3D Object move according to mouse movement x and y coordinate..
07 June 2017 13:04
07 June 2017 13:05
07 June 2017 14:21
The 1 is how far away from the origin or center.
So if it is 0, the FLOOR_PLANE_NORMAL will be located at the center of origin,
https://www.blend4web.com/api_doc/module-math.html#.line_plane_intersect
In your project, do you want to move objects around a room? Or do you want to move objects on a wall?
So if it is 0, the FLOOR_PLANE_NORMAL will be located at the center of origin,
https://www.blend4web.com/api_doc/module-math.html#.line_plane_intersect
In your project, do you want to move objects around a room? Or do you want to move objects on a wall?
07 June 2017 14:30
07 June 2017 15:08
I think I understand. I believe we need to make the FLOOR_PLANE_NORMAL follow the cameras movement. So every time you start dragging an object it will follow a flat plane that is parented to the camera.
Right now it is positioned as the floor but we need to do some math so it is vertical like a wall and always faces the camera.
This is a fun puzzle but I may have to get back to it later. I need to get my kids to school.![smiling]()
Maybe one of the nice devs will give us a hint.![stuck-out-tongue-winking-eye]()
Right now it is positioned as the floor but we need to do some math so it is vertical like a wall and always faces the camera.
This is a fun puzzle but I may have to get back to it later. I need to get my kids to school.
Maybe one of the nice devs will give us a hint.
07 June 2017 15:15
Question for one of the Blen4Web team if you have time:
Is there any code like line_plane_intersect that will intersect an object like a plane object in the scene?
m_math.line_plane_intersect(FLOOR_PLANE_NORMAL, 0, _pline_tmp, _vec3_tmp3);
Is there any code like line_plane_intersect that will intersect an object like a plane object in the scene?
07 June 2017 18:57
07 June 2017 19:17
I don't think this will move objects on a flat plane perpendicular to your camera.
I am working with append_stiff_viewport(obj, camobj, positioning)
And then remove(obj) on the mouse up function.
The problem is I am not making the StiffViewportPositioning object correctly because I am getting:
B4W ERROR: append_stiff_viewport: Wrong positioning params
I have tried a couple ways. Currently I have:
I think we are getting close though LOL.
I am working with append_stiff_viewport(obj, camobj, positioning)
And then remove(obj) on the mouse up function.
The problem is I am not making the StiffViewportPositioning object correctly because I am getting:
B4W ERROR: append_stiff_viewport: Wrong positioning params
I have tried a couple ways. Currently I have:
var viewport_pos = {};
viewport_pos.left = x;
viewport_pos.top = y;
viewport_pos.distance = 3;
I think we are getting close though LOL.
07 June 2017 20:17
Okay, my mouse position needed to scale.
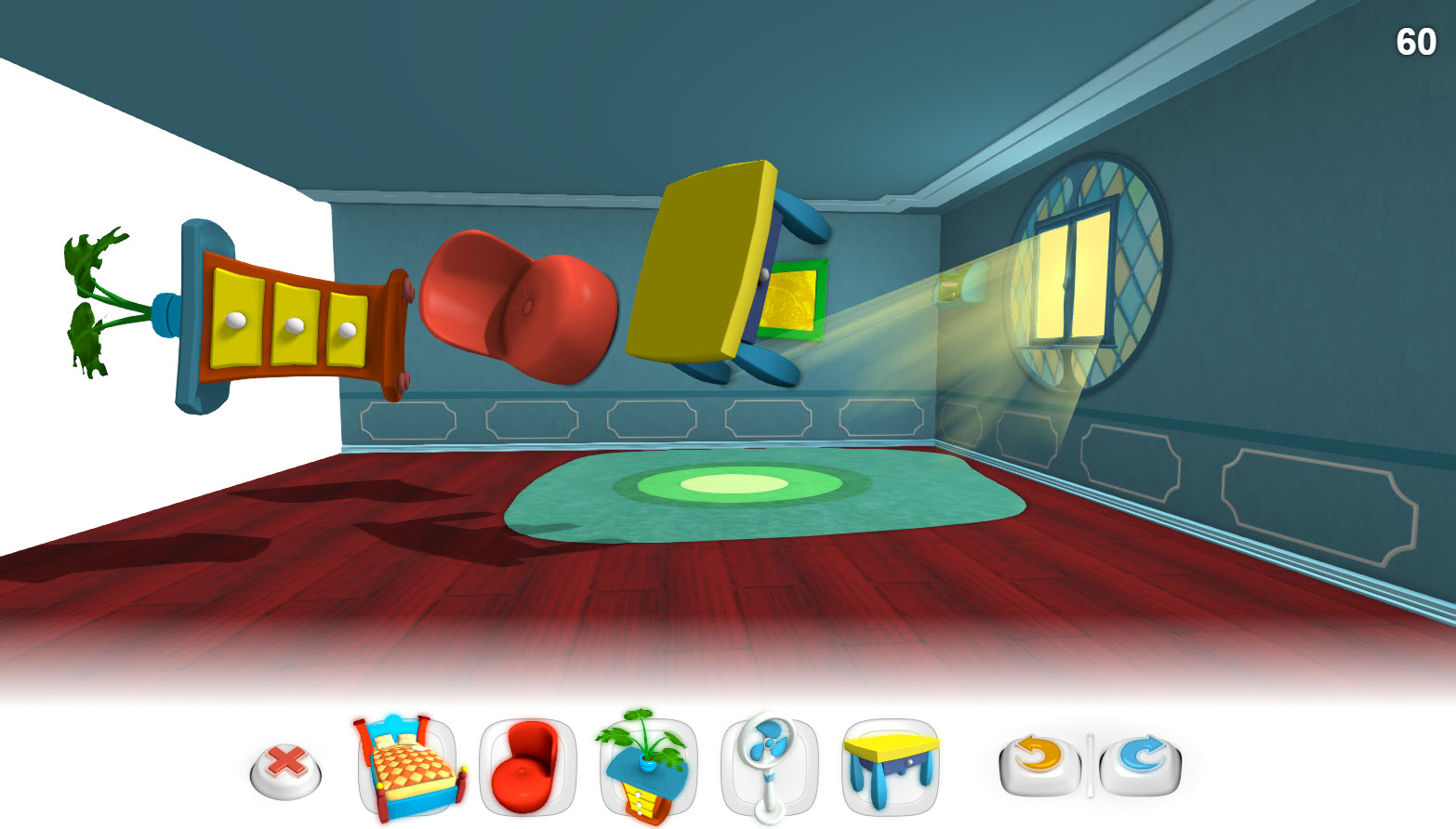
