User posts artocodes
27 June 2019 16:23
В туторе смотрю, тож чот капец для меня проблематично, особенно если в блендере почти не взуб ногой ))))
Есть что-то мож совсем простое? :)
Сейчас попробую по тутору, мож получится всё, о результатах отпишу чуток позже.
Т. е. я так понимаю, надо загрузить карту отражения (кубическую) как текстуру, выбрать там тип - карта окружения, затем в параметрах материала объекта, который будет отражать воткнуть зеркало. А как саму текстуру натянуть как окружение? Вроде включил все опции World > Reflect World, всё равно не работает.
Но если у кого-нить есть ссыль на видео или статью с картинками для начинающих, буду вам очень благодарен )
P. S. нашел одно видео из тутора…
https://www.blend4web.com/ru/community/article/386/
пробую
Есть что-то мож совсем простое? :)
Сейчас попробую по тутору, мож получится всё, о результатах отпишу чуток позже.
Т. е. я так понимаю, надо загрузить карту отражения (кубическую) как текстуру, выбрать там тип - карта окружения, затем в параметрах материала объекта, который будет отражать воткнуть зеркало. А как саму текстуру натянуть как окружение? Вроде включил все опции World > Reflect World, всё равно не работает.
Но если у кого-нить есть ссыль на видео или статью с картинками для начинающих, буду вам очень благодарен )
P. S. нашел одно видео из тутора…
https://www.blend4web.com/ru/community/article/386/
пробую
27 June 2019 16:15
Ребят подскажите можно ли где-то найти тутор по отражению?
Мне нужно сделать карту окружения, которую можно было бы в последствии просто поменять в папке.
Как делать простое отражение у объектов я разобрался, а вот с окружением никак не могу понять.
Пытаюсь смотреть на хром из библиотеки, но не могу вдуплить что там к чему.
Нет ли ссылки на какой-нить полный урок по отражению и освещению окружением?
Спасибо
Мне нужно сделать карту окружения, которую можно было бы в последствии просто поменять в папке.
Как делать простое отражение у объектов я разобрался, а вот с окружением никак не могу понять.
Пытаюсь смотреть на хром из библиотеки, но не могу вдуплить что там к чему.
Нет ли ссылки на какой-нить полный урок по отражению и освещению окружением?
Спасибо
29 May 2019 12:41
07 March 2018 11:44
Ответ на сообщение пользователя Никита Корнеев
Можно сделать объекты shadeless, на них не будет воздействовать источник света.
А если мне нужно, чтоб некоторые источники действовали, а некоторые нет?
У меня просто 4 лампочки… Одна общая (которая должна освещать всё объекты), а вот остальные источники ситуационные… Т. е. не должны освещать некоторые объекты.
Можно как-то реализовать такое?
07 March 2018 11:07
Ребят, можно как-то указать, какие объекты будет освещать определенный источник?
У меня в сцене есть несколько объектов, которые нужно исключить из освещения.
Как-то можно это сделать?
А еще вопрос как можно запустить JS функцию из нодов сцены?
Спасибо.
Добавлено: Со вторым вопросом разобрался сам… По свету вопрос открыт![pensive]()
У меня в сцене есть несколько объектов, которые нужно исключить из освещения.
Как-то можно это сделать?
А еще вопрос как можно запустить JS функцию из нодов сцены?
Спасибо.
Добавлено: Со вторым вопросом разобрался сам… По свету вопрос открыт
07 March 2018 06:54
Вот на примере моего проекта. Я пошел именно таким путём, когда html ссылается на нодовую логику.
