Blend4Web 15.12 Released
2015-12-23
We are glad to present a new version of Blend4Web, an open source platform for creating interactive 3D web content. This is a special release for us and our community as we pass the fifth anniversary since the first line of code was written which later evolved into what we now call Blend4Web. Taking a look back, we have come a long way from a mere WebGL experiment to a fully fledged 3D engine now being adopted by industry leaders. There are more exciting changes to come!
In this release you will find: experimental Oculus Rift support, shadows cast by multiple lights, UI alignment to the viewport, new logic nodes and more.
Shadows From Multiple Lights
Blend4Web now can render shadows cast by several light sources (up to four). Therefore, a 3D artist has yet another opportunity to drastically improve realism and the depth of scenes. The play of light and shadow is demonstrated in the following winter example.
Virtual Reality
We have started to work on supporting head-mounted displays (HMD) over WebVR API.

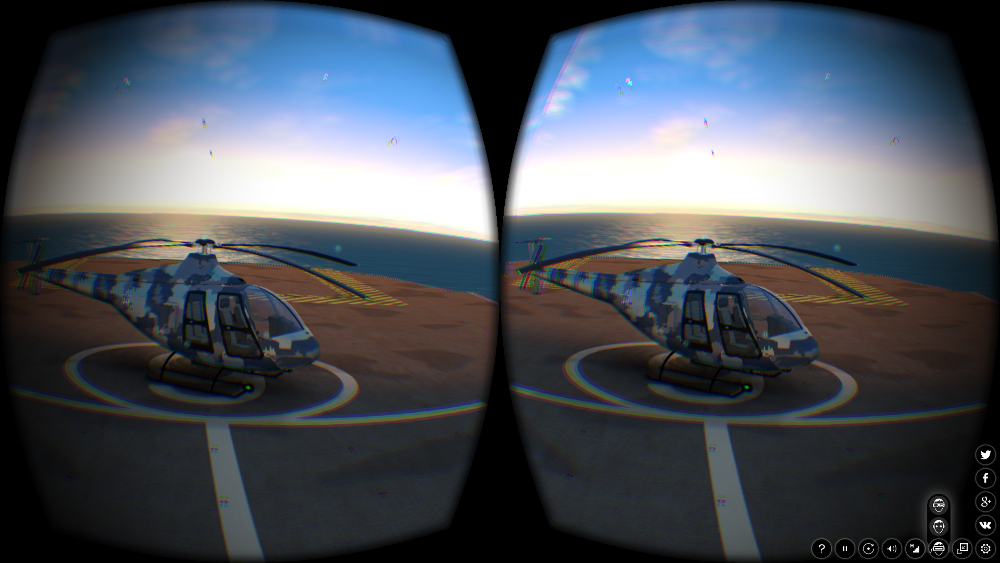
Stereoscopic image generated for Oculus Rift.
Currently, in order to use this technology you need a browser with WebVR support and an Oculus Rift device. Please find more info about setting up the VR in the corresponding manual section.
We also improved anaglyph rendering, the other method of stereo imaging already supported in Blend4Web. We have used a new algorithm which offers a better color reproduction. Also, the image plane position is now automatically adjusted to the camera pivot (for TARGET cameras).

Anaglyph stereoscopic image.
Stereo imaging modes can be activated via API. Additionally, a switch has been added to the stock Web Player so that you can offer VR to your users without the need for coding.

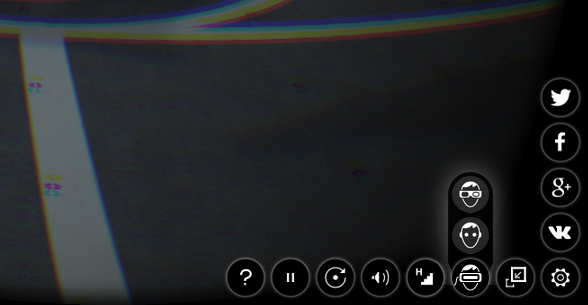
VR options in the stock Web Player.
Viewport Alignment
The user interface can be created by parenting 3D objects to the camera such that they are always visible in front of a scene. To solve issues due to different aspect ratio on desktop and mobile displays, we have implemented a new tool, Viewport Alignment. Using this tool, you can now attach the UI to a side, a corner or the center of the screen. Unlike simple parenting, objects are automatically fit upon re-sizing the viewport. These settings are revealed for an object after you parent this object to the camera in Blender.
We have prepared an example related to web design in order to demonstrate this new feature.
Logic Editor
The logic editor keeps gathering more nodes. The Move To node makes it possible to translate an object in another object direction. Console Print outputs info useful for debugging (including variable values) to the browser console.

