Blend4Web: Beginner's Guide. Chapter 1. Intro and Setup
2016-10-13
Editor's Foreword
Andrey Prakhov is a game developer and an author of numerous books on Blender that certainly might have helped many of our users to become familiar with this exceptional tool. Andrey has acquired extensive experience in using Blender in diverse areas, and has used it to create numerous applications. In these series of eight articles, he will teach you how to start working with the Blender+Blend4Web combo and describe basic steps that you need to create a fully-functional interactive 3D presentation. Enjoy the reading and good luck in the world of 3D web!
Author's Note
The world of Internet is ever changing. Many technologies that we have gotten accustomed to are becoming outdated, giving way to new, modern solutions. Who would have thought that even something as popular as Flash would slowly decline, and the powerful, multi-platform WebGL would rise to replace it? "Nature abhors a vacuum", as wisdom of the ages says, and something new is already proclaiming its advent.
Take a look around the Internet. Many sites are already using HTML5 and WebGL technologies to create a variety of awesome things. Three-dimensional configurators for product customization integrated with online stores, applications for online engineering education and 3D reports of NASA expeditions — the list goes on and on, limited only by the creator's fantasy. So what makes WebGL technology so unique and why is it getting so popular recently?
This is because WebGL allows 3D graphics to work in any web browser… You only need a web browser that supports WebGL technology, and every modern browser does. You can be sure that everyone who is interested will see your application.
…and they will also have a device to see it on. It doesn't matter what the user has, a desktop PC with Windows, Linux or Mac OS X, or maybe an Android or iOS tablet? No problem at all, as WebGL works on all of them.
But it should be noted that creating applications using "pure" WebGL is not for everyone. You have to know so many things and do a lot of meticulous work. That's why various "engines" are stepping in to help.
Blend4Web isn't just another engine, but a whole ecosystem that offers a convenient environment for the full-scale development of WebGL projects. There are very few other engines that can offer such a set of tools and features. It has a fully-functional editor for creating 3D scenes, a convenient manager for controlling and deploying applications, a logic editor, lots of API functions and many other things. And don't forget about it being open source, which means full and unlimited access to the source code.
Everyone has different goals, and a reader might want to ask about Blend4Web's applicability. So let's see to what ends it can be used.
Marketing. Is there an online shop that can manage without showing its product? Probably not, because, as the appearance of a product becomes more appealing, a customer will pay more and more attention to it. Even a simple 3D model that a user can view and rotate still attracts his attention.