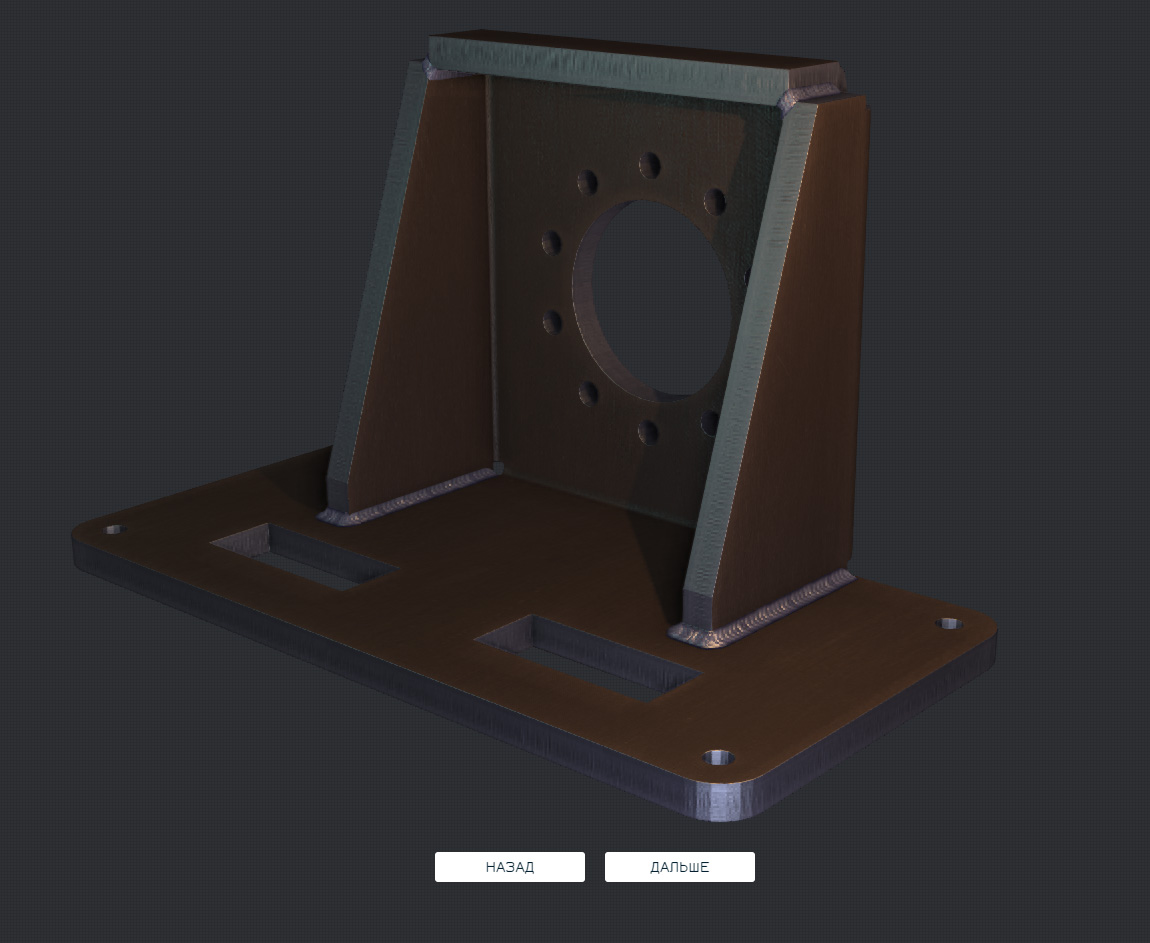
Вот так выглядит одна из сцен проекта. Модель с анимацией. По кликам на кнопки происходит переход к анимации, смене текстур и т. д.
