Blend4Web 16.06 LTS Released
2016-06-30
Here is a new release of Blend4Web - an open source platform for creating interactive 3D Web content. This month we added support for the GearVR virtual reality headset, created more materials and examples for the material library and documented its use, coded a new performance profiling tool and changed semantics for some shader nodes to work in world space. This release of Blend4Web PRO is also the first version with long-term support (LTS) - a stable production-ready build which will be receiving bug fixes yet keep the API, as well as shader and logic nodes staying untouched for the next 12 months.
Mobile WebVR
As the first half of "the year of VR" has recently passed, we continue to bring more VR features to Blend4Web. In the previous releases we made it possible to use and configure primitive cardboard devices...

Cardboards are cool, but...
Now it is time for more advanced headsets - meet the popular Samsung GearVR!

Web-based virtual reality explored by our Blender artist.
It is also worth noting that this headset is the first HMD device which supports the newest WebVR 1.0 specification governed by the World Wide Web Consortium (W3C). Previously, Blend4Web only worked with the "old" Mozilla's WebVR specification compatible with Oculus Rift, so now both WebVR API versions are supported.
Space Disaster: a WebGL/WebVR Game
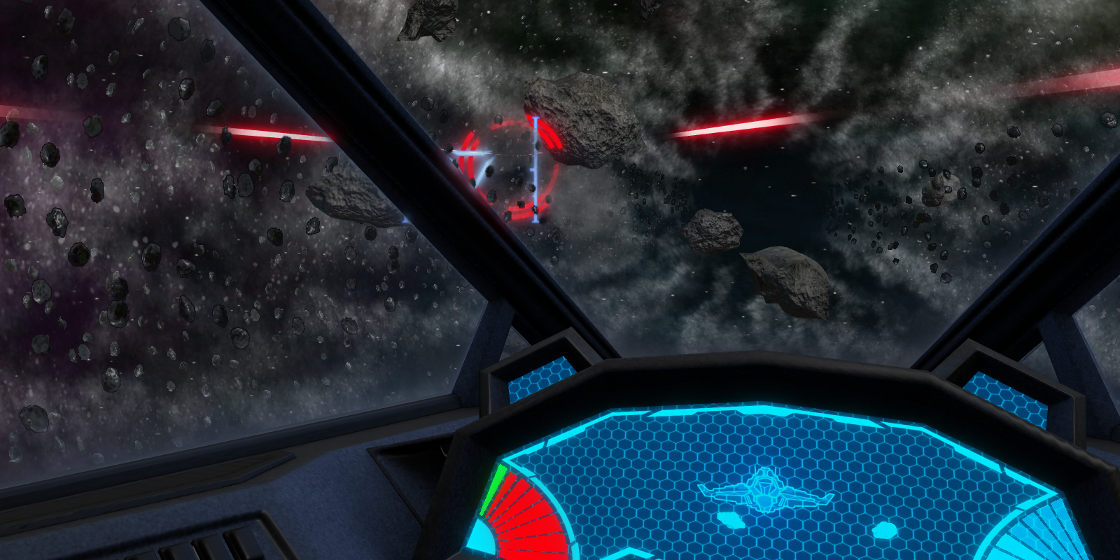
Today, we are also releasing our small VR-based game called Space Disaster to the public, first shown at the Blend4Web Conference two months ago (video).

Too many of them... Don't get hurt!
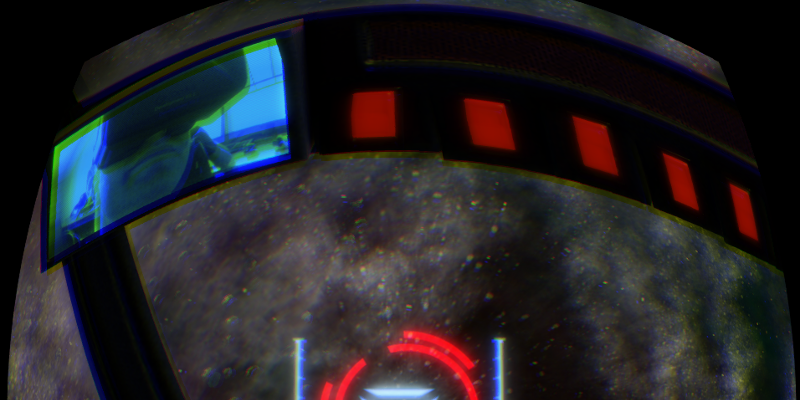
Turn on the sound on your computer or device because the audio is atmospheric. You can optionally use a gamepad connected via USB interface or Bluetooth instead of the mouse in order to control your space ship. You can also connect a web camera to check out how nice you look in a VR headset!

