Blend4Web 16.10 Released
2016-10-27
We are glad to present you a new release of Blend4Web - an open source framework for creating 3D web experiences. Here are the most significant features of this release: pathfinding using navigation meshes, new logic node for switching between camera movement styles, updates in the Project Manager and even more optimizations!
Navigation Meshes and Pathfinding
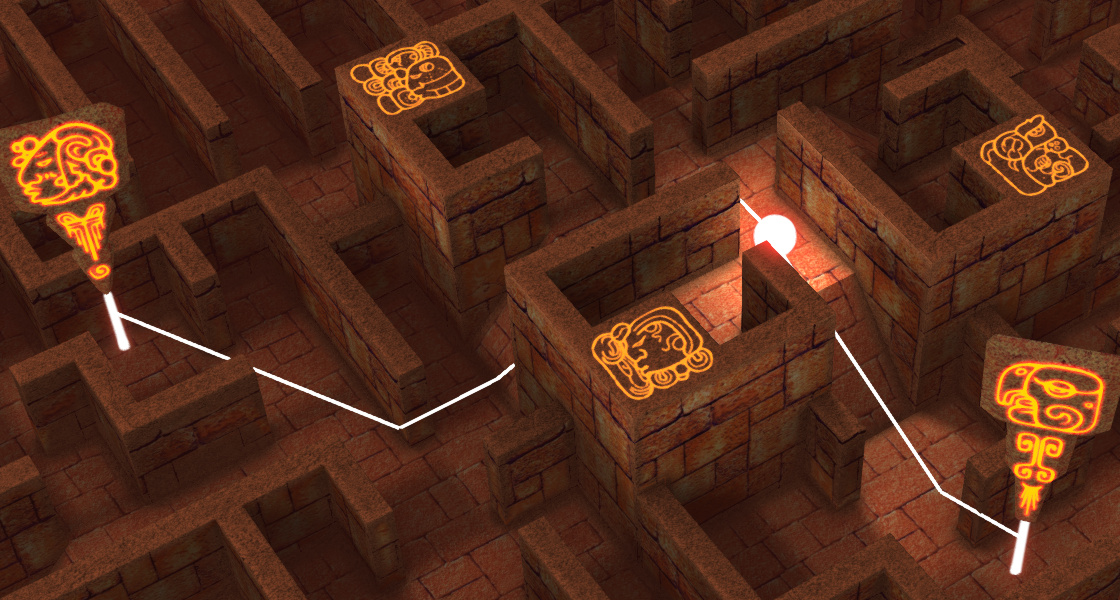
This feature will be much appreciated by developers of online shopping malls, virtual museums, interactive maps and open-world games. We have realized the classical A* algorithm so that you can now easily implement walking around walls and other obstacles in a location and finding the shortest path to follow.

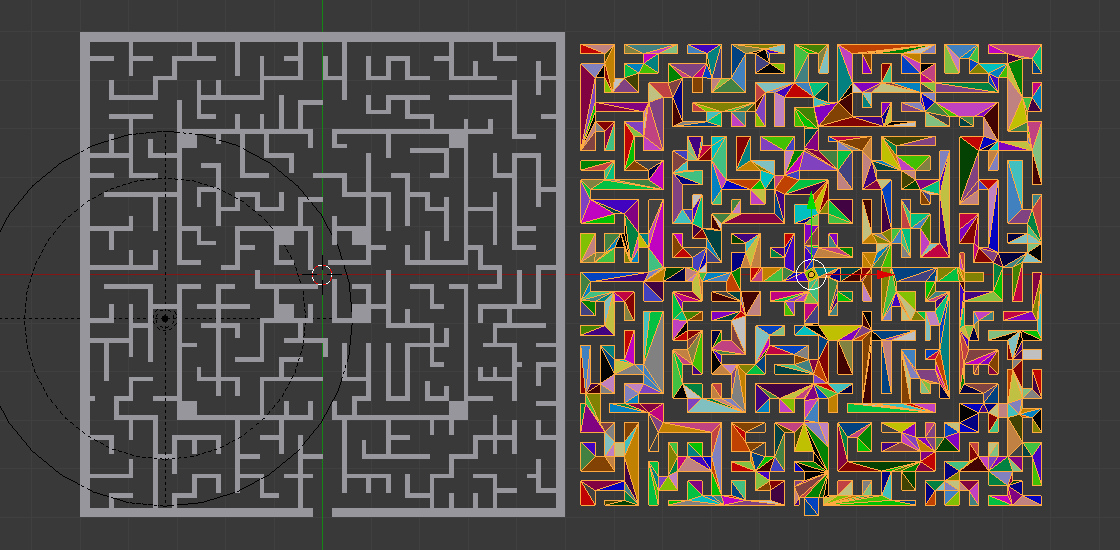
Pathfinding is based on the so-called navigation mesh (aka navmesh) which determines which territory is accessible to the player and non-player characters. You can create navmeshes manually or, if you are feeling lazy, using a tool designed for generating navmeshes which was borrowed from the Blender Game Engine.