![]()
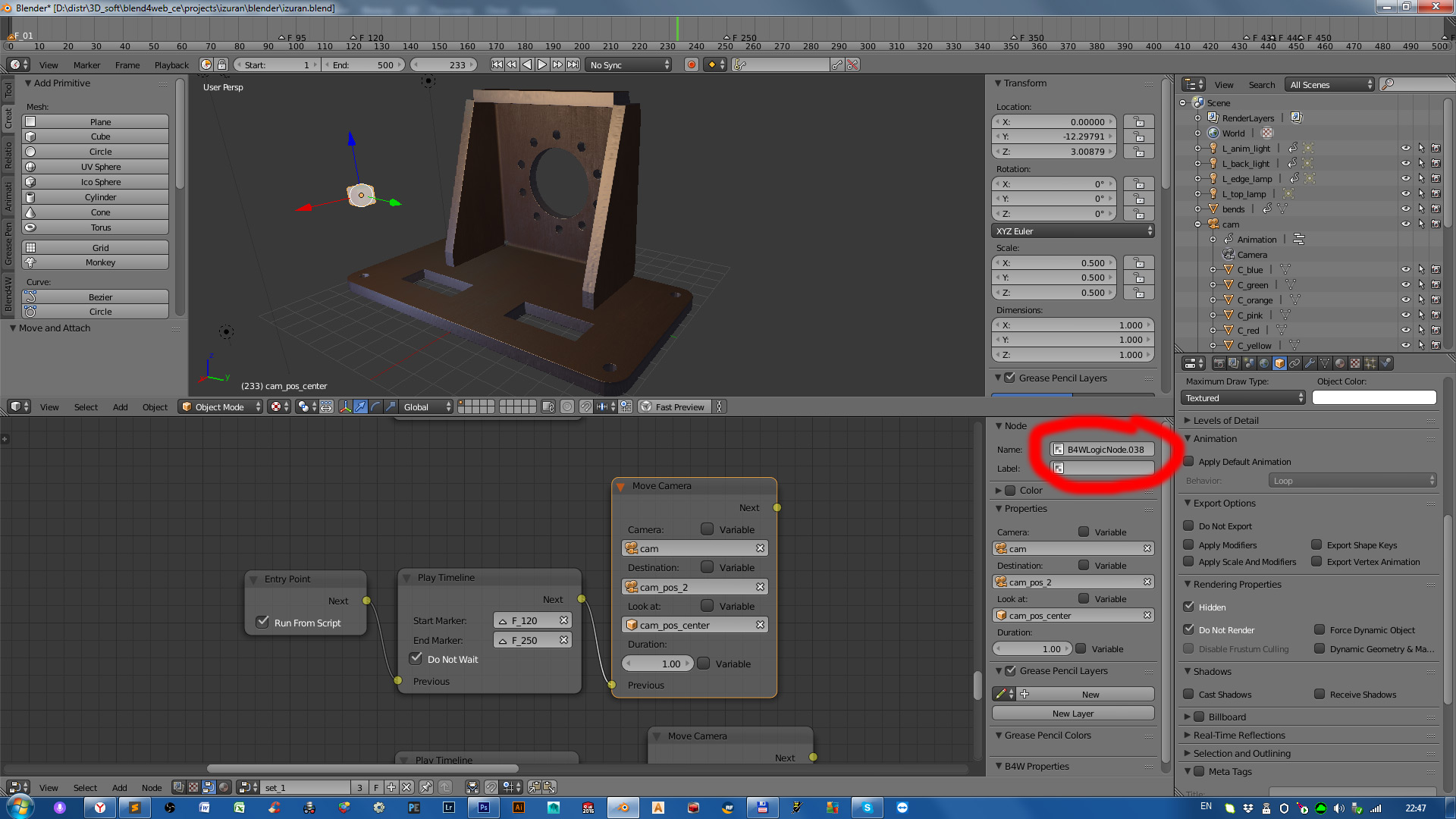
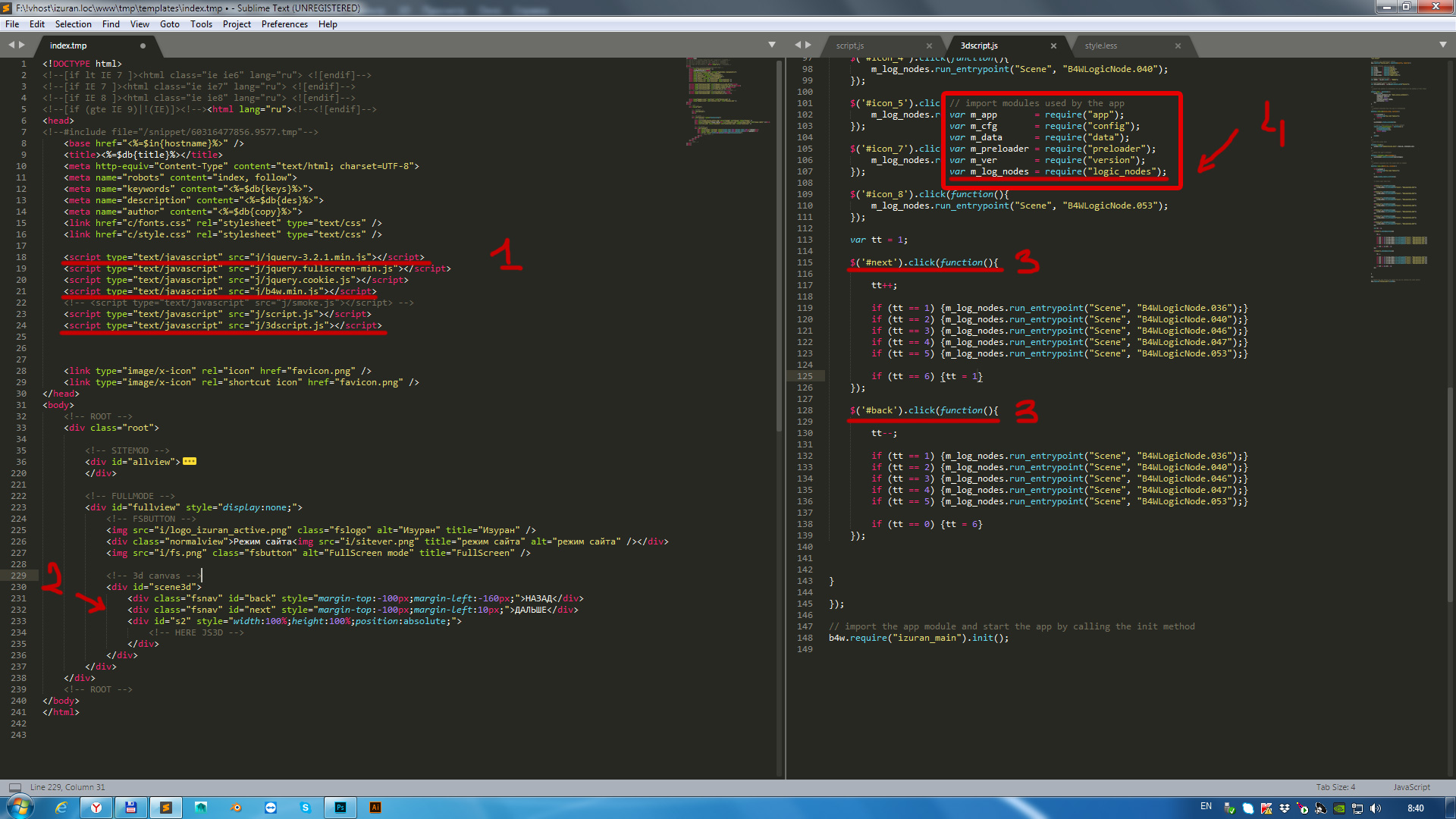
Вот так это выглядит внутри:
![]()
1 - Подключаем все нужные скрипты. B4W - скрипт движка, 3dscript - загрузка моей сцены и обработка событий, jquery - использую для удобства. Если вы не используете его. То обработчик событий у вас будет выглядеть немного иначе.
2 - HTML кнопки с ID next и back. Для них прописаны стили в CSS файле классом fsnav. Сам контейнер для модели генерируется JS скриптом (в моём случае отсутствует в HTML коде). В вашем случае он бы находился вместо <!– HERE JS3D –>
3 - Обработчики событий (отслеживания нажатия на кнопки) и в зависимости от "шага" запуск нужной узловой логики из 3д сцены с помощью run_entrypoint.
