Blend4Web 16.02 Released
2016-02-26
The Blend4Web team proudly presents a new release of the framework for developing 3D web apps. In version 16.02 you will get four new shader nodes all at once, the project manager which can now prepare apps for deployment on a remote server, fully animatable environment settings and upgraded particle systems.
Particle Systems
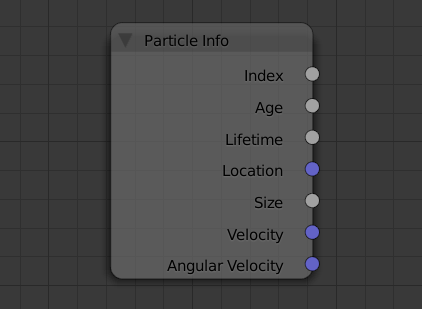
The power of node materials is now available for particle systems as well. We remind you that our patch, implementing the Particle Info node, was accepted in Blender some time ago. Starting today, this wonderful node can be used in Blend4Web too. The Particle Info node has outputs with useful data about individual particles including their age, lifetime, velocity, etc on which you can base various interesting effects.

Particle Info node.
We have also improved support for Halo particles. Such settings as Rings, Lines and Star Tips which before worked only for generic materials, now work for particles as well. Yet the limitation on maximum size of such particles has been eliminated thanks to a new rendering algorithm. The capabilities of updated particle systems are demoed below.
Shader Nodes
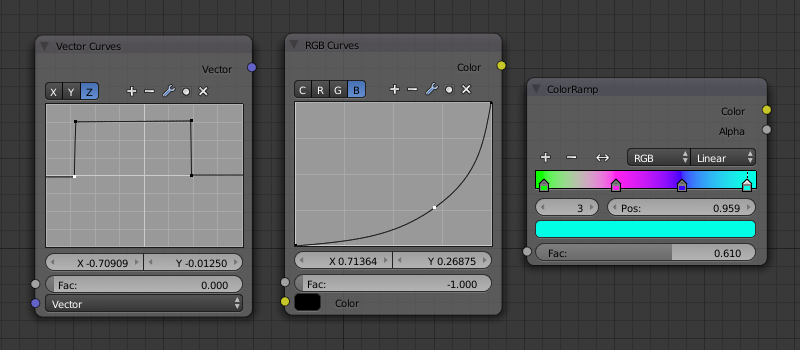
Besides the above-mentioned Particle Info node, we have also supported three more very important nodes of the native Blender's set. The Vector Curves and RGB Curves nodes allow artists to create functional dependencies of any complexity for numerical and color values, respectively. The ColorRamp node is designed to create gradients with unlimited number of stop points.

Vector Curves, RGB Curves and ColorRamp.
These tools, which have been requested by our users many times, can help you in implementing novel procedural effects without using any textures.
By adding these nodes, Blend4Web now supports all Blender's shader nodes.
Project Manager
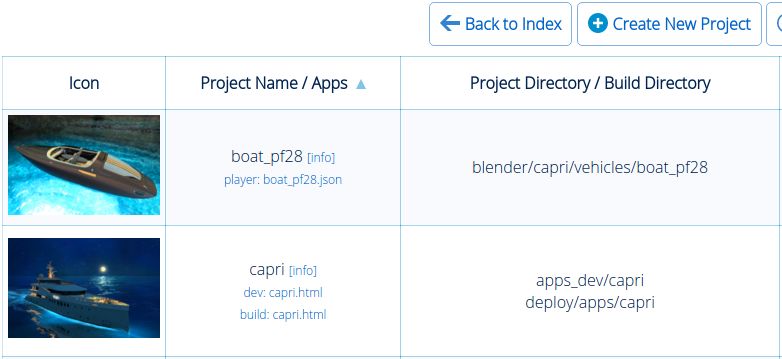
The project management tool is now more convenient to use and offers more features. There are changes in its externals too - all projects can now have images in their description while the interface shows pop-up hints.

