3D Object move according to mouse movement x and y coordinate..
08 June 2017 08:04
This code here can be adjusted:
:
If you change the 2 into a 4, the object will not be so close. Then you will also need to change the 1500 because in 3D space, the farther away from the camera you get, the larger the areas you are covering.
"can't drop it in my target object."
Maybe you can take a screen picture so I can see your target object?
var viewport_pos = {};
viewport_pos.left = x/1500;
viewport_pos.top = y/1500;
viewport_pos.distance = 2;
If you change the 2 into a 4, the object will not be so close. Then you will also need to change the 1500 because in 3D space, the farther away from the camera you get, the larger the areas you are covering.
"can't drop it in my target object."
Maybe you can take a screen picture so I can see your target object?
08 June 2017 08:32
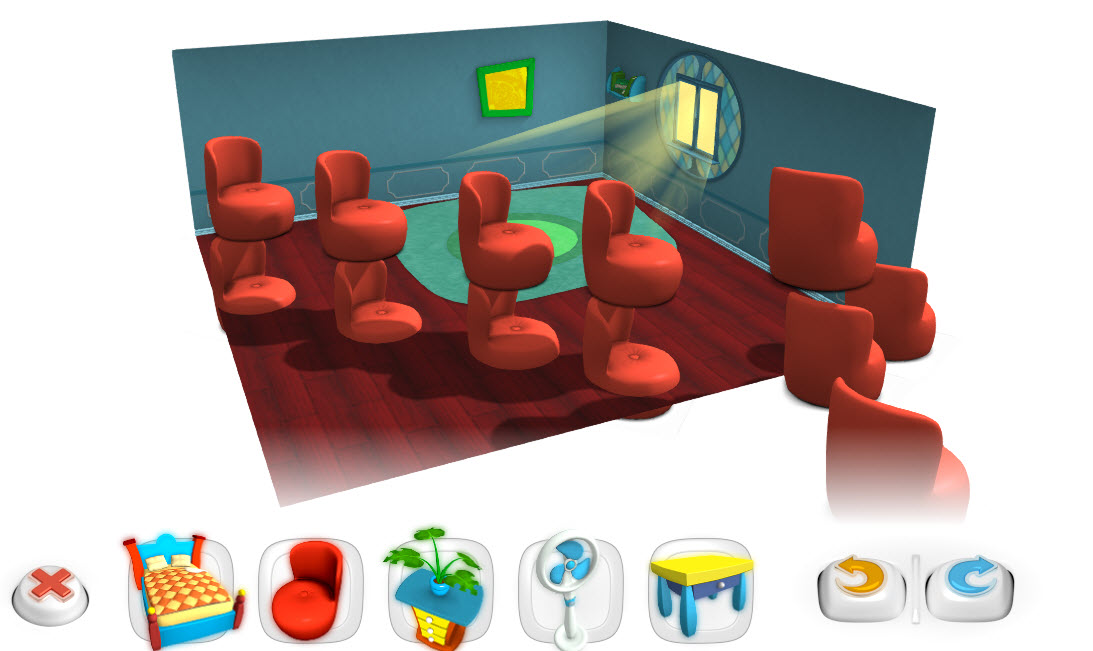
So here are the results of some changes:
I also helped the rotation by changing the rotation of the chair it its Blender file. Then use Object > Apply > Rotation. Then rotated the chair back to normal.
I can move the chair anywhere this way.
![]()
var viewport_pos = {};
viewport_pos.left = x/1900;
viewport_pos.top = y/800;
viewport_pos.distance = 4;
I also helped the rotation by changing the rotation of the chair it its Blender file. Then use Object > Apply > Rotation. Then rotated the chair back to normal.
I can move the chair anywhere this way.

08 June 2017 09:44
08 June 2017 10:29
sir, i tried but when i move backside it does not work and top and bottom position lock.
Any new method possible?
I am trying to solve my problem in new way.
code below:
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var dx = x / 1000;
var dy = y / 1000;
m_trans.move_local(_selected_obj,dx, dy, -0.1);
but how can i calculate dx, dy and dz.
it work but calculation wrong according to mouse and object movement.
Any new method possible?
I am trying to solve my problem in new way.
code below:
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var dx = x / 1000;
var dy = y / 1000;
m_trans.move_local(_selected_obj,dx, dy, -0.1);
but how can i calculate dx, dy and dz.
it work but calculation wrong according to mouse and object movement.
08 June 2017 13:41
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var dx = x / 1000;
var dy = y / 1000;
So you are taking X and Y from the mouse coordinates on your screen which is 2 dimensional and also moves around every time you move the camera. Then if you transfer this into a 3D scene, the only way it can work is if your camera is locked in position. And since your mouse can only move in a 2D plane, you can only tell your object to move in a 2D plane.
