]()
Теперь совместил две модели и сделал общий Origin.
![]()
Теперь основному дереву указал LOD второе 2D дерево. Запихнул это всё в empty объект и назвал tree1. И всё заработало.
Теперь выделяю пустышку с дочерними 3д деревом и 2д деревом, жму ALT+D размещаю рядом. Основное дерево ссылается на исходное 2д дерево.
Поправил. Указал на LOD скопированного 2д дерева.
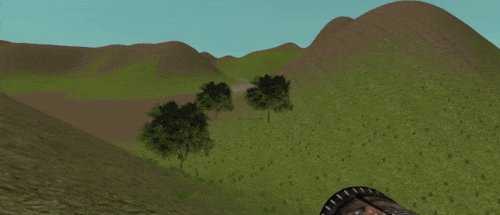
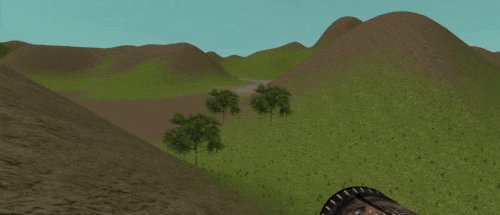
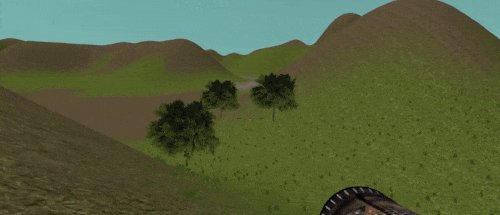
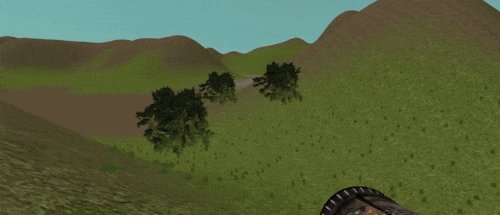
Сделал ещё копию дерева, но тут координаты для границы переключения LOD не изменились. И в итоге вижу такую картину:
![]()
Хотя по идеи деревья должны переключаться по очереди, в зависимости от дальности от игрока/камеры…
Как правильно линковать объекты, что бы не копировать всю геометрию?
Ещё хотелось бы попробовать использовать систему частиц для расстановки дервевьев, а потом конверитровать их в объекты, что бы работал LOD![smiling]()
Допустим у меня есть дерево

Подготовил LOD модель из текстуры рендера блендера, включил ей billboard

Теперь совместил две модели и сделал общий Origin.

Теперь основному дереву указал LOD второе 2D дерево. Запихнул это всё в empty объект и назвал tree1. И всё заработало.
Теперь выделяю пустышку с дочерними 3д деревом и 2д деревом, жму ALT+D размещаю рядом. Основное дерево ссылается на исходное 2д дерево.
Поправил. Указал на LOD скопированного 2д дерева.
Сделал ещё копию дерева, но тут координаты для границы переключения LOD не изменились. И в итоге вижу такую картину:

Хотя по идеи деревья должны переключаться по очереди, в зависимости от дальности от игрока/камеры…
Как правильно линковать объекты, что бы не копировать всю геометрию?
Ещё хотелось бы попробовать использовать систему частиц для расстановки дервевьев, а потом конверитровать их в объекты, что бы работал LOD
31 January 2016 19:16
Ответ на сообщение пользователя qwabraДа, тоже наблюдаю проблемы со скроллом на ноуте. Если же поставить на паузу сцену с примерами материалов, то лаги пропадают. (Где то читал, что при этом останавливается цикл с рендером картинки)
у меня одного безумно лагает эта страница??? скролит невозможно прочитать
Предложение к разработчикам:
Добавить галку в блендере "Статичная сцена", которая указывает, что сцена статична и обновлять рендер нужно только при повороте камеры/любом другом взаимодействии со сценой. Тогда после полной загрузки данной страницы лаги со скроллом пропадут.
31 January 2016 15:57
Хорошо ![smiling]() Проверил… В математических преобразованиях такого типа пока что не силён…
Проверил… В математических преобразованиях такого типа пока что не силён… ![slightly-frowning]()
Не плохо было бы, что бы можно было обрабатывать данные через callback. Как в mouse.request_pointerlock шестым значением rotation_cb![smiling]()
Не плохо было бы, что бы можно было обрабатывать данные через callback. Как в mouse.request_pointerlock шестым значением rotation_cb
31 January 2016 08:52
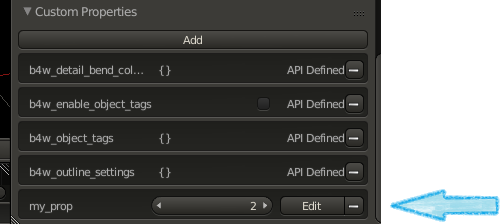
Ещё бы доступ к таким параметрам получить.
![]()
Что бы, например, сделать лифт, а в таких свойствах указывать скорость перемещения лифта, количество урона, которое может нанести лифт и прочее…

Что бы, например, сделать лифт, а в таких свойствах указывать скорость перемещения лифта, количество урона, которое может нанести лифт и прочее…

