User posts Andry
02 August 2016 17:53
Добрый день, Кирилл! Решил разобрать ваш пример. Не совсем понимаю как происходит формирование данной геометрической фигуры . ![smiling]()
Могу ли я вас попросить сделать аналогичный пример, но только с кубом? Пример, где только назначаются вершины. Думаю с ним будет попроще, так как точек требуется меньше…
Могу ли я вас попросить сделать аналогичный пример, но только с кубом? Пример, где только назначаются вершины. Думаю с ним будет попроще, так как точек требуется меньше…
21 July 2016 16:52
Нет ![smiling-eyes]()
Желательно иметь в распоряжении подключенную к вашему проекту библиотеку jQuery или хотя бы jQLite. Но можно и без неё обойтись…
Добавьте код расположенный выше в вашу колбэк функцию после строчки:
Всё остальное сотрите до закрывающей функцию фигурной скобки.
Желательно иметь в распоряжении подключенную к вашему проекту библиотеку jQuery или хотя бы jQLite. Но можно и без неё обойтись…
/**
* Находим основной контейнер по ID.
* Внутри него распологаются элементы с аннотациями.
*/
var main_container = document.getElementById('main_canvas_container');
/**
* Узнаём количество дочерних элементов.
*/
var children_length = main_container.childElementCount;
/**
* Находим контейнер с аннотацией.
* Поумолчанию это послейдний дочерний элемент.
*/
var container_of_annotation = main_container.children[children_length-1];
/**
* Находим блок с текстом аннотации.
*/
var annotation_span = container_of_annotation.children[0];
/**
* Меняем цвет фона.
*/
container_of_annotation.style.backgroundColor = 'yellowgreen';
/**
* Меняем цвет Текста.
*/
annotation_span.style.color = '#000';
Добавьте код расположенный выше в вашу колбэк функцию после строчки:
m_app.enable_camera_controls();
Всё остальное сотрите до закрывающей функцию фигурной скобки.
21 July 2016 15:37
Вы создаёте аннотацию способом добавления её как элемент DOM-дерева в тело страницы в ручную. В принципе это должно работать, но кажется создаваемый вами элемент перекрывает контейнер с 3д-сценой. Поэтому, не работает управление мышью. В теории, у вас должно работать управление стрелочками на клавиатуре, если я прав.
У вашей аннотации стоит Type: "Generic". Не уверен, что это подходящий тип для работоспособности аннотации. Попробуйте поставить в поле Type: Annotation. А также можно поставить галочку в поле "Meta Tags" в поле "title" ввести заголовок аннотации. После этого аннотация будет сразу отображаться в вашей сцене без дополнительных манипуляций с рабочим управлением.
Далее, если вы хотите её стилизовать найдите элемент DOM дерева с заголовком аннотации и стилизуйте как душе угодно.![smiling-face-smiling-eyes]()
Можете использовать прикреплённый файл, там всё настроено.
У вашей аннотации стоит Type: "Generic". Не уверен, что это подходящий тип для работоспособности аннотации. Попробуйте поставить в поле Type: Annotation. А также можно поставить галочку в поле "Meta Tags" в поле "title" ввести заголовок аннотации. После этого аннотация будет сразу отображаться в вашей сцене без дополнительных манипуляций с рабочим управлением.
Далее, если вы хотите её стилизовать найдите элемент DOM дерева с заголовком аннотации и стилизуйте как душе угодно.
Можете использовать прикреплённый файл, там всё настроено.
21 July 2016 14:18
21 July 2016 12:10
Ответ на сообщение пользователя Artem
и вfunction load_cb(data_id) {
m_app.enable_camera_controls();
вставлял результат тот же не двигается
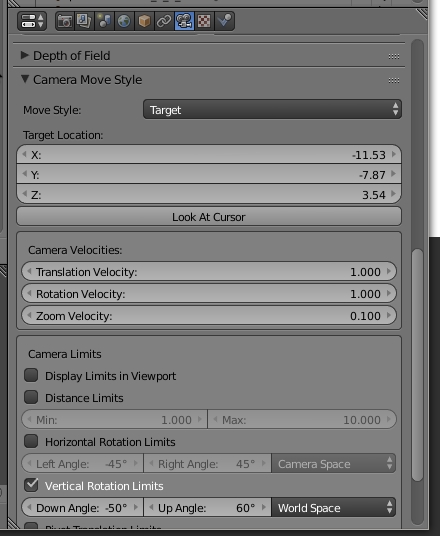
Какой тип камеры вы используете? Возможно, у Вас используется тип камеры STATIC. Если так, то она и не должна двигаться даже при включенном управлении камерой. В этом случае используйте другой тип камеры и всё должно заработать.
Посмотреть тип камеры можно в настройках объекта камеры. Во вкладке:
Camera Move Style -> Move Style

21 July 2016 11:36
21 July 2016 11:09
Добрый день! ![smiling-open-mouth]()
Ситуация следующая… В сцену подгружается несколько 3д-объектов одним json файлом. Соответственно load_ID для всех этих объектов одинаковый. Мне необходимо выгрузить из сцены один объект из подгруженных, при возникновении события.
Насколько я понимаю выгрузить выборочно объект в такой ситуации не представляется возможным… Можно только его скрывать или подгружать в сцену отдельными объектами…
Хотелось узнать вашу точку зрения. Как лучше поступить? Возможно, есть ещё варианты о которых мне не известно?
Требуется в первую очередь добиться максимально быстрой загрузки сцены и конечно хочется, чтобы загруженная сцена не тормозила.
Ситуация следующая… В сцену подгружается несколько 3д-объектов одним json файлом. Соответственно load_ID для всех этих объектов одинаковый. Мне необходимо выгрузить из сцены один объект из подгруженных, при возникновении события.
Насколько я понимаю выгрузить выборочно объект в такой ситуации не представляется возможным… Можно только его скрывать или подгружать в сцену отдельными объектами…
Хотелось узнать вашу точку зрения. Как лучше поступить? Возможно, есть ещё варианты о которых мне не известно?
Требуется в первую очередь добиться максимально быстрой загрузки сцены и конечно хочется, чтобы загруженная сцена не тормозила.
20 July 2016 17:30
Михаил, с вашего позволения, ещё один вопрос. Для того чтобы использовать кубомапу, которую вы предоставили, её необходимо как-то преобразовать для того чтобы использовать? Как бы странно это не звучало…. ![smiling]()
Прикладываю два скриншота.
1. Скриншот с названием cubemap_example_true.jpg - это правильно используемая кубомапа
2. Скриншот с названием cubemap_example_false.jpg - это то, что получается у меня….
Прикладываю два скриншота.
1. Скриншот с названием cubemap_example_true.jpg - это правильно используемая кубомапа
2. Скриншот с названием cubemap_example_false.jpg - это то, что получается у меня….

