User posts Roman Sementsov
30 March 2017 18:17
Hello Luke,
Webplayer uses its own script file. You can find it here: SDK/apps_dev/webplayer/webplayer.js
There is the loaded_callback function, you can try to put your code there. Don't forget to recompile the app after update.
Webplayer uses its own script file. You can find it here: SDK/apps_dev/webplayer/webplayer.js
There is the loaded_callback function, you can try to put your code there. Don't forget to recompile the app after update.
Do you have a template file for that kind of setup ?No we don't. It's not a usual situation.
30 March 2017 15:26
Hello.
Take a look at this project
Here are the source files
It resets the camera position after 5 seconds
Take a look at this project
Here are the source files
It resets the camera position after 5 seconds
30 March 2017 12:29
30 March 2017 12:24
Hello
Here is the main html file
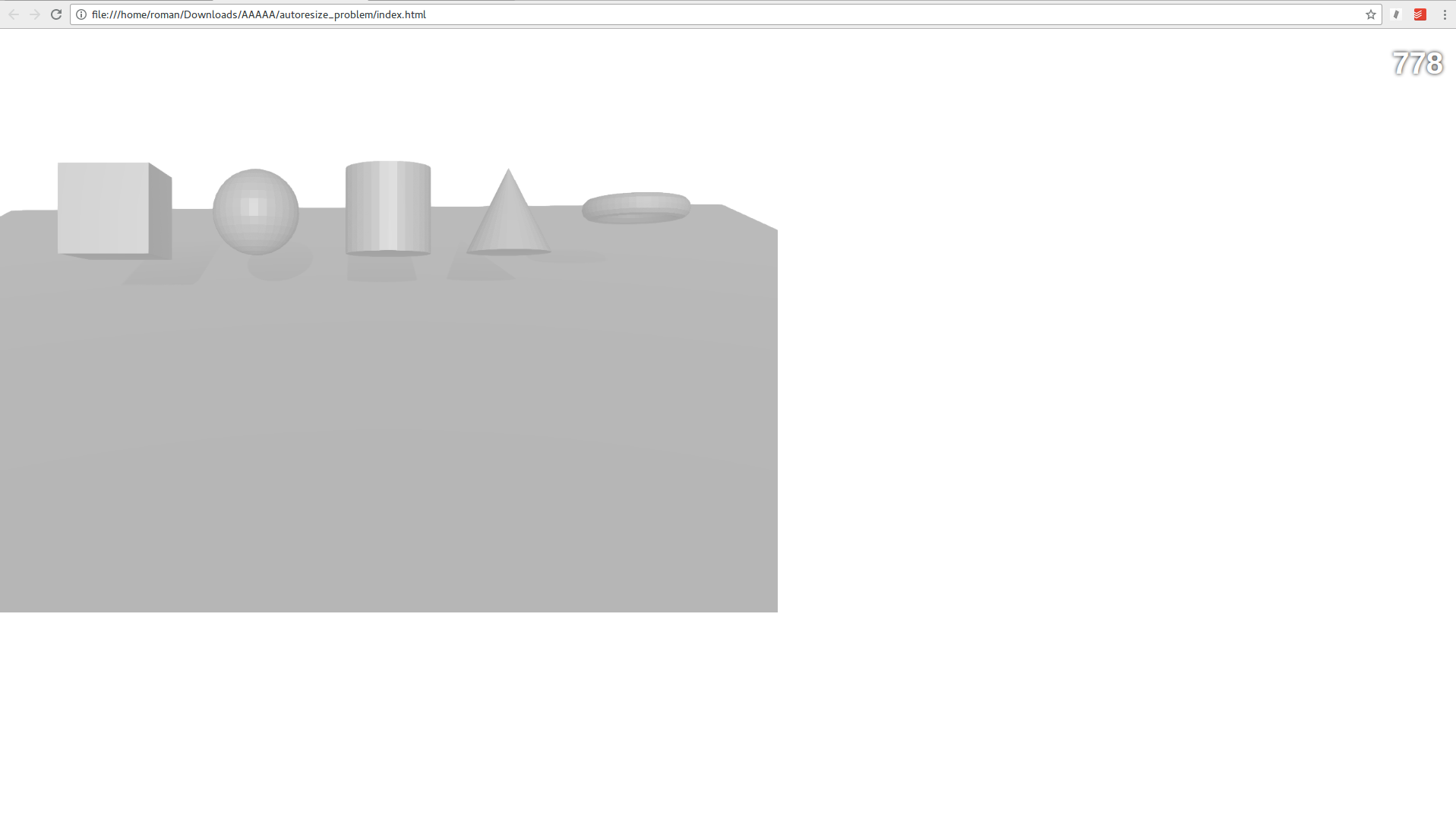
And the result
![]()
Here is the main html file
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
<script src="js/libs/b4w.min.js"></script>
<script src="js/app.js"></script>
</head>
<body>
<div id="canvas3d" style="width:1024px;height:768px;"></div>
</body>
</html>
And the result

29 March 2017 10:34
27 March 2017 12:42
Ещё возник глюк с точечной нотацией словаря. При компиляции и использовании exports.словарь_громкостей вызов для двух разных спикеров в одном интервале set_volume приводил к ошибке переменной. А если значение выставлялись вручную или с использованием квадратных скобок - все работает нормально. Мистика какая-то…
Давайте рассмотрим 2 случая. Допустим что у нас в сцене есть два спикера с именами name_1 и name_2
Случай 1.
exports.speakers_properties = {
name_1 : {
volume : 1
},
name_2 : {
volume : 0.5
}
}
При таком объявлении произойдёт обфускация свойст name_1 и name_2. И если обратиться к этому объекту следующим образом:
speakers_properties[m_scenes.get_object_name(speaker_object)]
то произойдёт ошибка, поскольку обфускация превратила поля name_1 и name_2 в человеконечитаемый код
Случай 2.
exports.speakers_properties = {
"name_1" : {
volume : 1
},
"name_2" : {
volume : 0.5
