User posts Roman Sementsov
03 March 2017 12:29
1. Сильно загруженная сцена
2. Много сцен в динамической загрузке.
Скорее всего, проблема в синхронизации физического мира с графическим при сильной загрузке ЦП. Попробуйте постестить всё в одном потоке (в init есть для этого конфиг, physics_use_workers : false). FPS сильно просядет, зато оба мира будут синхронно тормозить
03 March 2017 12:19
Hello,
You don't have to write init_cb1, init_cb_2. Look. In the example above, we have named our module "sev_canvas_app". It has standard functions: init, init_cb, load, load_cb. But we use this module several times:
We duplicated the init function twice, because we used different HTML elements: main_canvas_container_1 and main_canvas_container_2. We could write the following code and it would be the same:
The main code lines are placed in the end of this example:
Take a look at the "canvas_1" and "canvas_2" variables. They are called name space variables. They allow us to use one module twice. And each time, this module will be used as a new module.
Use the last code snippet
Anyway, we are going to write an article about this. I hope, it will be useful for users.
You don't have to write init_cb1, init_cb_2. Look. In the example above, we have named our module "sev_canvas_app". It has standard functions: init, init_cb, load, load_cb. But we use this module several times:
b4w.require("sev_canvas_app", "NS_1").init_1();
b4w.require("sev_canvas_app", "NS_2").init_2();
We duplicated the init function twice, because we used different HTML elements: main_canvas_container_1 and main_canvas_container_2. We could write the following code and it would be the same:
b4w.register("sev_canvas_app", function(exports, require) {
var _name_space = b4w.get_namespace(require);
// import modules used by the app
var m_app = require("app", _name_space);
var m_data = require("data", _name_space);
var m_preloader = require("preloader", _name_space);
var _loading_scene = "";
exports.init = function(canvas_container_id, loading_scene) {
_loading_scene = loading_scene;
m_app.init({
canvas_container_id: canvas_container_id,
callback: init_cb1,
show_fps: DEBUG,
console_verbose: DEBUG,
autoresize: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
m_preloader.create_preloader();
// ignore right-click on the canvas element
canvas_elem.oncontextmenu = function(e) {
e.preventDefault();
e.stopPropagation();
return false;
};
load();
}
function load() {
m_data.load(APP_ASSETS_PATH + _loading_scene, load_cb, preloader_cb);
}
function preloader_cb(percentage) {
m_preloader.update_preloader(percentage);
}
function load_cb(data_id, success) {
if (!success) {
console.log("b4w load failure");
return;
}
m_app.enable_camera_controls();
}
});
// import the app module and start the app by calling the init method
b4w.require("sev_canvas_app", "canvas_1").init("main_canvas_container_1", "sev_canvas1.json");
b4w.require("sev_canvas_app", "canvas_2").init("main_canvas_container_2", "sev_canvas2.json");
The main code lines are placed in the end of this example:
b4w.require("sev_canvas_app", "canvas_1").init("main_canvas_container_1", "sev_canvas1.json");
b4w.require("sev_canvas_app", "canvas_2").init("main_canvas_container_2", "sev_canvas2.json");
Take a look at the "canvas_1" and "canvas_2" variables. They are called name space variables. They allow us to use one module twice. And each time, this module will be used as a new module.
Use the last code snippet
Anyway, we are going to write an article about this. I hope, it will be useful for users.
