User posts Mikhail Bezzubikov
19 October 2016 13:48
Это не совсем ошибка, просто возможность работать с нормалями в объекте с вертексной анимацией ещё не поддержаны. Спасибо что сообщили нам о том что вам необходим такой функционал в нашем движке, мы обязательно поддержим возможность переносить параметры нормалей в движок.
Manager and 3D Generalist at Blend4Web
No pain, no gain.
mikhail@blend4web.com
No pain, no gain.
mikhail@blend4web.com
19 October 2016 13:40
И все таки. Если человек захочет посмотреть работу. Придется ставить комментарий перед блоком iframe о том, что нужно включить у себя вертикальную синхронизацию? Или это не во всех браузерах так и не на всех версиях? Может это как-то от системы зависит, что браузер установился с отключенной синхронизацией?
По умолчанию вертикальная синхронизация включена во всех браузерах. Если она отключена у конкретного человека значит либо он знает что может увидеть такие косяки либо у него проблема с софтом и его можно оповестить об этом, но не стоит надеяться что таких будет много и предупреждать каждого.
Manager and 3D Generalist at Blend4Web
No pain, no gain.
mikhail@blend4web.com
No pain, no gain.
mikhail@blend4web.com
17 October 2016 09:42
Ответ на сообщение пользователя Егор ЕгоровУ вас скорее всего тип камеры target, и цель (target) камеры находится не там куда камера смотрит в блендере. Соответственно в движке камера поворачивается на target. Прочитайте об этом в документации.
Начинаю разбираться с самим Blend4web и вроде как получается, но почему-то ракурс камеры меняется при экспорте в html
Manager and 3D Generalist at Blend4Web
No pain, no gain.
mikhail@blend4web.com
No pain, no gain.
mikhail@blend4web.com
13 October 2016 12:06
12 October 2016 15:12
Андрей Юрьевич
Значит так:
Это всё 1 проект.
- - Project Name (required) - Имя проекта без пробелов строчными буквами желательно
- - Project Title (optional) - что угодно, как будет понятнее или ничего
- - Create Application Starter Files - можно поставить галку, потом просто заменить эти файлы своими или заполнить их своим текстом
- - Create Scene Starter Files - необязательно, но может пригодиться для понимания - что где лежит
- - Use Material Library - в описании всё просто описано
- - Copy Project Management Script - пожалуй не пригодится в этом случае
- - Bundled Project - тоже не стоит
- - Engine Binding Type - можно сказать тип движка способ использования. Соответственно видимо нужен Copy. Таким образом актуальная версия движка будет копироваться в директорию проекта в deploy/app при сборке проекта (compile project)
- JavaScript Obfuscation Level - как понимаю код простой, поэтому без разницы. Можно Whitespace Only
Теперь:
В папке blender/projectname/ можно создавать бесчисленное множество бленд файлов ассетов или сцен всё это разложить по папкам и подпапкам, по категориям или хаотично
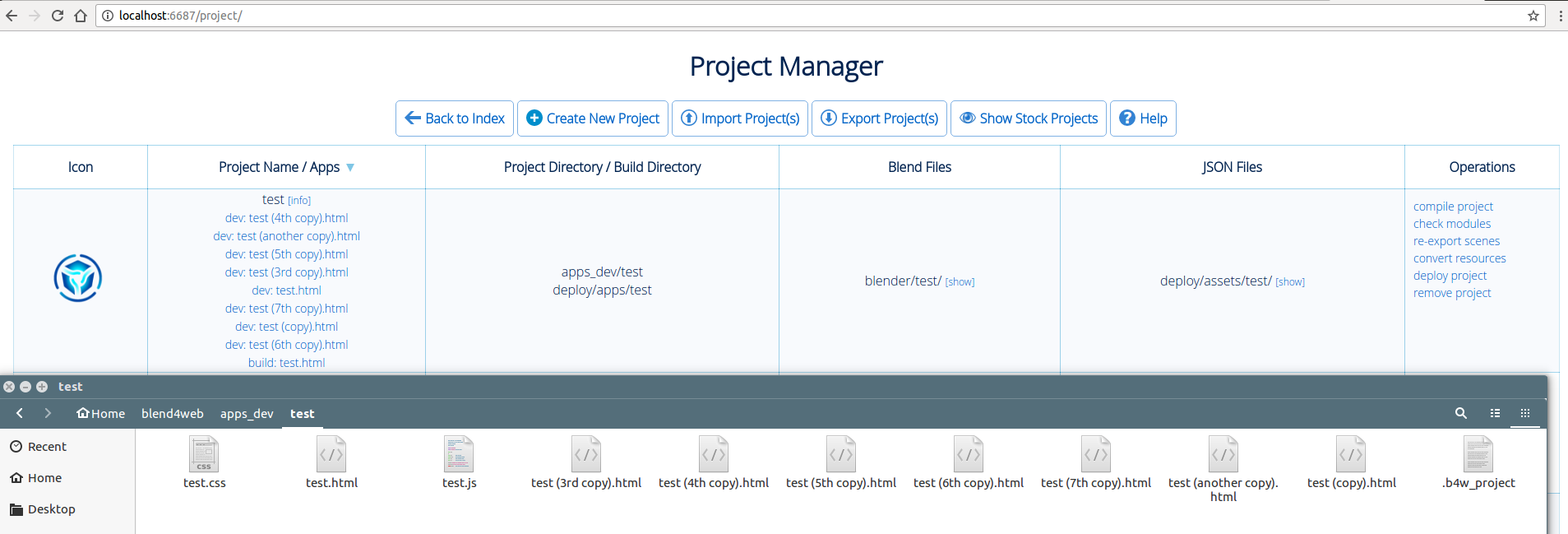