Blend4Web offers a unique set of tools to create simple, complex and sophisticated presentations. You don't even have to know how to write the code, you can just use the visual logic editor and create the interactivity you need by simply dragging logic bricks. You can use ready-made camera settings, pop-up hints for key features of the model you're presenting and you can create high-quality materials and realistic environments. After that, the only thing left to do is export the project, and you will get a set of files that you can deploy on your server or website along with a built-in player for convenient playback. Please take a look at an example of this player, and take note how convenient it is to use.
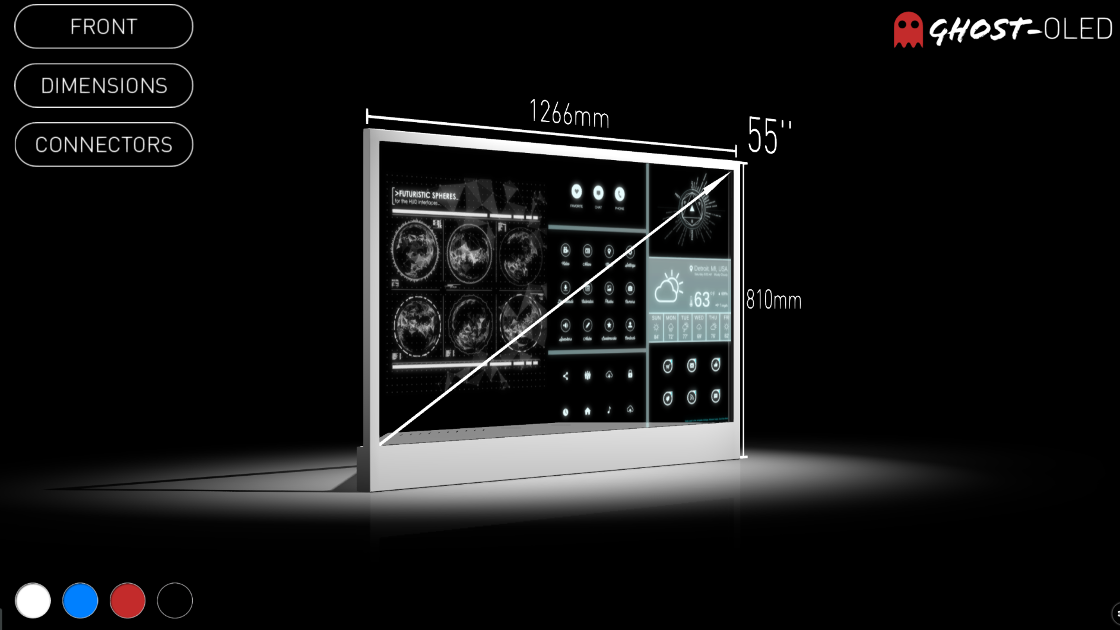
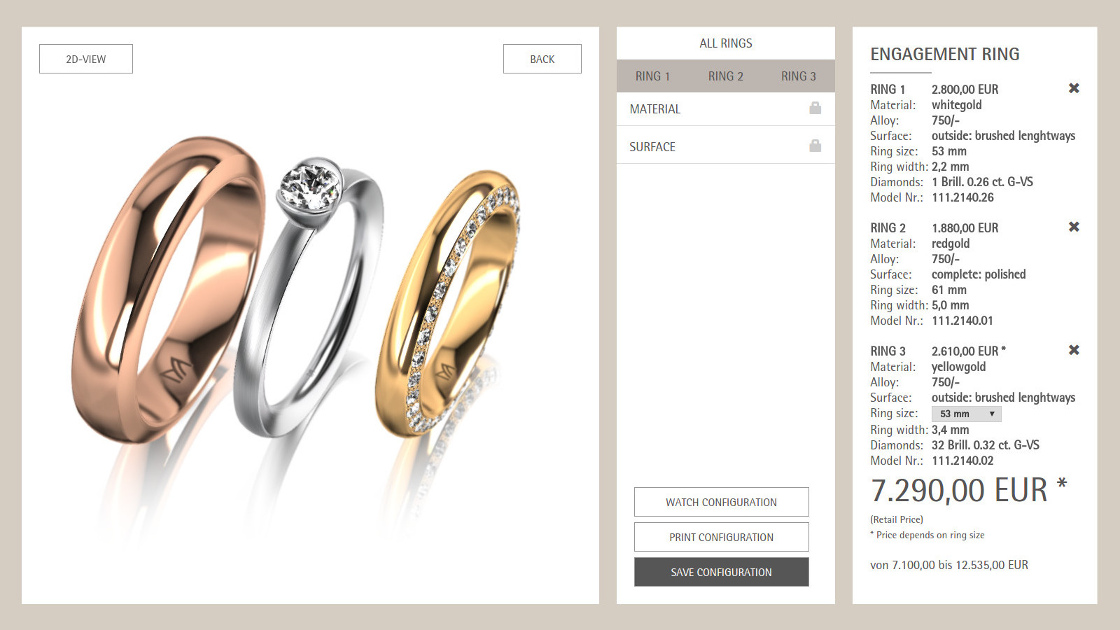
Product Configurators. People want not only to take a look at a product they may need, but also participate in configuring it. A plethora of variations is the key to success here, and a web site can make a perfect showcase for a customer to become well acquainted with the product before purchasing it. He or she would be able to change color scheme, create a final product using separate parts, select a type of configuration depending on the price, create a unique product to any taste, and much more. You can offer your clients the option to have a look at every possible configuration, to construct something unique, write up an order and buy your product without even leaving your web page.