02 March 2017 17:07
Hello
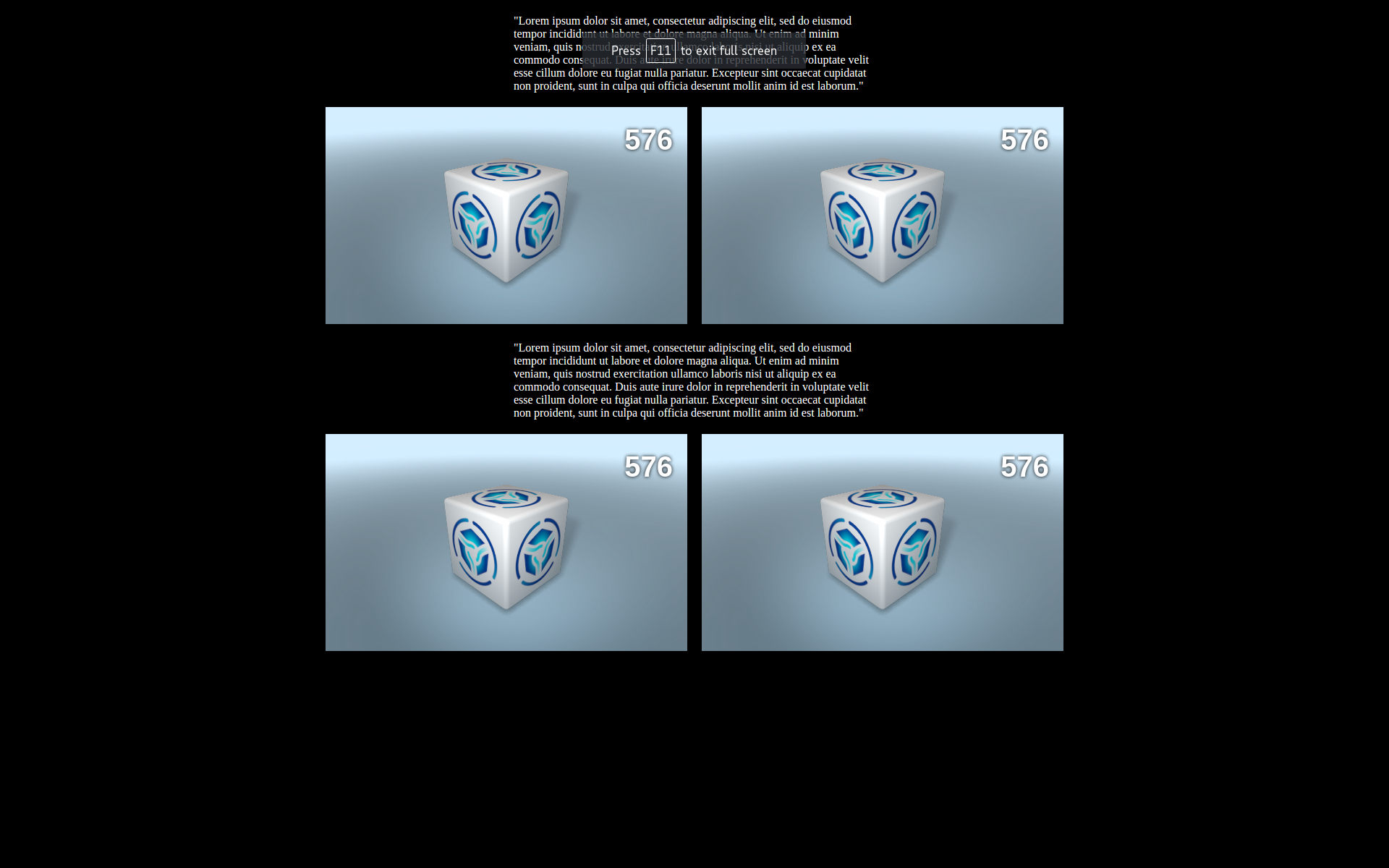
Do you mean this?
![]()
There are 4 interactive canvases on this page. I've attached the sources, just import it to you ProjectManager
Do you mean this?

There are 4 interactive canvases on this page. I've attached the sources, just import it to you ProjectManager
01 March 2017 18:35
27 February 2017 17:01
27 February 2017 16:56
Добрый день.
Импортировал ваш проект. Смотрите.
Я просто вставил ваш проект и всё было ок, не могли бы вы подробнее описать пошагово какие дейтсвия вы совершаете и что при них происходит ?
UPD: единственное, в архиве не было HTML файла
Импортировал ваш проект. Смотрите.
Камера при запуске сцены устанавливается в голову персонажаЭто делает вот эта строчка кода:
m_cons.append_stiff_trans(camobj, character, [-0.055, 0, 0.7]);
управление происходит через wasd +мышь как в примере firstpersonДа, все сенсоры навешаны на эти кнопки.
а мышь - только при зажатой ЛКМУ меня не воспроизвелся баг. Смотрите, у вас в коде используется PointerLock (захват курсора мыши). Кликните один раз по канвасу и он должен сработать. Клик по канвасу (пользовательское действие) необходимо и-за политики безопасности браузеров.
Гравитация исчезла, столкновения отслеживаются, прыжок и бег не работают. Проверил все галочки, режимы… не могу догнать в чем дело (
Я просто вставил ваш проект и всё было ок, не могли бы вы подробнее описать пошагово какие дейтсвия вы совершаете и что при них происходит ?