Project Manager interface.
Speaking of new features, there is now the possibility to export multiple projects in a single archive which significantly simplifies updating the SDK and sharing projects between workstations. Applications can now be prepared for deployment - all dependencies and resources are conveniently packed into a self-contained archive file suitable for deploying on a remote server or sharing via e-mail.
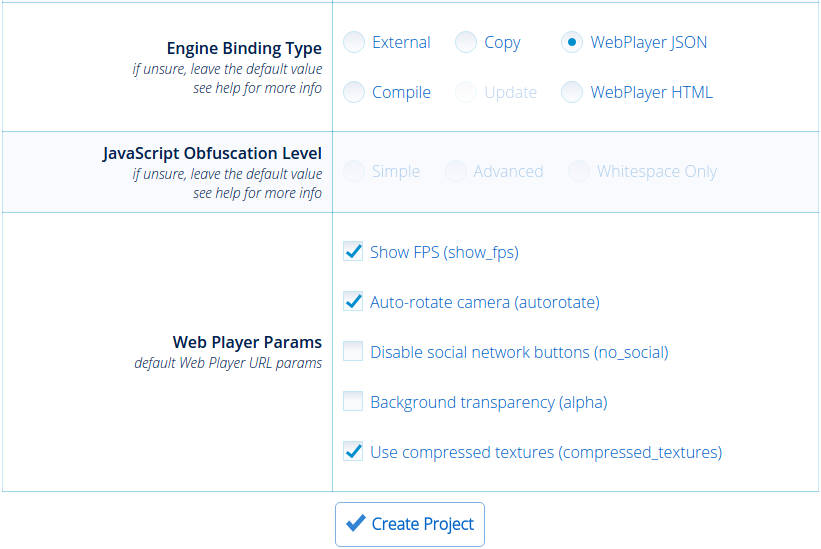
Those apps served with the standard Web Player can now be configured using graphical interface, including URL parameters for switching FPS counter, camera auto-rotation, social buttons, etc.

Creating a Web Player-powered app.
Finally, you can view project info using the link to the right of its name.
Animating the Environment
There are world settings galore and now they can be animated. Particularly, animation key frames can be played back for sky colors, environment lighting energy and fog color and settings.

Animated environment settings.
This is also valid for NLA. For consistency with generic object animation, the World panel obtained similar options, namely Apply Default Animation and Behavior, for controlling animation playback.
User Manual
We have always been focused on the completeness and quality of Blend4Web documentation. This month the User Manual was supplemented with a section describing camera API usage, a table depicting compatibility and performance of all standard shader nodes and a subsection with known problems. We have also created a separate section for the Project Manager. Objects and meshes are now described in separate sections as well.
All User Manual sections now have a table of contents with links. It is also possible now to switch between languages using links in documentation pages.
Other Improvements
The camera API has been significantly reworked. The camera module was updated with several new methods as well as links to the User Manual pages where you can find info about how to use them.
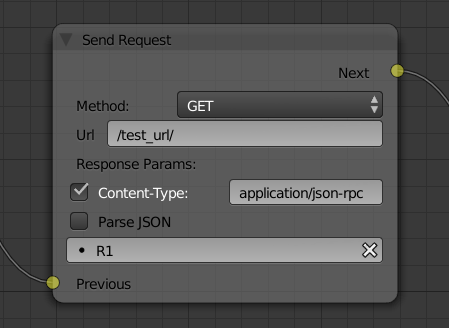
The Send Request node of the logic editor now offers a new option called Content-Type to override the corresponding header field of HTTP requests.

Send Request node updated.
The controls.js module now contains a new sensor called Gyro Quat (method create_gyro_quat_sensor) designed to work with the gyroscope on mobile devices. This sensor allows developers to handle device rotation.
The popular mobile UC Browser, which offers experimental WebGL capabilities, can now load Blend4Web content although the image is somewhat jerky.
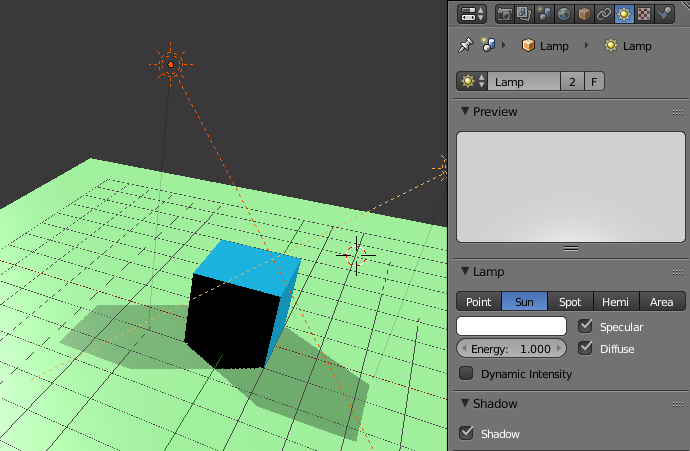
The Generate Shadows option has been renamed to Shadow and now can switch rendering shadows in the Blender viewport.

Shadows in the viewport.
If you open the main SDK page without running a server, there will be a corresponding warning. The server is launched automatically upon Blender startup and is normally available at localhost:6687.
In Closing
This Blend4Web release is compatible with Blender 2.76. As usual, all source files of the examples mentioned in this article are included in the free Blend4Web SDK. The full list of changes and bug fixes can be seen in the release notes.

