
Blend4Web 16.09 Released
2016-09-29
We are glad to present a new release of Blend4Web - an open source platform for creating interactive 3D web experiences. Among the improvements you will find optimizations on the GPU side, support for Blender 2.78 features, new material library entries and various changes made for consistency with Blender.
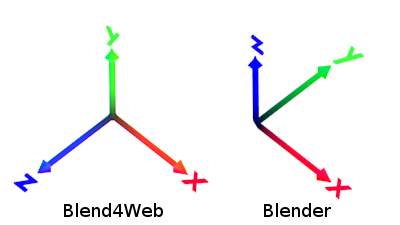
Coordinate System
Here is a very important change for application developers: we liquidated discrepancies between coordinate systems of Blend4Web (which followed the "classic" OpenGL scheme) and Blender (with upward Z axis) - in favor of the latter.

Heads up, this is no longer the case!
The difference originated from the time when Blend4Web just started its development as a pure WebGL library and there was no Blender integration at all. Uncertainty with coordinates caused many troubles for application developers, especially newcomers. We believe that making axes coincide justifies the inconvenience of fixing existing applications to work with the new Blend4Web version. Those applications built with logic nodes instead of the JavaScript API are not affected at all.
Other benefits include the simplification of certain code paths and the corresponding improvements in performance resulting from this simplification.
Blender 2.78 Features
As this article is being written, Blender 2.78 - the next, long-awaited version of this open source 3D package - is about to be released. Our developers played a significant role in the development of new features for the Blender viewport to make work with Blend4Web more convenient for our users. Here we'll mention the most visible, major features of this update.

Environment lighting in Blender 2.77 and 2.78 (Island demo).
First of all, the environment lighting was made visible in the viewport so artists can see actual lighting conditions without leaving Blender.
Next huge thing is that cube maps: a) can be used in node materials, and b) are visible in the viewport too.

Reflections based on cube maps in Blender 2.77 and 2.78.
And, of course, meet the World Space Shading option we first mentioned in the Blend4Web 16.06 LTS release article and which is now available in Blender 2.78. This is a major step towards consistency as the engine itself works in world space as well. Enabling this option is required if you want to see the same results in the viewport as in Blend4Web. This opens the road to eventually supporting some features of Cycles, Blender's ray-tracing engine, in the browser.

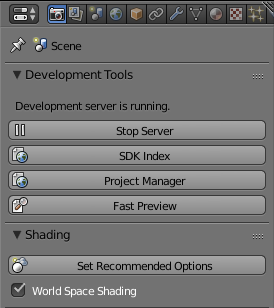
This is where you find the Set Recommended Options button. Just click it and you'll be fine...
We have to note a new magic button here which was added under the Render tab, namely, Set Recommended Options, which performs several switches for maximizing consistency between browser rendering and the Blender viewport. Upon clicking this button,
- the above-mentioned World Space Shading is turned on,
- the material mode switches to GLSL,
- the viewport shading mode switches to Material and
- the main camera fit is set to Vertical.
Everything is done at once, you no longer need to search through the UI and switch these options manually!
Last but not least, the normal map node (supported since the previous release) is now correctly performing in the Blender viewport as shown in the screenshot below.

Normal-mapped node materials now look good. Just like in Blend4Web.
Summarizing everything said on new Blender features, we believe this is a huge step forward in the development of our framework. Limitless 3D authoring capabilities of Blender and Internet-friendly experience provided by Blend4Web compose a powerful, integrated solution for authoring interactive 3D Web content.
Material Library
Several new items were added in the PRO-only set of the material library: water with caustics, fur and crocodile leather (no animals were harmed).
GPU Optimizations
Our quest for performance, which started in the previous month, continues. For now we're focusing on the GPU part. Firstly, we now sort mesh vertices in a GPU cache-friendly manner upon export. Then, a number of optimizations in the shader code followed (such as matrix computations converted to vector-based ones, etc).
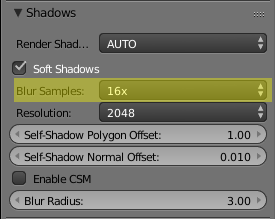
There is now the possibility to raise the performance of shadows at the expense of quality by reducing the number of shadow map samples used to blur shadows (located under the Render tab). Directives are inserted in the shader code only when they are needed - this reduces the number of shader combinations and the corresponding compile time and leads to faster loading.

Shadow quality settings.
Automatic quality detection can now be performed in applications by specifying the P_AUTO quality profile in JS code so that the app will run in LOW or HIGH quality depending on hardware specs:
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
quality: m_cfg.P_AUTO
});
A micro benchmark is run in such a case to determine the relative performance level of users' hardware (seen at the top of the SDK's index). It makes sense to use this parameter in graphics-heavy apps (so we did in the Farm demo).
The PVRTC WebGL extension, found on all generations of the iPhone, iPod Touch, and iPad devices as well as on PowerVR-based Androids, was leveraged to use texture compression on these systems and thus, to better manage the video memory and also increase performance. Instructions on how to convert and use PVRTC-compressed textures are specified in the User Manual.

