Development Roadmap for 2015
2015-01-16
We would like to direct your attention to the Blend4Web development roadmap for this year.
We consider one of most important results of our public release last March is the formation of the Blend4Web developer community. We are grateful to our users for their questions, comments and suggestions in relation to using our platform. Thanks to your feedback received by email and on our forum, we are now aware of the kinds of difficulties you face, which features are lacking and which complications arise because of technical differences in browsers, operating systems and devices.
Consequently, this year we intend to focus our efforts not only on developing new features but also on the following:
- improving platform usability for developers,
- ensuring compatibility with all possible systems and devices,
- reducing the learning curve for newcomers to our technology,
- enriching the end user's experience.
New Features
In 2015 our team will continue developing features for Blend4Web. Based on the principle "from Blender to Web" and taking into account the suggestions of our users we have set the following goals:
- Extend functionality of the glow effect.
Besides outlining objects we are planning to implement Tron-like glowing effects on materials. - Support inverse kinematics and procedural skinning.
In other words, this will make it possible to control bones of animation skeletons. Examples include: turning a character's head and eyes as if it is following an object, eliminating errors in positioning of a character's feet on uneven landscapes, bending of plants upon interaction. - Support morphing.
We plan to make exporting morphing data (Shape Keys) from Blender possible and to add support for controlling transitions between them via animation and API. - Provide complete support for particle systems including physics and softening.
We plan to support Blender functionality such as force fields, Brownian movement, using arbitrary objects and object groups as particles and many other settings. Implementation of soft particles will remove distinctive borders where billboards come in contact with surfaces. - Support text objects.
We plan to implement automatic conversion of such objects to meshes upon export. - Extend possibilities of NLA Script even further.
We intend to make navigation to web pages possible upon clicking on an object, to implement hiding and revealing objects and to add support for URL parameters in NLA Script registers. - Support virtual reality devices.
We are considering providing support for VR devices such as Oculus Rift, Gear VR, Google Cardboard, aside from anaglyph stereo rendering (for viewing with colored glasses) which is already available. - Add optimizations to take advantage of new browser features.
Due to increasing support for various WebGL extensions which are useful for performance (instancing, Vertex Array Object, texture compression, sRGB textures, dynamic textures), we will be able to implement the corresponding optimizations. - Ensure full-fledged support for scenes with multiple light sources.
We propose to optimize scene rendering with multiple light sources by clipping distant or weak sources. We also plan to support casting shadows from multiple light sources (up to 4), and to implement correct shadow rendering which are cast from Spot lights. - Further develop the physics system.
We are going to add support for polygonal dynamic objects and to implement the loading and unloading objects of the physics system at runtime. - Support Blender's procedural textures and gradients.
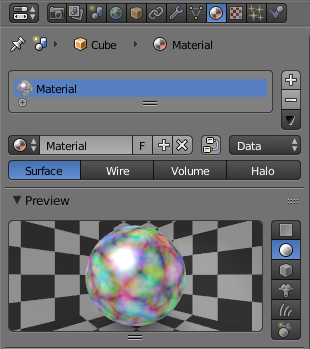
Textures generated on the fly have an obvious advantage over image files because there is no need to load them. Since the Blender viewport does not support such textures, we also plan to submit the corresponding patches. - Provide better support for mobile devices.
We intend either to add or improve support for features such as camera panning, eye camera mode and video textures for touch screen devices, and also to make gyroscope controls possible. - Implement an API to control parameters of node materials.
We plan to make changing parameters of node materials possible, such as values and colors from an application. - Implement an API for instancing.
For cases in which copies of 3D objects appear on the scene, for example, a character throwing stones, or elements for level generation are reused, we plan to implement the corresponding programming interface. - Support parameter set-up for non-player characters in Blender.
Thus, it will be possible to set up typical roaming NPCs without any coding. - Support scene metadata.
The possibility to specify scene names and descriptions right in Blender can be helpful for creating online catalogs.

Glowing effect on materials.

3D web link without coding.

Material with a cloud texture.