В папке /deploy/assets/projectname/ тоже самое что и с blend файлами. Когда будет множество заэкспорченых json то их все можно быстро реэкспортнуть кнопкой re-export scenes (см. скрин, колонка Operations)
В папке /apps_dev/projectname/ js коды проекта, стартовые html файлы (project manager их определит и выведет в строке проекта в колонке Project Name / Apps см. скрин). Там же всякие css для html папки с картинками для интерфейса в html и всё такое.
И теперь если нажать кнопку compile project в менеджере проекта (тот же скрин, колонка Operations) то проект соберётся, или пересоберётся а чтобы этот проект куда нибудь отправить/продать/подарить надо нажать deploy project тогда все ресурсы, текстуры и прочее и прочее запакуется в один zip файл, который можно уже и на сервере развернуть или распаковать и локально пользоваться.

Manager and 3D Generalist at Blend4Web
No pain, no gain.
mikhail@blend4web.com
No pain, no gain.
mikhail@blend4web.com
12 October 2016 14:38
Reply to post of user Will WelkerHello Will, Kirill is currently having his university diploma exams. He'll answer you soon afterwards.
Thanks for your reply.
I think this could be a fun project.
It looks like setting up a Node.js server is not very hard.
I was thinking of setting up a simple scene that multiple people can interact with. In the beginning I am not worried about login authentication.
Your page here: http://naviris.ru/b4w1/dubina/dubina.html
How can multiple people load the same page and all be able to interact with it? Like a chessboard. The position of each chess piece could be logged by the server and anybody who loads the page could see current positions and change them.
Question about Cordova: Do you think that would be better then a web app running in the mobile browser? Could a Blend4web app pull geolocataion?
Manager and 3D Generalist at Blend4Web
No pain, no gain.
mikhail@blend4web.com
No pain, no gain.
mikhail@blend4web.com
04 October 2016 11:50
Андрей Житков - Администратор групп PRO_Blender и Blender 3D вконтакте, запускает серию гайдов, через которые вы сможете параллельно изучить Blender и Blend4Web.
Manager and 3D Generalist at Blend4Web
No pain, no gain.
mikhail@blend4web.com
No pain, no gain.
mikhail@blend4web.com
25 September 2016 19:14
Manager and 3D Generalist at Blend4Web
No pain, no gain.
mikhail@blend4web.com
No pain, no gain.
mikhail@blend4web.com
20 September 2016 10:02
Как раз в тему http://tema.livejournal.com/2321878.html
Manager and 3D Generalist at Blend4Web
No pain, no gain.
mikhail@blend4web.com
No pain, no gain.
mikhail@blend4web.com
19 September 2016 18:44
А вот и урок по созданию ретроавто в блендере https://www.youtube.com/playlist?list=PLZLauPzYTsAn-sQnq3bkUtT_CLMI77v5h
Всего 11 часов![smiling]()
Всего 11 часов
Manager and 3D Generalist at Blend4Web
No pain, no gain.
mikhail@blend4web.com
No pain, no gain.
mikhail@blend4web.com