I believe this above code is what locks it up when you are below or behinds. After I commented it out, I could move things around from above, below and behind. The StiffViewportPositioning object has a field for a rotational quat. I am going to try to use that instead of rotating the object in its Blender scene.
var y = m_mouse.get_coords_y(e);
var dx = x / 1000;
var dy = y / 1000;
So you are taking X and Y from the mouse coordinates on your screen which is 2 dimensional and also moves around every time you move the camera. Then if you transfer this into a 3D scene, the only way it can work is if your camera is locked in position. And since your mouse can only move in a 2D plane, you can only tell your object to move in a 2D plane.
// do not process the parallel case and intersections behind the camera
if (point && camera_ray[2] < 0) {
I believe this above code is what locks it up when you are below or behinds. After I commented it out, I could move things around from above, below and behind. The StiffViewportPositioning object has a field for a rotational quat. I am going to try to use that instead of rotating the object in its Blender scene.
08 June 2017 14:15
Yes Sir,
When i move object, disabled camera controller, and when mouse up camera enable.
so, 3d object drag it in like as 2d view. but (dragging off) mouse up it takes 3d view.
it work but mouse movement not along with selected object coordinate.
I attach my html file, json and bin files with javascript code.
When i move object, disabled camera controller, and when mouse up camera enable.
so, 3d object drag it in like as 2d view. but (dragging off) mouse up it takes 3d view.
it work but mouse movement not along with selected object coordinate.
I attach my html file, json and bin files with javascript code.
08 June 2017 15:31
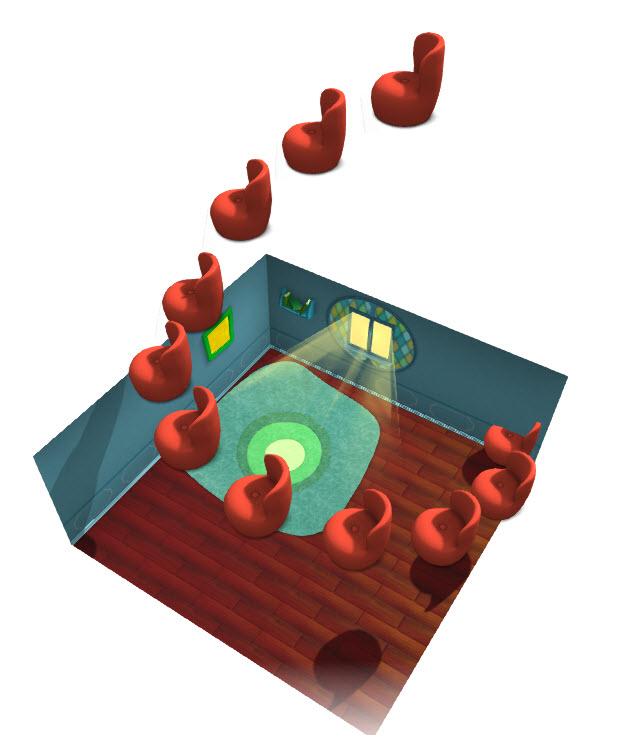
Here I fixed rotation using a quat instead of rotating the chair inside the Blender file:
Inside the main_canvas_move function:
Inside the canvas_up function:
So now I can place an object anywhere in the scene and the rotation buttons work:
![]()
Inside the main_canvas_move function:
if (_obj_position == true){
_quat_tmp = m_trans.get_rotation(_selected_obj, _quat_tmp);
_obj_position = false;
console.log("Object quat = " + _quat_tmp);
}
Inside the canvas_up function:
_obj_position = true;
m_trans.set_rotation(_selected_obj, _quat_tmp[0], _quat_tmp[1], _quat_tmp[2], _quat_tmp[3]);
So now I can place an object anywhere in the scene and the rotation buttons work:

08 June 2017 15:44
08 June 2017 15:47
I fixed the uncaught canvas_up error that happened when you rotated the camera with no object being dragged.
I have attached my whole JavaScript file. Also in the Cartoon Interior environment.blend, I disabled camera limitations. So if you rename your existing cartoon_interior.js to something else to save it, you can replace it with this one.
Also the fan object breaks when you move it due to armatures. Still need to fix that.
I have attached my whole JavaScript file. Also in the Cartoon Interior environment.blend, I disabled camera limitations. So if you rename your existing cartoon_interior.js to something else to save it, you can replace it with this one.
Also the fan object breaks when you move it due to armatures. Still need to fix that.
08 June 2017 20:26
"How can i get selected 3d object's local coordinate not world space coordinates?
any idea sir."
I think that when you bring an object in, its local coordinates are 0,0,0. I don't see anything in the API to get that info though.
any idea sir."
I think that when you bring an object in, its local coordinates are 0,0,0. I don't see anything in the API to get that info though.