Non-player characters of the Capri underwater world.
Blender
The capability of exporting directly from Blender, that is without any intermediate editor, is one of most interesting features of Blend4Web. We fully understand how important it is for 3D artists to see the same visual result in the Blender viewport as on a web page. That's why, this year we plan to continue and to expand our involvement in Blender development in order to decrease (ideally, fully eliminate) differences between these two environments.
- Adapt the Blender interface to fit Blend4Web needs.
We plan to create a specific interface profile in which all supported parameters will be easily accessible. - Participate in the development of the new viewport and support its features.
Since OpenGL ES 2.0, which is a target platform for the next-gen viewport, and WebGL, on which Blend4Web is based, are very similar technologies, we will cooperate with the developers of this project. - Make using normal maps in node materials more user-friendly.
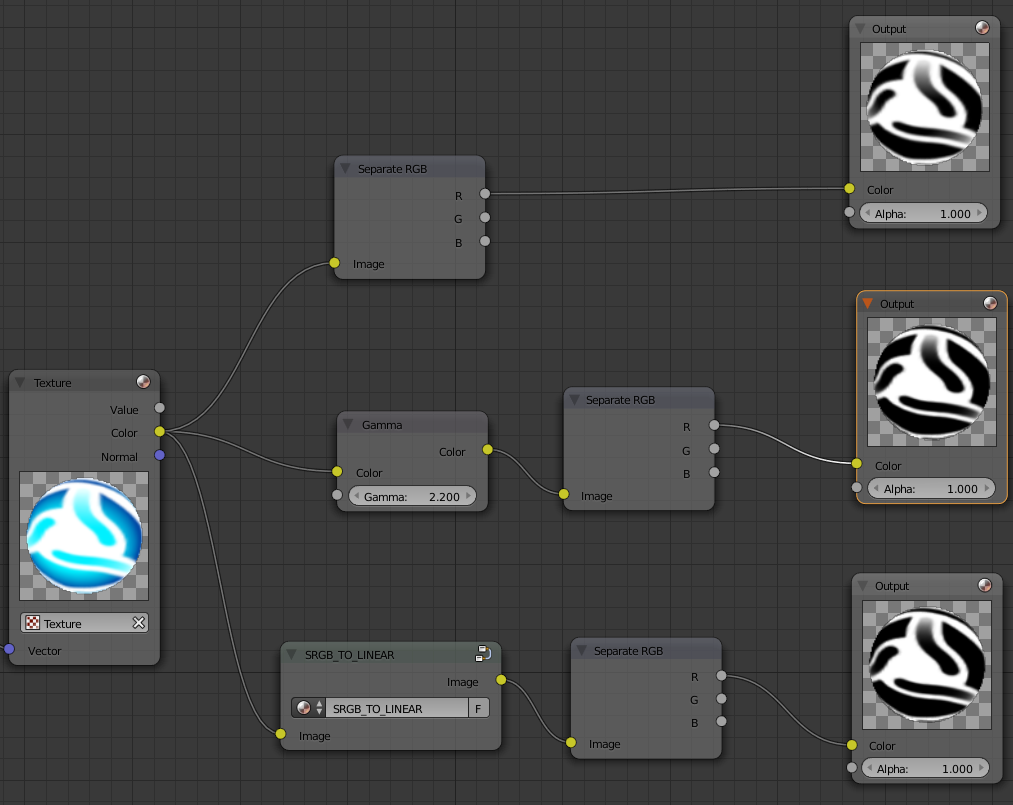
Native support for normal maps in Texture nodes will allow us to get rid of workarounds such as using REPLACE node. - Transfer useful nodes from the Cycles renderer to the viewport.
Such nodes as Vector Transform, Geometry (New), Gamma and others will significantly extend capabilities of node materials. - Improve support for transparency in the viewport.
Currently, transparency setup is performed via the Blend Game Engine interface. We may also implement z-sorting and improve implementation of the Add mode. - Get rid of the binary part of the add-on.
Transferring functionality from the add-on's binary part to Blender would extend the number of supported platforms and would simplify installing and upgrading the add-on. - Support features in the viewport which are currently only available in other Blender renderers.
Particularly, we propose to support the following features in the viewport: procedural textures, WardIso specular model, particles rendering, environment lighting and others. - Material samples.
A library of pre-made and optimized materials will significantly increase the productivity of 3D artists.

