User posts ice99
09 January 2018 15:00
Ответ на сообщение пользователя Никита КорнеевЗадача - дать пользователю возможность расстановки ламп. А их может быть 3, а может 10.
А какая задача? Может проще скрытый объект показывать в сцене, чем подгружать его?
Реализовал через show/hide. Недостатка 2.
1. Нужно заранее понимать максимальное число ламп в сцене.
2. Поскольку лампа в меше, то 100 ламп (скрытых) увеличивают размер файла. Хотя, можно привязывать их динамически к присоединяемым абажурам.
Конечно, возможность добавлять споты - в wishlist.
07 January 2018 22:02
Возможно ли в Blender4web вращать не камеру а объект?Ну, предположим отключить дефолтный камера-контрол, и написать свой.
1. Захватываем mouseX, mouseY.
2. В зависимости от их значений применяем rotate к object-у.
Либо камеру но фон либо стол, подставка и т.п вещи статичные.Ну, теоретически фон (стол, подставка) можно приаттачить к камере. И использовать дефолтный камера-контрол.
Т.е фон либо стол остается неподвижный а вращается лишь предмет на нем?
Но лучше первый вариант.
04 January 2018 23:11
02 January 2018 12:23
Сделал простую сцену. Плоскость и светильник.
При попытке подгрузить эту сцену в проект ДИНАМИЧЕСКИ, через m_data.load,
плоскость грузится, а светильник нет.
Я подумал его нужно включить\активировать и т.д.
Но его физически нет в сцене, т.к.
выдает "not found".
Попытался копировать SPOT (из уже загруженной сцены).
получаю ошибку B4W ERROR: object "Spot" is not of type "MESH".
т.е. добавление не работает, копирование не работает.
Что делать?
![]()
При попытке подгрузить эту сцену в проект ДИНАМИЧЕСКИ, через m_data.load,
плоскость грузится, а светильник нет.
Я подумал его нужно включить\активировать и т.д.
Но его физически нет в сцене, т.к.
obj = m_scenes.get_object_by_name("Spot",data_id);
выдает "not found".
Попытался копировать SPOT (из уже загруженной сцены).
получаю ошибку B4W ERROR: object "Spot" is not of type "MESH".
т.е. добавление не работает, копирование не работает.
Что делать?

29 December 2017 12:13
Ответ на сообщение пользователя twaylikhttps://www.youtube.com/watch?v=Y1HJDCEfzGw
У меня есть несколько 3д фотографий и есть уже готовые кнопки, с навешенными обработчиками. Но я не знаю как сделать так, чтоб кнопка меняла одну фотографию на другую. То есть я не знаю команду вызова новой фотографии… (Или сцены? Я хз, в моделировании ничего не понимаю, так что не сердитесь на дурака). . Подскажите пожалуйста, что с этим делать?