Roger that!
The game, of course, can be played without any headset too. If you are interested in how this all was done and/or want to create your own WebVR game, check the source files both in the Blend4Web PRO and Community Edition distros.
Render Time Profiling Tool
Now you can easily determine on which meshes and materials you should focus your optimization efforts first. We are introducing a new tool which will be very useful for artists who want to know which parts of their 3D scenes create the most obstacles on the way to achieving the smoothest user experience.

Hmm, the body of the car is the most GPU-hungry. Why? The car paint uses many heavy shader nodes & occupies much of the screen thus passing lots of burdensome pixels to the video card. It is assigned to a quite high-poly mesh too.
The tool is invoked from the Tools and Debug tab of the Scene Viewer by switching to the RENDER TIME debug view mode. Afterwards, the most resource-demanding batches of your scene, on which the Blend4Web renderer spends a lot of time, will be marked orange and red (otherwise, green and yellow). Performance measurement results may vary depending on hardware, so use the Render Time Threshold slider to tweak the picture.
Material Library News
This month several more materials were created for the library, together with example models to which they are assigned to get a better sense of how the materials actually look.
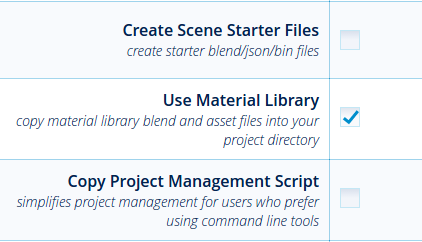
For your convenience, the Project Manager now has the option of copying the material library .blend files to the folder of a newly created project.

Check this if you are going to use any materials from the library in your project.
Now there is also a dedicated chapter in the User Manual explaining how to apply the materials from the library and what can be tweaked in their shaders.
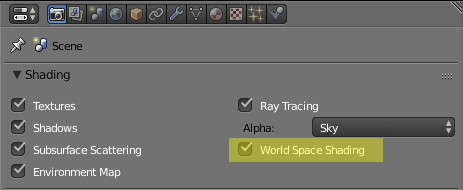
World Space Shading
An important step in the direction of usability - sockets of some shader nodes (Geometry, Texture, Material, Lamp Data and others) are now interpreted as if they work in world space. At first glance, it seems to break compatibility with the Blender viewport which works in view space (and actually with older Blend4Web versions too). In the near future, however, it will get fixed as we committed a patch to enable world space shading in Blender 2.78.

Upcoming option to enable world space shading in the Blender viewport.
More Image and Video Formats
Blend4Web now supports using .bmp and non-animated .gif images as textures. Also, you can use many more video formats such as .oga, m4a, m4v etc. All new formats are properly handled with the resource converter.
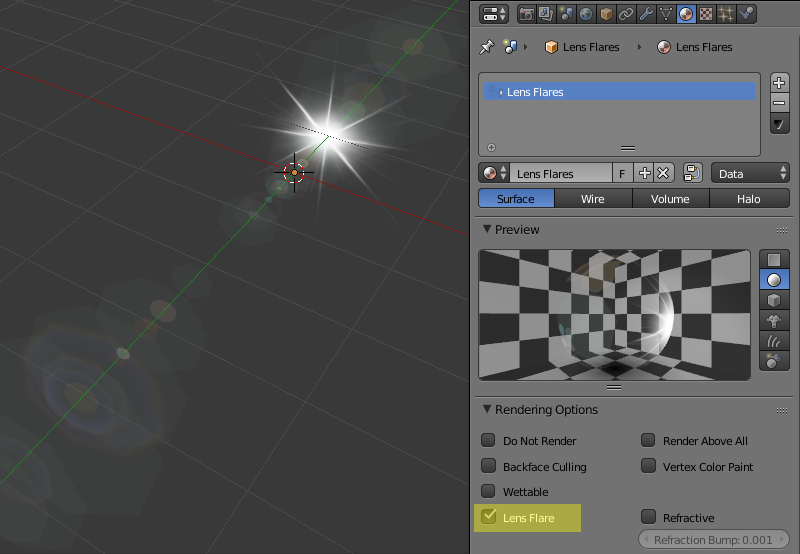
Lens Flare
The lens flare effect is now a bit easier to use after we added the corresponding option to enable it in the material settings.