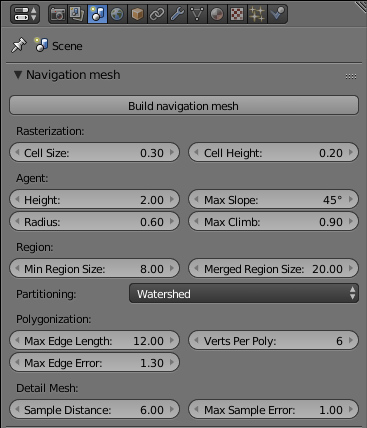
Tool for building navigation meshes.
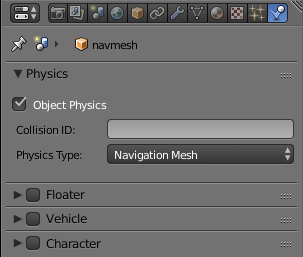
To use an object as a navigation mesh, simply select the corresponding option in its physics properties. Notice the nice coloring Blender immediately applies to it!

Navigation mesh option is assigned under Physics tab.
The programming part includes retrieving the ID of a navmesh part to which the object belongs (navmeshes can consist of isolated islands):
var island = m_phys.navmesh_get_island(navmesh_obj, pos);
...and calculating the path (as an array of coordinates) between the starting and destination points inside this part:
var path = m_phys.navmesh_find_path(navmesh_obj, start_pos, dest_pos, island);
Moreover, the calculated path is further smoothed by applying the so-called string pulling technique. Still, it is possible to use the pure A-star algorithm where the path connects the centers of triangles instead. Other supported parameters can be seen in the API reference.

You can study the full listing in the corresponding code snippet - run the example now!
Node-Based Logic Editor
The new logic node, Set Camera Move Style, is a very helpful feature requested more than once by our users. A typical scenario where this node can be used is transitioning between outside and inside views in a building or an apartment. Now this task can be done by artists themselves, without any coding! Check out the example below.
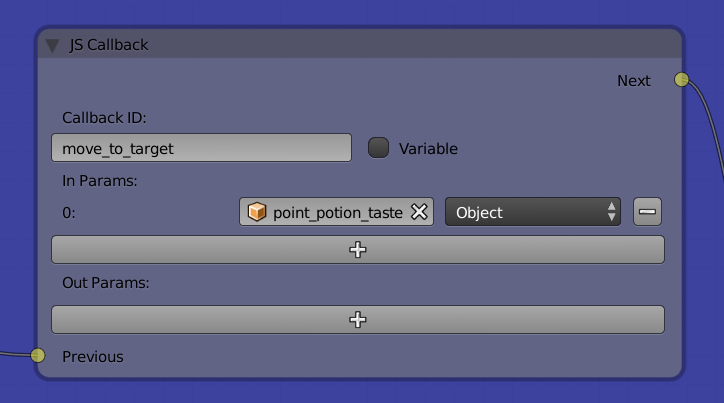
Another important update: the JS Callback node, which is used for calling a JavaScript function in the programming code out of the node tree, has become much more advanced. The node will be now set to "freeze mode" if the callback function immediately returns true. It won't proceed along the logic tree and will keep calling the callback function until it returns false. We used this feature in the demo of an exciting quest game that will first be revealed at the Blender Conference 2016. Don't miss it!

JS Callback node will call move_to_target() function and will pass an object to its input.
Optimization
For the third month in a row we have been focused on optimizations. Firstly, frustum culling was made more efficient as bounding volumes are now properly calculated to better fit rotated objects.
Another measure we took is that the geometry data format, which is used for storing vertex information both in .bin files of scenes and in the GPU memory, was significantly reworked. The precision of most data (for example, normals, (bi)tangents, vertex colors and some others) was decreased to the minimum level necessary for correct representation of 3D models. This reduced memory bandwidth, improved performance and also reduced the size of exported scene files. Please remember to re-export scenes of your projects after applying this update (you can do it with one click in the Project Manager).
After reviewing the code responsible for the generation of shadow and hair particle batches, we managed to decrease their quantity which eradicated lots of redundant draw calls.
Needless to say, all these measures resulted in a good frame rate win, which we traditionally detect in our most graphically-intensive Farm demo.
Project Manager
This web-based tool slowly but surely becomes the core component in organizing Blend4Web workflow. We, therefore, decided to deprive the Scene Viewer from the "global" list of scenes (together with the assets.json file from which it was generated) as the list of projects is maintained by the Project Manager anyway.
There are more changes, some of which are cosmetic while others are rather important. Now applications, blend files and project assets are opened in new browser tabs, thus, leaving the main tab with the Project Manager untouched.
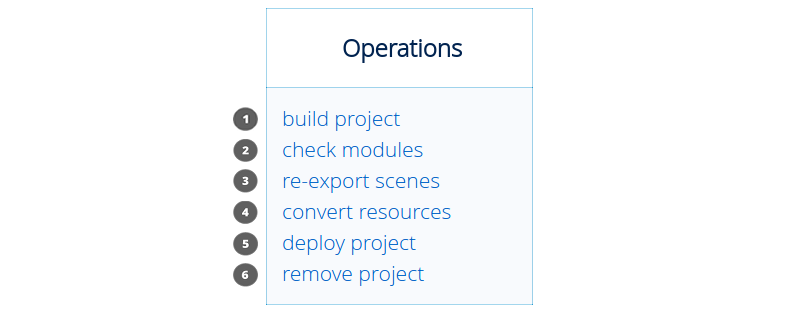
The compile project command was renamed build project as it does much more than just compiling programming code.