27 December 2017 14:39
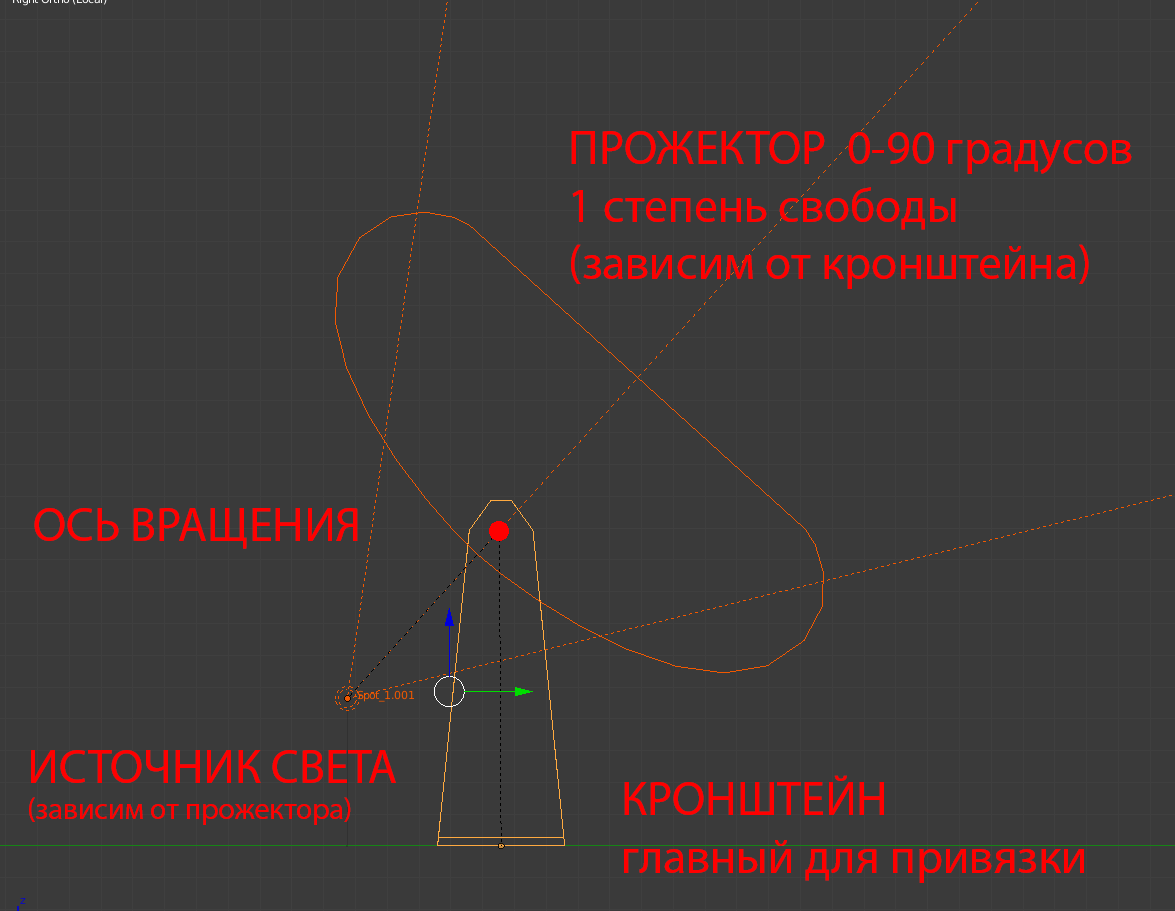
Делаю прожектор из 3х элементов
1. Скоба крепления. (главная)
2. Корпус прожектора. Вращается 0-90 градусов на скобе
3. Источник света - спот. Вращается соосно прожектору.
Прикрепил рисунок.
![]()
Планирую следующую интерактивность:
1. Задавать угол поворота Корпусу прожектора, и прожектор будет поворачиваться на кронштейне.
2. Менять расположение всего прожектора в сцене
Поворот - вроде понятен, делаем 90 кейфреймов, и включаем нужный при надобности.
Как перемещать отдельные объекты - понятно.
Но как реализовать перемещение всего прожектора? Мониторить клик на любом из объектов (тело прожектора или скоба), а потом двигать 3 объекта одновременно (еще и спот)? Предварительно правильно расставив пивоты всех трех моделей.
Либо как-нибудь навязать арматуру на эти 3 объекта, и b4w будет сам понимать, что надо двигать? С арматурой никогда не работал, может кто посоветовать хороший туториал по ней?
Или можно обойтись Parent-Child из блендера, предварительно отрегулировав пивоты?
Вроде бы файл fan.blend (из туториала cartoon interior) похож на мой случай. Сейчас буду ковырять, но не уверен что это оптимальный путь.
Вопрос:
Как реализовать такую задачу?
1. Скоба крепления. (главная)
2. Корпус прожектора. Вращается 0-90 градусов на скобе
3. Источник света - спот. Вращается соосно прожектору.
Прикрепил рисунок.

Планирую следующую интерактивность:
1. Задавать угол поворота Корпусу прожектора, и прожектор будет поворачиваться на кронштейне.
2. Менять расположение всего прожектора в сцене
Поворот - вроде понятен, делаем 90 кейфреймов, и включаем нужный при надобности.
Как перемещать отдельные объекты - понятно.
Но как реализовать перемещение всего прожектора? Мониторить клик на любом из объектов (тело прожектора или скоба), а потом двигать 3 объекта одновременно (еще и спот)? Предварительно правильно расставив пивоты всех трех моделей.
Либо как-нибудь навязать арматуру на эти 3 объекта, и b4w будет сам понимать, что надо двигать? С арматурой никогда не работал, может кто посоветовать хороший туториал по ней?
Или можно обойтись Parent-Child из блендера, предварительно отрегулировав пивоты?
Вроде бы файл fan.blend (из туториала cartoon interior) похож на мой случай. Сейчас буду ковырять, но не уверен что это оптимальный путь.