Setting up the lens flare effect.
Although this effect requires a fancy, manually prepared object to function, it allows the artist the most freedom in defining its appearance.

Lens flares in the Island demo.
You can check how this effect is set up in the Island demo, the source files of which are present both in Blend4Web PRO and CE.
Other Improvements
The Fast Preview button can now work even for .blend files saved outside the SDK folder, on a USB drive, or elsewhere. Particularly, quick-previewing email attaches has become possible.
The project.py command-line script, a low-level alternative to the Project Manager, now accepts a new argument, namely --ignore for skipping certain files during compilation or deployment. It also can execute the check_modules command to check for missing or removed program modules.
When projects, created using the Project Manager, are exported for the first time, Blender will intelligently suggest a proper export path inside the SDK's file structure.
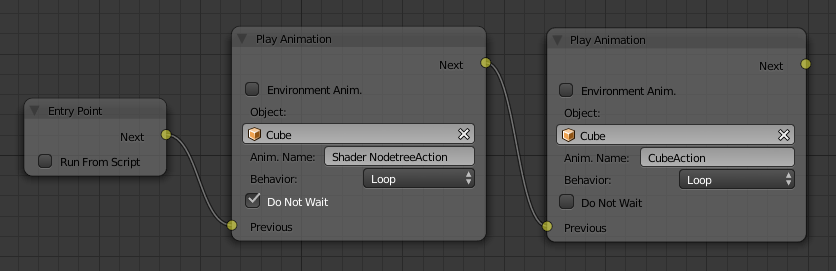
The logic editor can now play back several animations of different kinds for a single object, at the same time. For example, you can have two Play Animation nodes in a row for a whole-object and material animations.

This simple logic tree triggers two different animations for the cube to change its color and size at the same time.
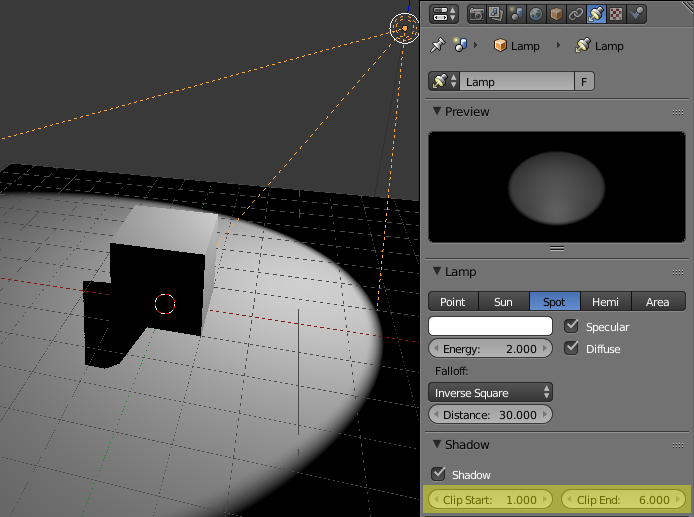
Blend4Web now recognizes Blender's Clip Start and Clip End shadow settings for Point and Spot lamps. These settings allow artists to directly control the volume used to calculate real-time shadow maps.

Shadow clip settings.
In Closing
There were other improvements, optimizations and bug fixes the full list of which you can find in the release notes. We hope that you like our progress and that these new features will help you to amaze users with your 3D web apps.
Happy blending for the web!

