Blend4Web 16.08 Released
2016-08-31
We are glad to present a new release of Blend4Web - an open source platform for creating interactive 3D web experiences. Highlights of this release: normal map node, tangent shading, new features in the normal editor and huge performance improvements.
Tangent Shading
Blender's Tangent Shading option has been supported to allow for simulating anisotropic shading effects such as those seen on brushed metal or hair.

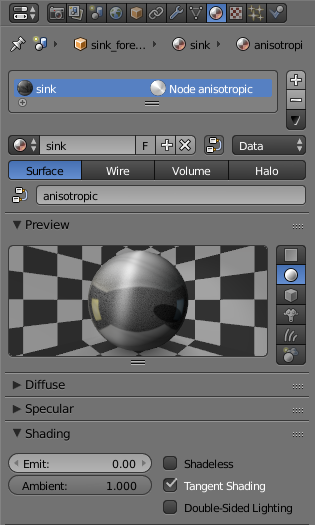
Tangent Shading option is located under Material tab.
As in Blender itself, this effect requires quite a high-poly mesh to look good in the final render, so use it wisely. Note the stretched out specular spots in the example shown below.
Optimization Efforts
It is well known that "premature optimization is the root of all evil". However, as we believe that the set of Blend4Web functionality is now quite mature and complete, we are considering investing time and efforts to speeding up the user experience.
Bottlenecks in a graphics rendering pipeline can be caused by many factors. For this release, we focused on the CPU part and tried to reduce the number of JavaScript engine instructions in the most critical parts of the code. Also, we used so-called vertex array objects (offered by the OES_vertex_array_object WebGL extension) to further disburden the processor by reducing the number of WebGL API calls. As a result, we obtained significant performance gains which produced near 50% speed increase on CPU-bound configurations!

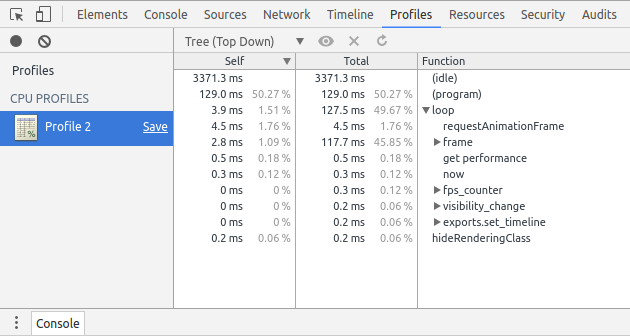
Chromium's in-browser CPU profiler.
It is worth to note optimizations carried out in the Scene Viewer and the offline shader compiler, which advanced Blend4Web users will very much appreciate. Last but not least: a new command-line PNG compression script and a better method to minify shader code are both helping to decrease the loading time of 3D web applications.
Normal Editor
Blend4Web's normal editor turned out to be extremely popular among Blender-headed game developers, including those who are still using other engines such as Unity. Today, we are introducing a new set of functions suggested by our users and emerged out of real-life scenarios.

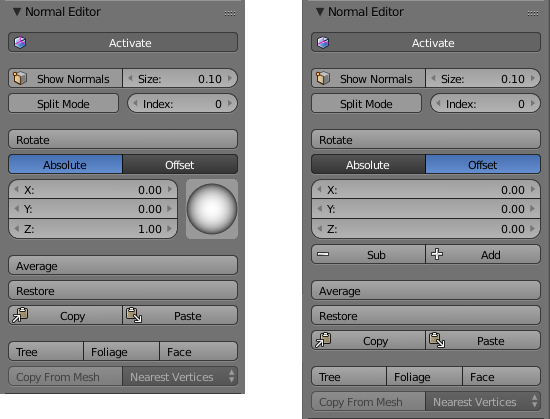
Updated normal editor. On the left: Absolute mode, on the right: the new Offset mode.
First of all, there is now the new Offset mode that allows artists to modify normals incrementally, which is sometimes more convenient and gives more precise results. The increment itself can be set numerically and added/subtracted with the Add/Sub buttons.
Then, the Average Split button was renamed simply Average as it now works in non-split mode as well. And finally, there is now the possibility to define the axis and the rotation value by typing them on the keyboard, something like Ctrl-Shift-R, then X and 90, just like you used to do with objects.
Normal Map Node
It was some time ago when the developers from the Blend4Web team ported this highly helpful node from Blender's Cycles render engine to the viewport's GLSL renderer.