4 - Предварительно нужно добавить этот модуль в скрипт (вначале), чтоб работать с логикой из JS. Делается это строкой var m_log_nodes = require("logic_nodes");
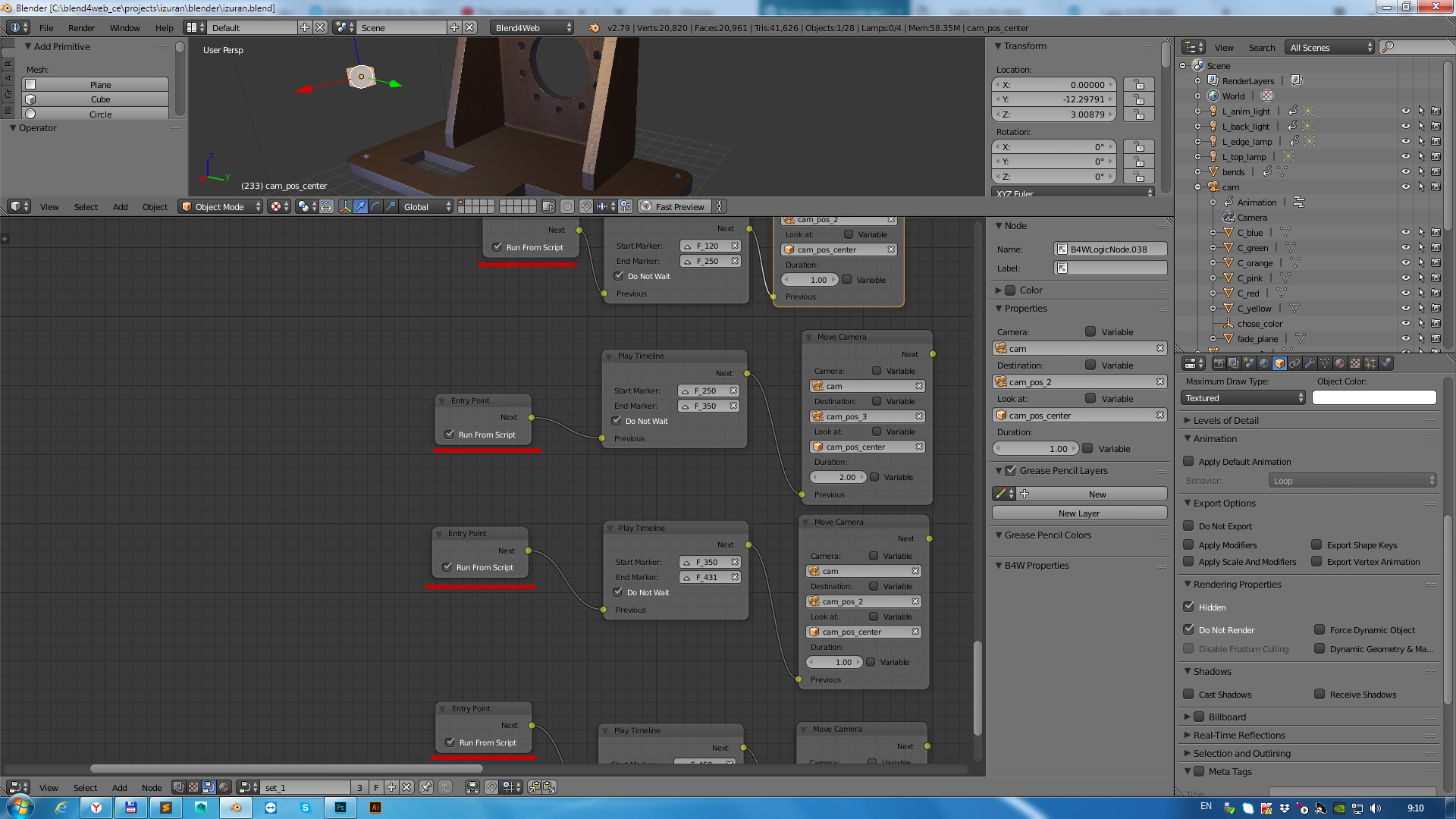
Вот так это выглядит в блендере
![]()
Вот так выглядит одна из сцен проекта. Модель с анимацией. По кликам на кнопки происходит переход к анимации, смене текстур и т. д.

Вот так это выглядит внутри:

1 - Подключаем все нужные скрипты. B4W - скрипт движка, 3dscript - загрузка моей сцены и обработка событий, jquery - использую для удобства. Если вы не используете его. То обработчик событий у вас будет выглядеть немного иначе.
2 - HTML кнопки с ID next и back. Для них прописаны стили в CSS файле классом fsnav. Сам контейнер для модели генерируется JS скриптом (в моём случае отсутствует в HTML коде). В вашем случае он бы находился вместо <!– HERE JS3D –>
3 - Обработчики событий (отслеживания нажатия на кнопки) и в зависимости от "шага" запуск нужной узловой логики из 3д сцены с помощью run_entrypoint.
4 - Предварительно нужно добавить этот модуль в скрипт (вначале), чтоб работать с логикой из JS. Делается это строкой var m_log_nodes = require("logic_nodes");
Вот так это выглядит в блендере

07 March 2018 06:01
06 March 2018 20:44