User posts andras
11 June 2017 18:22
11 June 2017 10:59
11 June 2017 10:25
09 June 2017 17:44
09 June 2017 16:02
08 June 2017 18:36
08 June 2017 17:43
06 June 2017 11:06
04 June 2017 23:00
Thanks for reply!
You changed name of node in 'Animation.001' or 'Action.001'?
I tried changing name of node animation in 'Action.001' (correct name of action clip!) but the problem, on ios and android, remains…
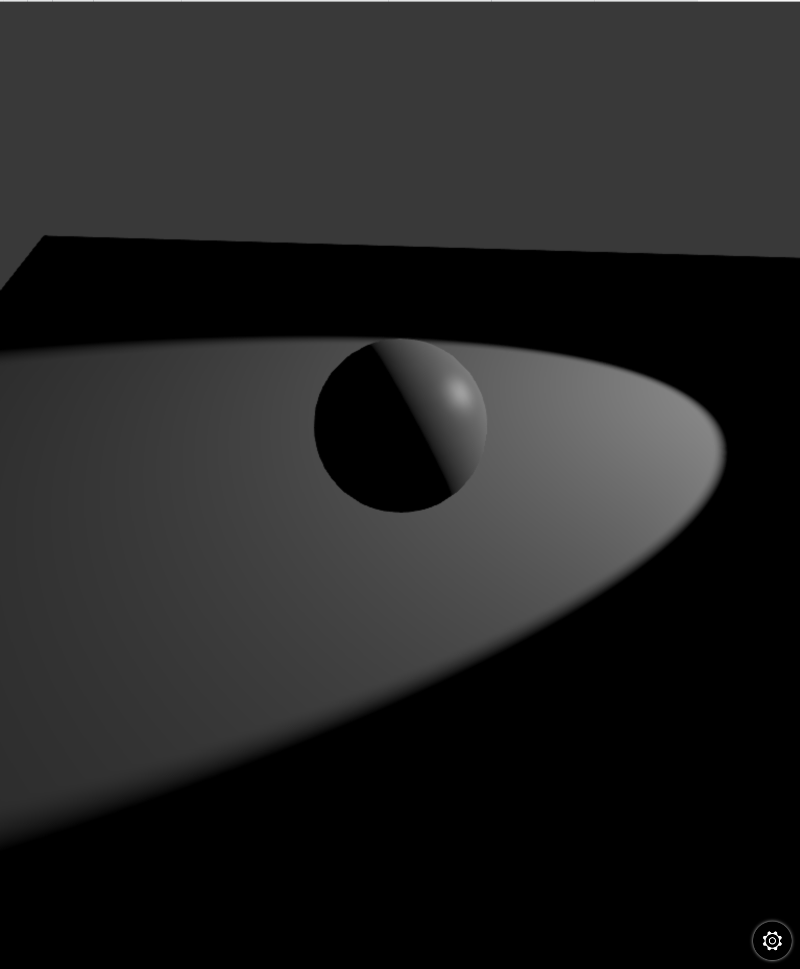
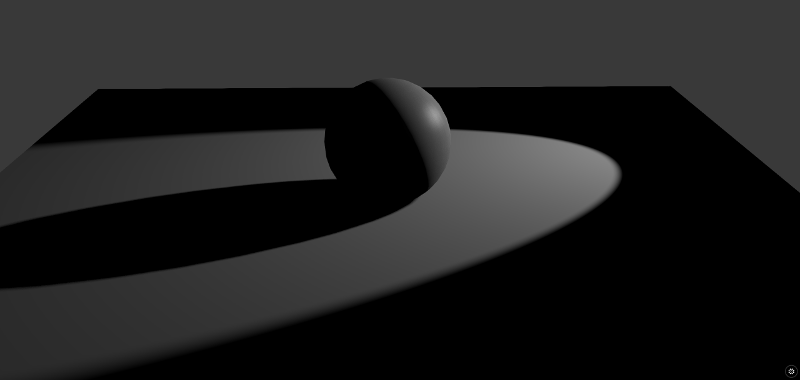
This is what happens after activating the animation 'Anim1' for closed objects…and the position of cover is not always the same….
![]()
![]()
I attached new .blend file too.
I do not know what to think!
You changed name of node in 'Animation.001' or 'Action.001'?
I tried changing name of node animation in 'Action.001' (correct name of action clip!) but the problem, on ios and android, remains…
This is what happens after activating the animation 'Anim1' for closed objects…and the position of cover is not always the same….


I attached new .blend file too.
I do not know what to think!
03 June 2017 19:30
Hi,
i have create a simple animation movement for some objects: on PC (tested on Firefox, Chrome and Edge) there is one problem on cover position when it back on start position (start position after animation is not the same) while in mobile device (tablet with ios and smartphone with android) this animation is just wrong because cover and container objects are distant position while they should be close.
What is the problem?
Any idea?
Thanks!
I attached .blend file.
i have create a simple animation movement for some objects: on PC (tested on Firefox, Chrome and Edge) there is one problem on cover position when it back on start position (start position after animation is not the same) while in mobile device (tablet with ios and smartphone with android) this animation is just wrong because cover and container objects are distant position while they should be close.
What is the problem?
Any idea?
Thanks!
I attached .blend file.