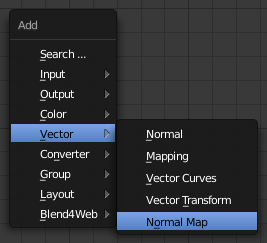
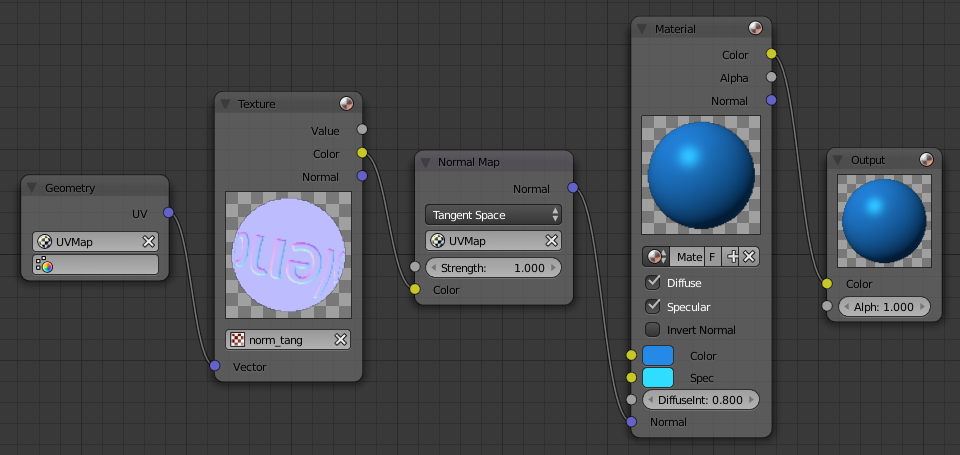
Normal Map node is added from Vector submenu.
Today, a whole bunch of new goodies becomes available as this node supports normal maps baked in tangent, object and world space and also has the Strength factor for fine tuning.

Typical material setup using Normal Map node.
Please note, that the current Blender version will paint the preview spheres black and won't show any bumps in the viewport. Don't worry though, as this is already fixed in the upcoming Blender 2.78, first builds of which are already available for testing.
The addition of this functionality to Blend4Web is another great example of our close collaboration with the Blender development team, which benefits both projects. This new node allows artists to get rid of hacks like inserting normal maps in extra Material nodes, while offering much more power and flexibility over old-school, stack-based materials.
Scene Viewer
The Tools & Debug panel has been moved to the second top position and has been upgraded with a button for switching to the so-called "minimum capabilities mode". Upon entering this mode, the engine behaves as if it were running on a low-end system and paints all incompatible batches hot pink. This allows artists to find out which parts of a scene won't work as intended on an older iPhone, for example, thus eliminating the need to test on a real device.

Hmm... looks like somebody over-engineered the water material.
The water won't be rendered on most iOS devices and needs to be reworked.
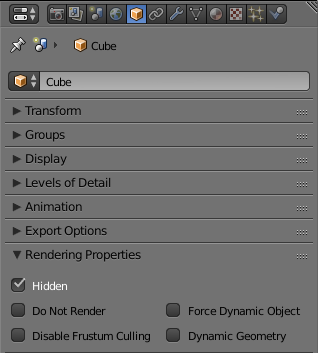
Hidden Objects
This may seem like a minor feature but it will certainly make your life easier: now you can have objects hidden upon loading your scenes. Particularly, it allows you to use both the Show Object logic node or the corresponding API method right away, without such odd tricks like animating/moving objects in and out of the camera view.

You won't see this cube when you run your app.
Road to WebGL 2.0
As the next generation of the WebGL standard is quickly approaching, we are continuing making all necessary preparatory steps. For this release, we made changes in the engine core to support the syntax of GLSL ES 3.0 shading language on which rendering in WebGL 2.0 is based. In the future, this will allow us to support various advanced features available in this new standard.

More Features
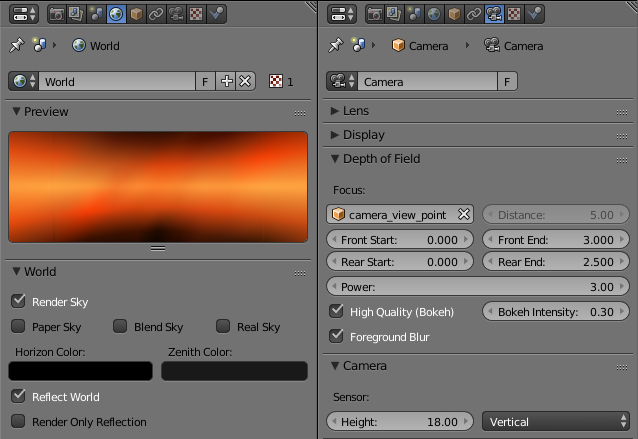
As it was promised, the bokeh effect obtained several parameters to make it more configurable (and more convincing too). Also, World is now reflected by default. These settings can be seen on the image below; you can try this live demo created for the previous release to see them in action.

World reflection option and bokeh settings.
Several new API methods were introduced in the lights module so that you can now change the color and energy values of lamps in run-time. The method analyze_shaders now prints low-level assembly code which helps in reviewing and optimizing shaders (for now, available for Linux and Android only).
In Closing
This release is compatible with Blender 2.77. The full list of changes and bug fixes can be found in the release notes. The source files of all demos presented in this article are included both in the CE and PRO distributions.