UPD: единственное, в архиве не было HTML файла
27 February 2017 16:35
Hello,
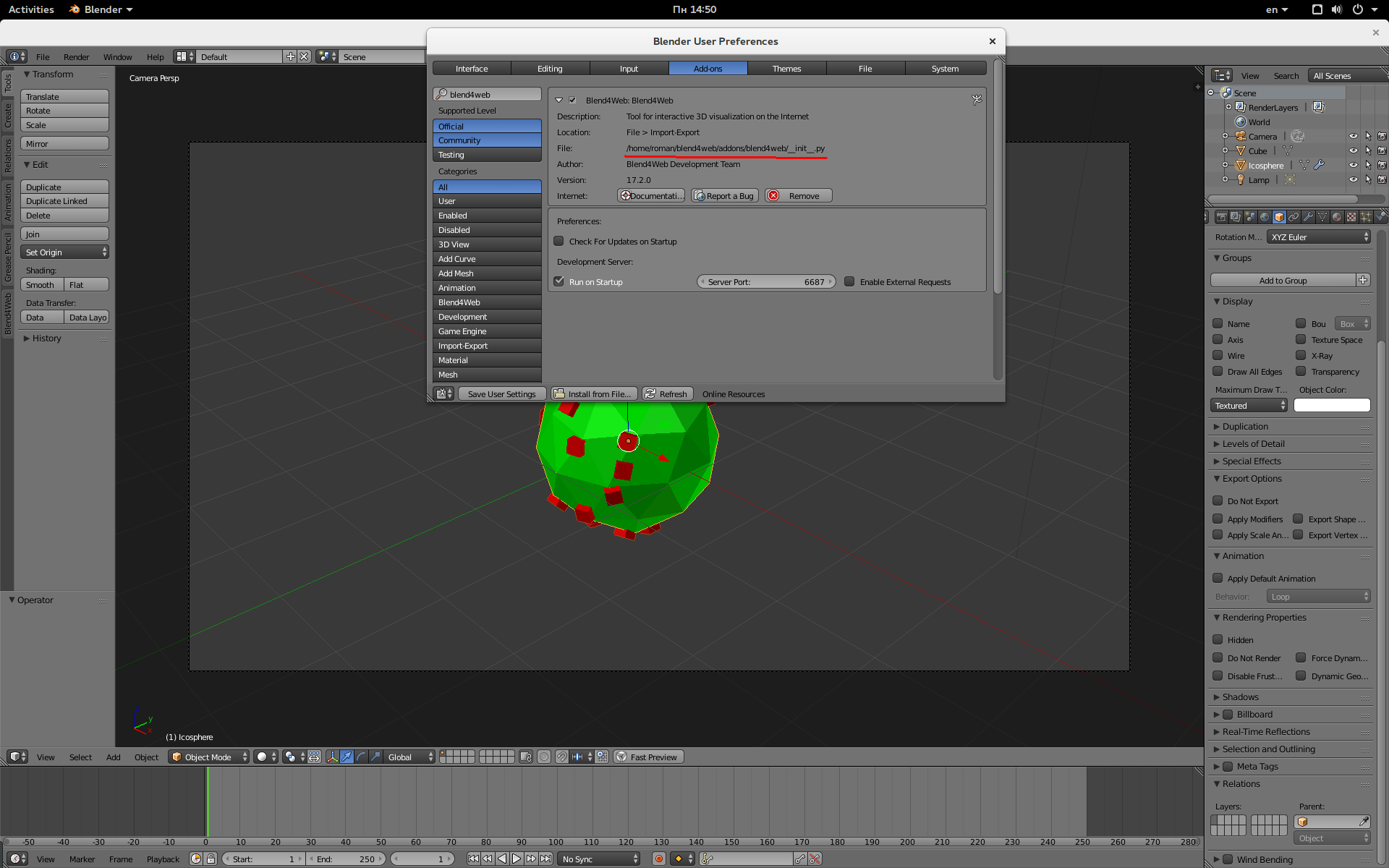
Do you use the HTML export? If so, your browser doesn't support the given sound format. And it tries to load supported format - m4a. You should convert your sound to the m4a format. And then you need to enable this option:
![]()
Do you use the HTML export? If so, your browser doesn't support the given sound format. And it tries to load supported format - m4a. You should convert your sound to the m4a format. And then you need to enable this option:

27 February 2017 15:07