Gamma correction for a texture to be used as a mask. From top to bottom: no transformation, proposed new node, currently used node group.
Demos and Tutorials
Demo apps and tutorials are used for debugging and optimization, informing the public about engine capabilities and serve as examples for developers. This year, we plan to release several such apps, including, but not limited to:
- "Pyatigor's Tale".
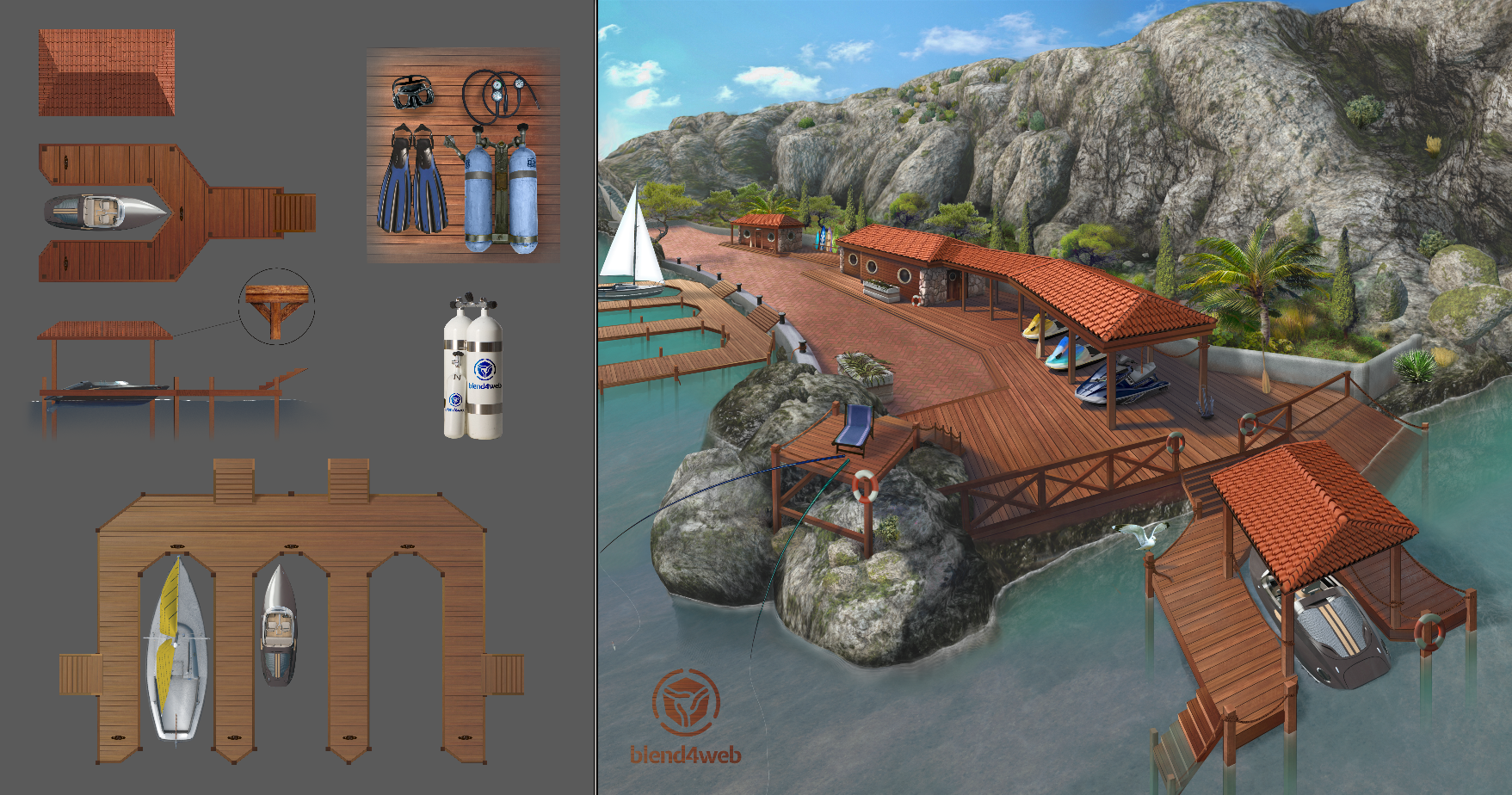
We'll complete this gamedev tutorial series. There will be full-fledged gameplay, two levels, monsters, new effects, audio and a list of records. - "Capri".
The hit app of this year will feature vast landscapes to be explored by users. The beta version is to be released this Spring for registered Blend4Web developers. - We also intend to create an example of using 3D graphics to visualize a real-life manufacturing enterprise.

Somebody is about to get hurt now!

Harbor concept.
Conclusion
This roadmap only outlines our goals for this year. We are happy to consider your suggestions and remarks and are prepared to make changes to our plans accordingly. Please feel free to post your comments in this forum thread.
Again, thank you for your support and involvement! With joint efforts we'll be able to achieve remarkable results in such a wonderful and promising area as Internet 3D graphics.