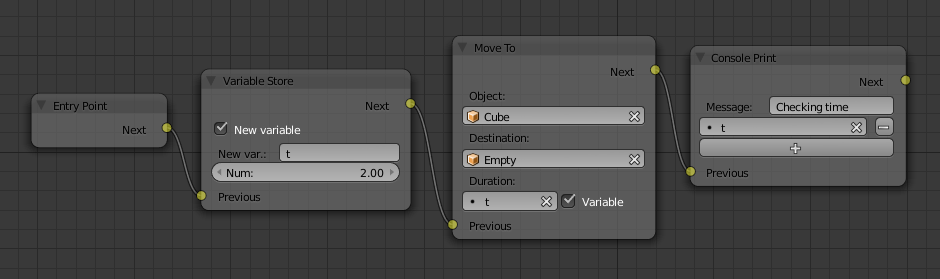
Move To and Console Print nodes.
In the example above the cube is moved to an empty position over the course of two seconds, after which the browser console (can be opened with F12) prints a message similar to:
B4W LOG: Checking time {"t":2}
Other Improvements
The Fast Preview button has been duplicated at the bottom of the Blender viewport. By clicking this button you can simultaneously load your scene in the web browser at any stage of your workflow. Please remember that this feature requires installing the SDK and is not available when using the standalone Blend4Web add-on.

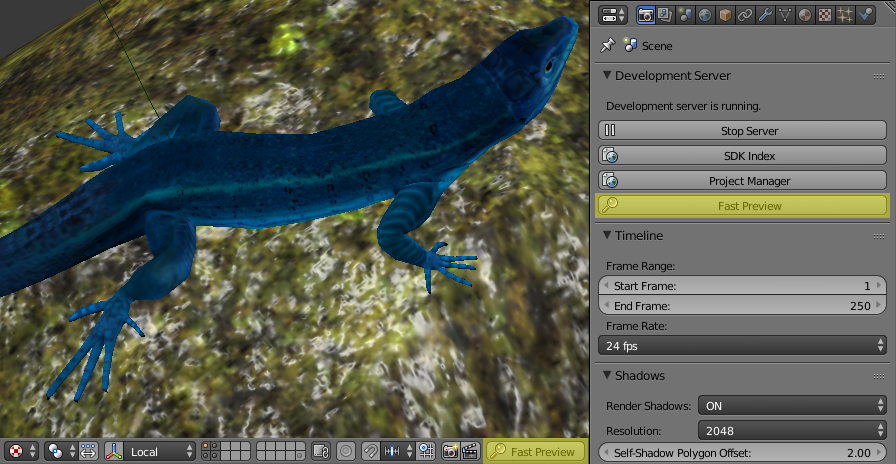
Fast Preview button.
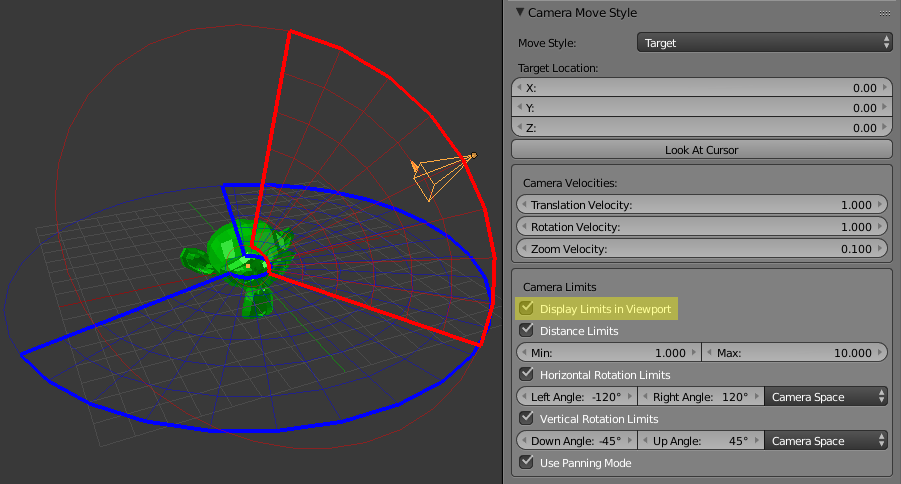
Setting up limits for the camera has become even easier. After enabling Display Limits in Viewport in the camera settings, the boundaries will be shown right in the Blender viewport. We have also changed the default values for these limits.

Displaying boundaries of TARGET camera movement in Blender.
We have extended functionality available via API. Particularly, it is now possible to delete any dynamic objects (before you could only delete copied objects). Copying canvas textures has become available. The pick_object() method can now be used for picking annotations too. Also, we have added the new get_selectable_objects() and get_outlining_objects() methods which simplify retrieving specific groups of objects.
We have implemented all workarounds necessary to ensure that the rendering is correct on Nvidia video cards of 200 series as well as on iPhone 4, 4S, 5, iPad 2, 3, 4 and iPad Mini 1/2.
Conclusion
This Blend4Web version is compatible with Blender 2.76. Blend files of all presented examples are included in the SDK distribution. The complete list of changes and bug fixes can be found in the release notes.