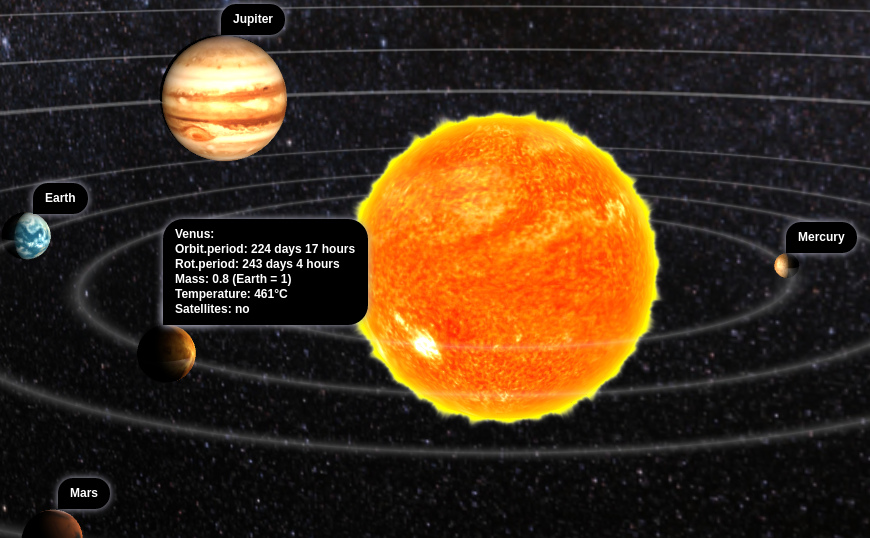
Annotations are now hardware-accelerated.
Annotations, informative HTML-based 2D boxes shown near 3D objects, were made faster by utilizing the translate3d CSS property which is hardware-accelerated. When applied to animated objects, they now move much smoother too.
Finally, our artists reworked the most complex materials to use less shader nodes and texture lookups.
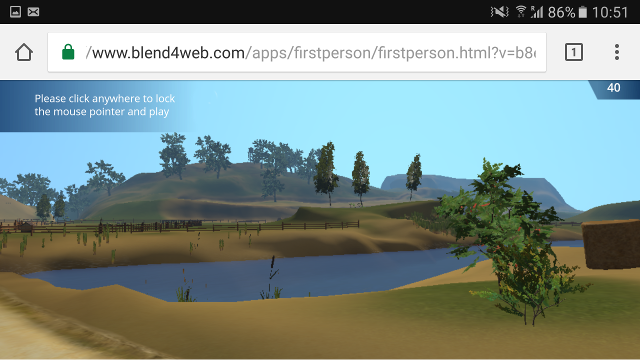
As you can see, a lot of effort was put forth towards optimization this month. As a result, we have achieved an impressive 30-40% increase in speed in the Farm, the heaviest of our demos. Now it can even be run on an average mobile device (which pushes us to think about touch-friendly controls for this demo).

On an Android smartphone.
More Features
The Web Player obtained a new social sharing button for Sina Weibo, the popular microblogging service in China. Also, you can now configure the order and composition of the set of these buttons shown in the UI of the Web Player by using the corresponding URL attribute (or disable them entirely). The code letters for social networks are easy to remember: f for Facebook, v for VK, t for Twitter, w for Weibo and g for Google+.

看看这些用 Blend4Web 所制作的惊人 3D 图形!
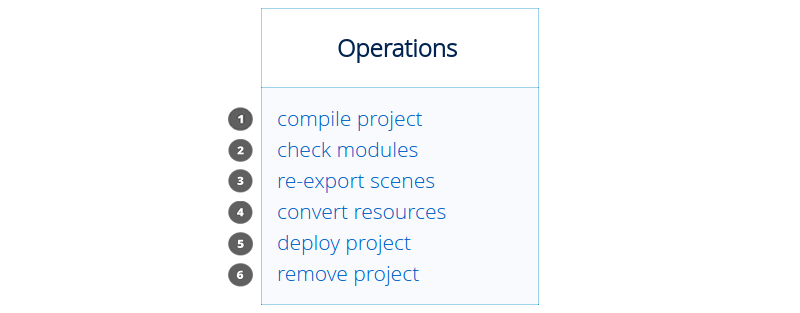
In 16.06 the check modules command was added to the Project Manager for checking the integrity of programmed applications. It is very helpful when you update to new Blend4Web versions as it can detect missing or unnecessary engine modules. What is even more exciting, now you can automatically fix all discovered problems in the code by linking/removing JavaScript files to your app's HTML (just click the Update Modules button)!

The check modules command is listed number two.
We also rearranged all the panels under the Render tab by taking into account their type and popularity among users to make the UI a bit more intuitive.
In Closing
We recommend to use Blender 2.78 with this version of Blend4Web, although the older 2.76 and 2.77 versions will work as well. The full list of changes and bug fixes can be seen in the release notes. We would be glad to receive any feedback on how this goes for you!
Also, please consider participating in the creation of what is expected to become a large garage of open source retro car models. Our new $1000-pool contest officially starts in just a few days!