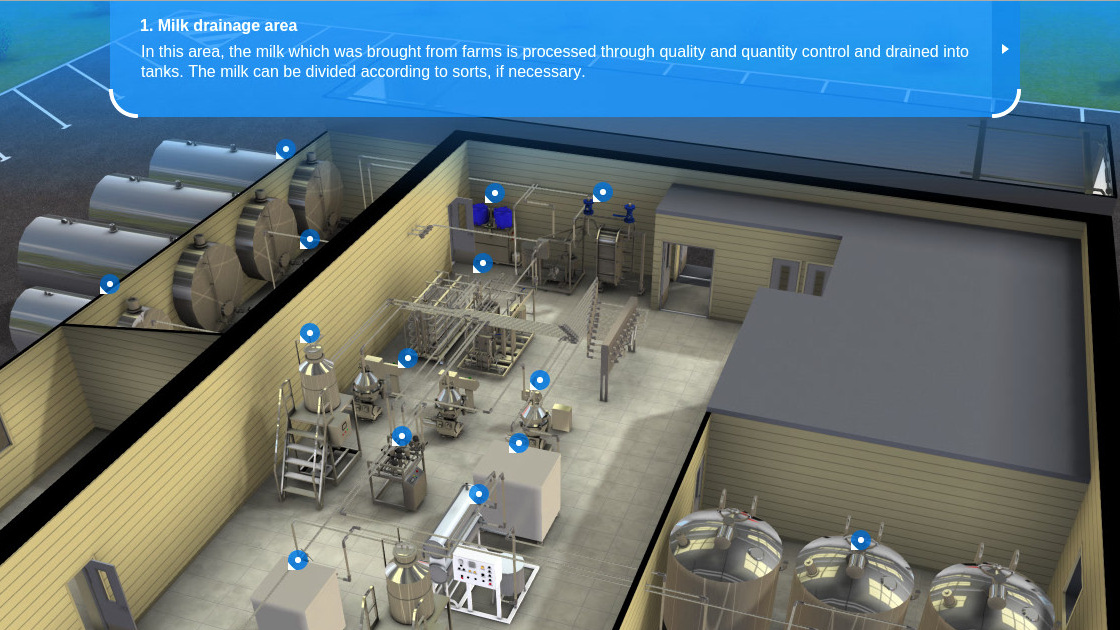
Education. As science has proved, visual perception plays a major role in the process of learning. You can learn from books, you can watch video lessons, but the most effective way of learning is interaction with the subject of study. Blend4Web opens the door to a broad field of opportunities to create scenes of any complexity: demonstrations of mechanisms working, structures of living organisms and even entire technological chains of real-life manufacturing processes. You can add fully-featured physical simulations to your application, with gravity and wind influence, mass and inertia, elasticity and collisions. You can use any kind of animation to fully immerse the user in the educational process: from simply moving objects to very complex interactions with virtual reality devices. See this insightful workflow presentation of a dairy plant, which vividly demonstrates the process of producing several kinds of products.

Games. Yes, you heard it right, Blend4Web is perfectly suitable for the development of browser games. It features lightweight engine files, functional API, JavaScript, which is native for web browsers, a scene editor, compilation and code obfuscation, a dedicated viewer application for testing purposes and debug tools. All this is especially interesting to programmers, but there are features for artists as well: a day and night cycle, soft and colorful shadows, lots of post-effects to enhance the picture, realistic tree and grass animation and many more.

So, by completing this course, you will have a complete understanding of how to create presentations using Blend4Web. It is intended, first of all, for people who know little of Blender's capabilities and those who are not programmers. All the lessons are based on creating a cell phone presentation, and all the necessary actions will be explained step by step.
You will learn how to work with models, use materials and textures, you will understand animation and logic programming. And, most importantly, you will be able to create your own presentations using the outstanding Blend4Web framework!
And now, there is only one thing left for me to do: to express my gratitude to the Blend4Web team for their help and advice while creating the presentation for these lessons.
Blend4Web and Blender
The main benefit of Blend4Web is the fact that it uses a fully-functional 3D editor to create and setup scenes. And, by the way, this editor is the popular, open source 3D modeling and animation software called Blender.
Blender is one of the world's finest 3D editors. It is used to create 3D models, cartoons, scenes for movies and games. It has a rich set of tools for modeling, animation and physical simulations. It doesn't matter what OS you are using. You can download a version for Windows, Linux or Mac OS X from Blend4Web official website. And yes, it is completely free!