Вопрос:
Как реализовать такую задачу?
24 December 2017 12:21
Возникла следующая необходимость.
Нужно передавать в приложение blend4web параметры, формируемые ДРУГИМ Javascript-ом (не b4w)
Через подхват параметров url (?par=100) понятно, но это требует перезагрузки страницы, а нужно как-бы на лету.
Ранее говорилось, что чтобы обратиться к функциям приложения извне нужно использовать синтаксис
exports.very_important_func
Ну, предположим.
Так вот как сделать так, чтобы второй скрипт (не b4w), смог триггернуть и передать данные в very_important_func
вот так
MyScript.js
У меня даже триггернуть не получается.
подключение в html-файле
В модуле приложения скрипте my_b4w_application.js я пишу
В стороннем скрипте test.js
При клике ловлю
Uncaught ReferenceError: FP_scene is not defined
Нужно передавать в приложение blend4web параметры, формируемые ДРУГИМ Javascript-ом (не b4w)
Через подхват параметров url (?par=100) понятно, но это требует перезагрузки страницы, а нужно как-бы на лету.
Ранее говорилось, что чтобы обратиться к функциям приложения извне нужно использовать синтаксис
exports.very_important_func
"use strict";
b4w.register("first_module", function(exports, require) {
var m_app = require("app");
var m_data = require("data");
//.................
exports.very_important_func = very_important_func;
function very_important_func(params) {
//.................
}
//.................
};
Ну, предположим.
Так вот как сделать так, чтобы второй скрипт (не b4w), смог триггернуть и передать данные в very_important_func
вот так
MyScript.js
very_important_func (10,20);
У меня даже триггернуть не получается.
подключение в html-файле
<script type="text/javascript" src="my_b4w_application.js"></script>
<script type="text/javascript" src="test.js"></script>
В модуле приложения скрипте my_b4w_application.js я пишу
exports.FP_scene = FP_scene;
function FP_scene(e) {
colorwheels = false;
}
В стороннем скрипте test.js
$(function(){
$('#button_1').click(function(){
FP_scene();
});
});
При клике ловлю
Uncaught ReferenceError: FP_scene is not defined
07 December 2017 15:42
Ответ на сообщение пользователя Семенцов Роман
Вам придется произвести экспорт на стороне сервера (в автоматическом режиме), затем вернуть результат экспорта на сторону клиента и загрузить это в сцену
Видимо, топикстартер потерялся, но интерес остался.
Видимо центральный файл для экспорта это exporter.py.
Вопрос, который пока на повестке:
Какие именно файлы отвечают за экспорт в json в данной задаче?
Просто если я подойду к webserver-у - нехочу грузить на него весь SDK.
Add-on-а я так понимаю не хватит ,т.к. в нём заявлен только экспорт в html.
Разработчики, пролейте свет, ибо в мануалах не нашел.
06 December 2017 22:02
Ответ на сообщение пользователя sunsetrainСпасибо за совет.
Для лучшего результата 1 источник, point или spot + текстура окружения в enviroment liting, эту текстуру надо тщательно подобрать.
"Тщательно подобрать" - это по каким критериям. Цвтная, ч/б, разрешение, контрастность? Просто перебрать пяток, и смотреть какая субъективно лучше, или есть какая-то логика подбора?
05 December 2017 13:08
Спасибо! Буду ковырять.
Попутно возник еще один вопрос.
Решил попробовать сделать Volume light, как в туториале "софит".
https://www.blend4web.com/assets/tutorials/basic/soffit/soffit.html
Начал, естественно с принципа "расковырять пример".
Нашел файл "soffit.blend". Ничего не меняю, запускаю превью (ошибок нет), всё появляется, но с ОДНИМ отличием.
Volume light - статичен, т.е. не двигается как в примере выше.
Нужно дополнительно активировать анимацию скриптом, или это апдейт движка "съел" какой-либо параметр?
Попутно возник еще один вопрос.
Решил попробовать сделать Volume light, как в туториале "софит".
https://www.blend4web.com/assets/tutorials/basic/soffit/soffit.html
Начал, естественно с принципа "расковырять пример".
Нашел файл "soffit.blend". Ничего не меняю, запускаю превью (ошибок нет), всё появляется, но с ОДНИМ отличием.
Volume light - статичен, т.е. не двигается как в примере выше.
Нужно дополнительно активировать анимацию скриптом, или это апдейт движка "съел" какой-либо параметр?

