User posts LuneBrain
21 October 2015 18:09

Hello everyone, i've been working on a fantomatic city in which you can walk around at the first person.
(right now the city is only 3 buildings as i'm testing the interactiv possibilities before building it all)
To do so i've followed this tutorial:
https://www.blend4web.com/en/article/103/
And the view is now related to the mouse movement, it works fine on Firefox
but it doesn't work on safari, any idea why?
My main problem though is that the Key controls are not functioning, is there something I might have missed in the code or in the scene set up?
Thank you so much for your help! Here is my code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<script type="text/javascript" src="b4w.min.js"></script>
<script type="text/javascript" src="ville.js"></script>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
}
#canvas3d {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
</style>
</head>
<body>
<div id="canvas3d"></div>
</body>
</html>
"use strict";
b4w.register("ville_main", function(exports, require) {
var m_app = require("app");
var m_data = require("data");
var m_main = require("main");
var m_scs = require("scenes");
var m_cons = require("constraints");
var m_ctl = require("controls");
var m_mouse = require("mouse");
var m_phy = require("physics");
var m_trans = require("transform");
exports.init = function() {
m_app.init({
canvas_container_id: "canvas3d",
callback: init_cb,
physics_enabled: false,
alpha: false,
autoresize: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
m_app.enable_controls(canvas_elem);
load();
}
/**
* load the scene data
*/
function load() {
m_data.load("ville.json", load_cb);
}
/**
* callback executed when the scene is loaded
*/
function load_cb(data_id) {
// make camera follow the character
var camobj = m_scs.get_active_camera();
var character = m_scs.get_first_character();
m_cons.append_stiff_trans(camobj, character, [0, 0.7, 0]);
// enable rotation with mouse
var canvas_elem = m_main.get_canvas_elem();
canvas_elem.addEventListener("mouseup", function(e) {
m_mouse.request_pointerlock(canvas_elem);
}, false);
setup_movement()
}
function setup_movement() {
var key_a = m_ctl.create_keyboard_sensor(m_ctl.KEY_A);
var key_s = m_ctl.create_keyboard_sensor(m_ctl.KEY_S);
var key_d = m_ctl.create_keyboard_sensor(m_ctl.KEY_D);
var key_w = m_ctl.create_keyboard_sensor(m_ctl.KEY_W);
var key_space = m_ctl.create_keyboard_sensor(m_ctl.KEY_SPACE);
var key_shift = m_ctl.create_keyboard_sensor(m_ctl.KEY_SHIFT);
var move_state = {
left_right: 0,
forw_back: 0
}
var move_array = [key_w, key_s, key_a, key_d, key_shift];
var character = m_scs.get_first_character();
var move_cb = function(obj, id, pulse) {
if (pulse == 1) {
switch (id) {
case "FORWARD":
move_state.forw_back = 1;
break;
case "BACKWARD":
move_state.forw_back = -1;
break;
case "LEFT":
move_state.left_right = 1;
break;
case "RIGHT":
move_state.left_right = -1;
break;
case "RUNNING":
m_phy.set_character_move_type(obj, m_phy.CM_RUN);
break;
}
} else {
switch (id) {
case "FORWARD":
case "BACKWARD":
move_state.forw_back = 0;
break;
case "LEFT":
case "RIGHT":
move_state.left_right = 0;
break;
case "RUNNING":
m_phy.set_character_move_type(obj, m_phy.CM_WALK);
break;
}
}
m_phy.set_character_move_dir(obj, move_state.forw_back,
move_state.left_right);
};
m_ctl.create_sensor_manifold(character, "FORWARD", m_ctl.CT_TRIGGER,
move_array, function(s) {return s[0]}, move_cb);
m_ctl.create_sensor_manifold(character, "BACKWARD", m_ctl.CT_TRIGGER,
move_array, function(s) {return s[1]}, move_cb);
m_ctl.create_sensor_manifold(character, "LEFT", m_ctl.CT_TRIGGER,
move_array, function(s) {return s[2]}, move_cb);
m_ctl.create_sensor_manifold(character, "RIGHT", m_ctl.CT_TRIGGER,
move_array, function(s) {return s[3]}, move_cb);
var running_logic = function(s) {
return (s[0] || s[1] || s[2] || s[3]) && s[4];
}
m_ctl.create_sensor_manifold(character, "RUNNING", m_ctl.CT_TRIGGER,
move_array, running_logic, move_cb);
var jump_cb = function(obj, id, pulse) {
m_phy.character_jump(obj);
}
m_ctl.create_sensor_manifold(character, "JUMP", m_ctl.CT_SHOT,
[key_space], null, jump_cb);
}
});
b4w.require("ville_main").init();
13 October 2015 20:57
12 October 2015 16:54
Ответ на сообщение пользователя Yuri Kovelenov
Please take a look at my Halo material setup:
halo.blend
halo.html
See also here for supported halo settings.
So I've taken a look at your material setup - thank yo so much by the way, and I've imported one of my buildings in your scene and applied the same material as yours and it works in blender render but not in html view.