List of possible operations with projects.
This was a tedious task but it had to be done: lots of the asset files in the SDK were moved to new places so that all projects, from large apps to small tutorials, follow the unified file structure offered by the Project Manager.
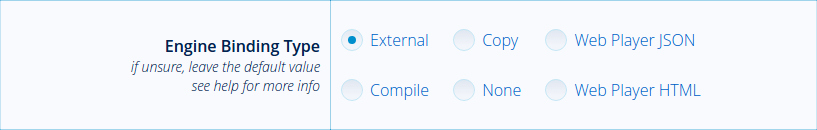
The Project Creation Wizard was made more functional and intuitive to use at the same time. Engine Binding Type now includes a new option named None meaning that the Project Manager will not change your projects during the build phase. Also, the Update option has been removed as this type is now covered by the Copy option and the deployment feature of the Project Manager.

Project creation options.
Other Improvements
The tangent shading feature introduced in one of the previous releases now works for geometry with edited normals as well.
The galore of blend types existing for world textures in Blender is now all supported by Blend4Web.
The Sphere option is now supported for Point and Spot lights to specify the distance at which the light’s intensity drops to zero.
The new API methods get_fog_params() and set_fog_params() have been added to the scenes module. These functions, requested by our users, allow controlling the parameters of mist in a scene, including its intensity, depth and distribution.
The more precise gamma-correction formula is used in ULTRA quality mode. The effect is mostly notable in dark areas where the simplified function doesn’t yield precise enough colors.
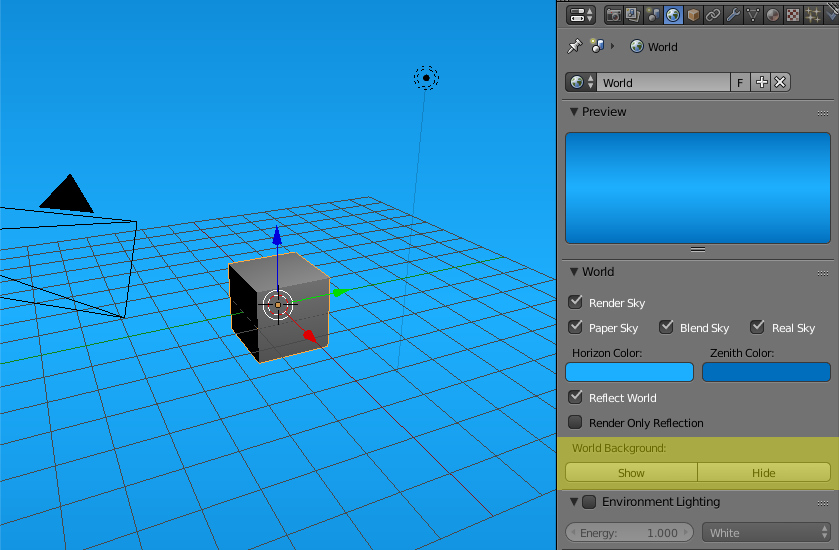
For your convenience, buttons have been added to the World tab for switching the visibility of world background (which before could only be done using the right side panel of the 3D View window). Use these buttons to preview actual sky colors right in the viewport.

With these buttons you can turn background visibility on and off.
In Closing
Starting from this release, we will additionally provide so called "lite" download options, which were requested by some of our users, for both the PRO and CE SDKs. These builds are stripped of all demos and tutorials as well as the source files of the Bullet physics engine and documentation. The lite versions, therefore, are much more compact than the full SDK while keeping most functionality intact (unless you are patching Bullet or generating the documentation), and, thus, are well suited for upgrading your projects quickly.
As usual, you can find the source files of the examples presented in this article inside the SDK. For the complete list of changes and bugfixes see the release notes.
And those of you who will be in Amsterdam at the Blender Conference we invite to attend the insightful presentation and the gamedev workshop which will be held by our teammates this Saturday, 29 October. See you at #bcon16!