Of course, no one can forbid you from creating models and animations in any other program. Blender can “understand” most of the common 3D formats. For example, you can export a scene from 3ds Max or Maya using the FBX format, and then set all the parameters you need in Blender.
Getting Ready to Work
Rubbing your hands in anticipation? Sorry, but you still have to listen to this dull lectures for some time. We'll get to real work with Blend4Web in the next lesson. Now, we need to prepare everything and not to forget minor details.
So, here's what you will need to create a presentation:
1. Download and install Blender for your operating system.
2. Download and set up the Blend4Web SDK.
Before you run off to download Blender, I advise you to check the Blend4Web download page and particularly the version comparison table. The reason for this is that every specific SDK version requires a specific Blender version for all features to work correctly. You can download it from this page (click the Blender version you need) or from the official site.
Select the editor package for your specific operating system. Usually, builds are distributed as archives or as executable files (the latter is only applicable to Windows operating systems). If you are a Windows user, you can download a complete installer as an MSI file. In all other cases you will need to unpack the archive you have downloaded in a suitable place, depending on what your OS demands.
Now let's move on to downloading Blend4Web. The developers offer two options — the distribution package as a full SDK or a separate Blender add-on. We will work with the SDK, because it just has so many more capabilities.
So, open the download page and select the "Download (version XX.YY)" link from the "Blend4Web CE" field – unless you purchased a commercial licence, but both versions are installed exactly the same way. Just unpack the archive in any convenient place on your hard drive.
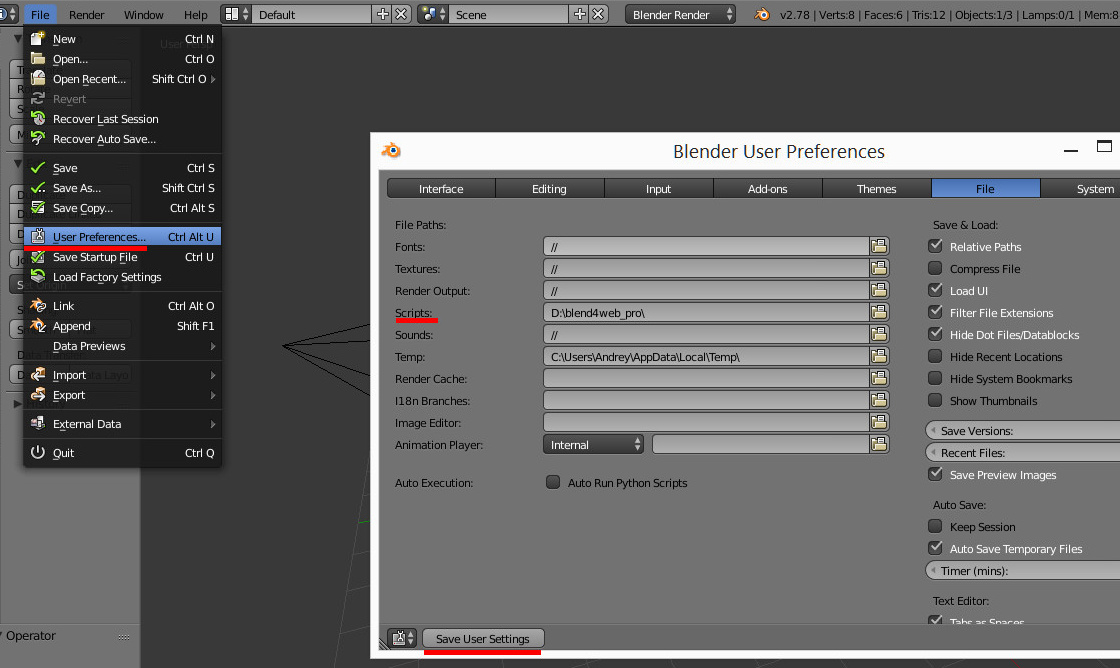
Run Blender, open the User Preferences window (the File | User Preferences menu), File tab, and set the path to the SDK main folder in the Scripts field. After that, save the settings by pressing the Save User Settings button (here and elsewhere key options will be marked red on the screenshots).

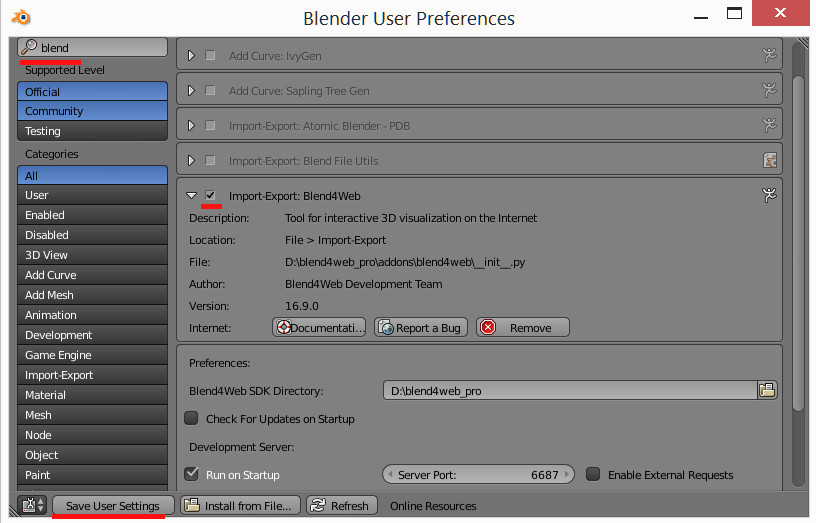
Restart Blender and open the User Preferences window once again, but, this time, select the Add-ons tab. Here, Blender stores a large number of external add-ons that you can use in your projects. However, now you need to find and enable only one add-on called Blend4Web. The easiest way to do this is to type several initial letters in the search field (see the picture below).
Check the box to the right of the add-on's title and save the changes (the Save User Settings button).

And that's it. Setting up both Blender and Blend4Web has come to an end. Now you can check if this setup works. It is time to make your first export.
Open the File | Export menu. If everything has been set up correctly, you will see two menu entries: Blend4Web (.json) and Blend4Web (.html). Select the latter one, set the name and place to save the result, and press the B4W Export HTML button.
After a mere second, a new HTML file will appear in the directory you have chosen. The program will compose the Blender scene, Blend4Web executable scripts, player and all dependencies into a single file. Now you can open it in any web browser and make sure that your first WebGL application works just perfectly.