So it works. You can drag the object around on the canvas but we still need to fix rotation.
![]()
Also there is an uncaught error in the canvas up function. We need to do a conditional check before calling m_cons.remove(_selected_obj);
function main_canvas_move(e) {
if (_drag_mode)
if (_selected_obj) {
// disable camera controls while moving the object
if (_enable_camera_controls) {
m_app.disable_camera_controls();
_enable_camera_controls = false;
}
// calculate viewport coordinates
var cam = m_scenes.get_active_camera();
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
//create StiffViewportPositioning object
var viewport_pos = {};
viewport_pos.left = x/1500;
viewport_pos.top = y/1500;
viewport_pos.distance = 2;
//var m_cons = require("constraints"); added above
//m_cons.append_stiff_viewport(obj, camobj, positioning)
//m_cons.remove(_selected_obj); added in main_canvas_up function to release object.
if (x >= 0 && y >= 0) {
x -= _obj_delta_xy[0];
y -= _obj_delta_xy[1];
// emit ray from the camera
var pline = m_cam.calc_ray(cam, x, y, _pline_tmp);
var camera_ray = m_math.get_pline_directional_vec(pline, _vec3_tmp);
var camera_vert_rot = m_cam.get_camera_angles_dir(cam);
// calculate ray/floor_plane intersection point
var cam_trans = m_trans.get_translation(cam, _vec3_tmp2);
m_math.set_pline_initial_point(_pline_tmp, cam_trans);
m_math.set_pline_directional_vec(_pline_tmp, camera_ray);
var point = m_math.line_plane_intersect(FLOOR_PLANE_NORMAL, 0,
_pline_tmp, _vec3_tmp3);
// do not process the parallel case and intersections behind the camera
if (point && camera_ray[2] < 0) {
var obj_parent = m_obj.get_parent(_selected_obj);
if (obj_parent && m_obj.is_armature(obj_parent))
// translate the parent (armature) of the animated object
//m_trans.set_translation_v(_selected_obj, point);
m_cons.append_stiff_viewport(_selected_obj, cam, viewport_pos);
else
//m_trans.set_translation_v(_selected_obj, point);
m_cons.append_stiff_viewport(_selected_obj, cam, viewport_pos);
//limit_object_position(_selected_obj);
}
}
}
}
So it works. You can drag the object around on the canvas but we still need to fix rotation.

Also there is an uncaught error in the canvas up function. We need to do a conditional check before calling m_cons.remove(_selected_obj);
08 June 2017 07:47
Thank you for reply in detailed.
I implemented this but it doesn't work in some cases and some times. when i move screen backside it doesn't work properly.
and object vary front and it can't drop it in my target object.
This idea is not properly working as per my purpose.
Any other technique, idea for move object, please give me.
Thank you.
I implemented this but it doesn't work in some cases and some times. when i move screen backside it doesn't work properly.
and object vary front and it can't drop it in my target object.
This idea is not properly working as per my purpose.
Any other technique, idea for move object, please give me.
Thank you.