}
}
В этом случае мы защитили name_1 и name_2 от обфускации и теперь (после компиляции) они соответсвуют именам объектов в Блендере.
Я правильно понял ситуацию ?
27 March 2017 12:32
Добрый день.
Действительно, присутствует неудобство, связанное с невозможностью изменять источник аудиофайла для спикера. background music спикеры используют обычный html элемент audio для воспроизведения звуков, их колличество лимитировано, поэтому данный функционал необходим. Мы добавим задачу по исправлению этого неудобства.
Может быть вам подойдёт следующий вариант: создать элемент audio и изменять ему атрибут src, когда требуется замена звукового файла. Он так же имеет методы play, pause, cyclic
Не получилось воспроизвести баг с самопроизвольным запуском, делаю следующие действия:
-добавляю спикер на сцену, назначаю ему аудиофайл, выставляю свойства cyclic, autoplay
-ставлю спикер на паузе через sfx.pause
-сворачиваю браузер, меняю вкладки
Действительно, присутствует неудобство, связанное с невозможностью изменять источник аудиофайла для спикера. background music спикеры используют обычный html элемент audio для воспроизведения звуков, их колличество лимитировано, поэтому данный функционал необходим. Мы добавим задачу по исправлению этого неудобства.
Может быть вам подойдёт следующий вариант: создать элемент audio и изменять ему атрибут src, когда требуется замена звукового файла. Он так же имеет методы play, pause, cyclic
Не получилось воспроизвести баг с самопроизвольным запуском, делаю следующие действия:
-добавляю спикер на сцену, назначаю ему аудиофайл, выставляю свойства cyclic, autoplay
-ставлю спикер на паузе через sfx.pause
-сворачиваю браузер, меняю вкладки
21 March 2017 14:23
Hello,
You can start from this example, it demonstrates a procedural camera animation. But it doesn't return the camera to the start position. You have to modify it a little bit. Anyway, feel free to ask for help
You can start from this example, it demonstrates a procedural camera animation. But it doesn't return the camera to the start position. You have to modify it a little bit. Anyway, feel free to ask for help
17 March 2017 14:54