But than I saw this post :
posts: 190
There is one more thing (it will be fixed in the next release) - there's a limit to the amount of vertices in one mesh - maximum number is about 16000 or so.
And indeed my buildings are usually around 42000 vertices!
So… I guess i'll just have to use my "little cubes" technique, or wait for the next release, when will that happen?
10 October 2015 16:12

Hello Everyone!
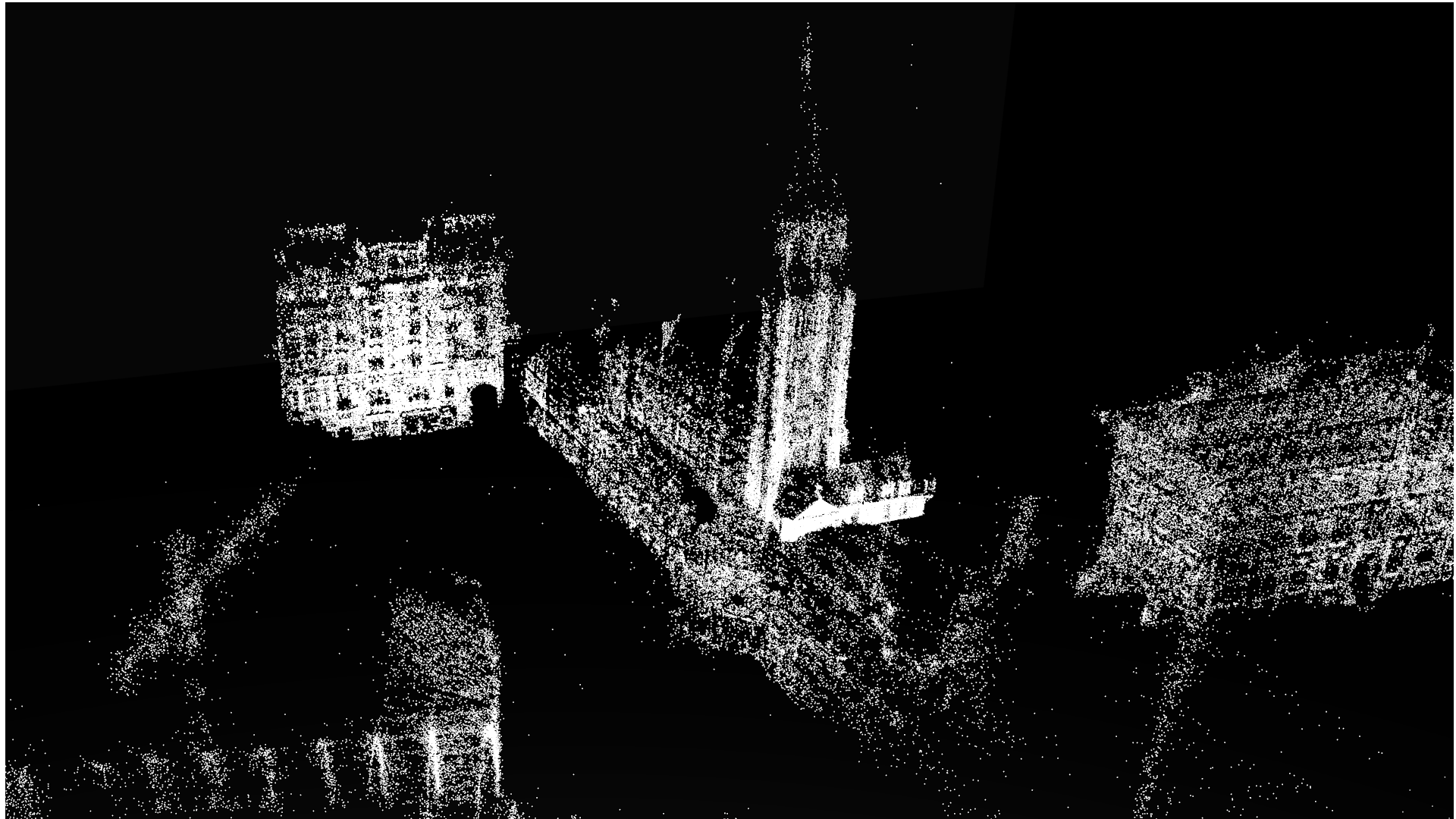
I'm working on a 3D interactiv ballad in a fantomatic city made of pointclouds.
I wanna keep as much as possible the original appeareance of pointclouds.
I've imported my pointclounds in .obj in blender, than, in order to be able to render them, I was assigning them a wire texture. It worked well so far but than I discovered you can't render wire on blend4web.
I am now using the Halo Texture to be able to visualise each vertex as a little white dot (so it looks like the original evanescent pointcloud) which works well in blenderrender but nothing is displayed when I run the html exported file in my browser.
Is there something I might have skipped? Or any other way to trick blend4web in rendering vertices ?
I've been searching for solutions for days and the best I could find is extruding the vertices on every axes until I get a little cube for each vertices which makes it incredibly heavy to load and less evanescent when you zoom in…
Thank you so much for your help!

