We are glad to present a new release of Blend4Web - an open source software framework for creating interactive 3D web applications. In this release you'll find the glow effect, dynamic cube-mapped reflections, support for more NLA tools and extended possibilities of world textures, particle systems and the camera controls.
Glow Effect
After many months of trial and error and looking for the most optimal solution, we are finally ready to reveal this awesome feature to you. Halo around luminous objects (which appears due to light scattering in the atmosphere and inside the human eye) is a well known effect used both in cinema and in the game industry. From now on, you too can create such beautiful surfaces in Blend4Web.
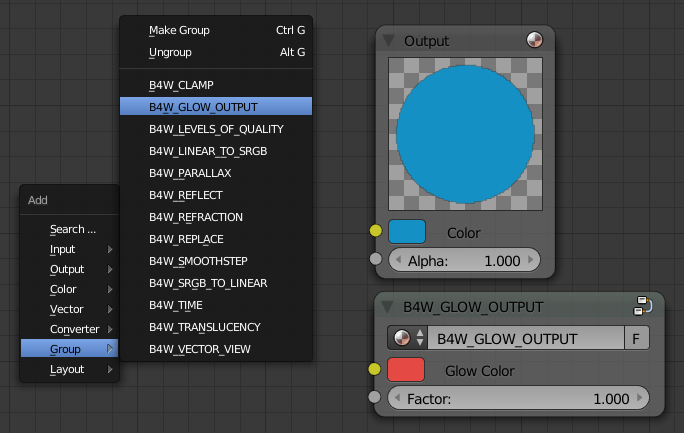
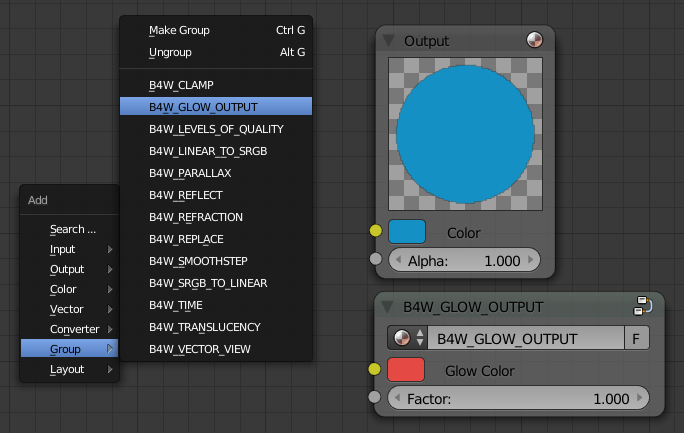
To make material glow, you simply go to the node editor and add a B4W_GLOW_OUTPUT node group. As with the standard Blender's Output node, it is not necessary to connect this node to anything.

Adding a B4W_GLOW_OUTPUT node. The simplest glowing material possible.
While the Glow Color setting is self-explanatory, what offers an artist the most possibilities is the Factor input, to which a texture and/or procedural mask can be passed, including animated ones.
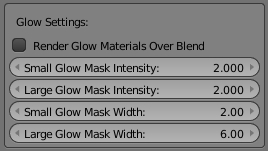
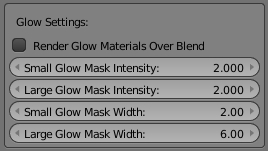
The width and the intensity of the halo can be tweaked with the help of the corresponding settings under the World tab - separately for the nearest (Small Glow Mask) and the farthest (Large Glow Mask) blurred areas.

Glow settings.
Render Glow Materials Over Blend provides the user with control over overlapping halos and transparent surfaces.
Dynamic Cube-Mapped Reflections
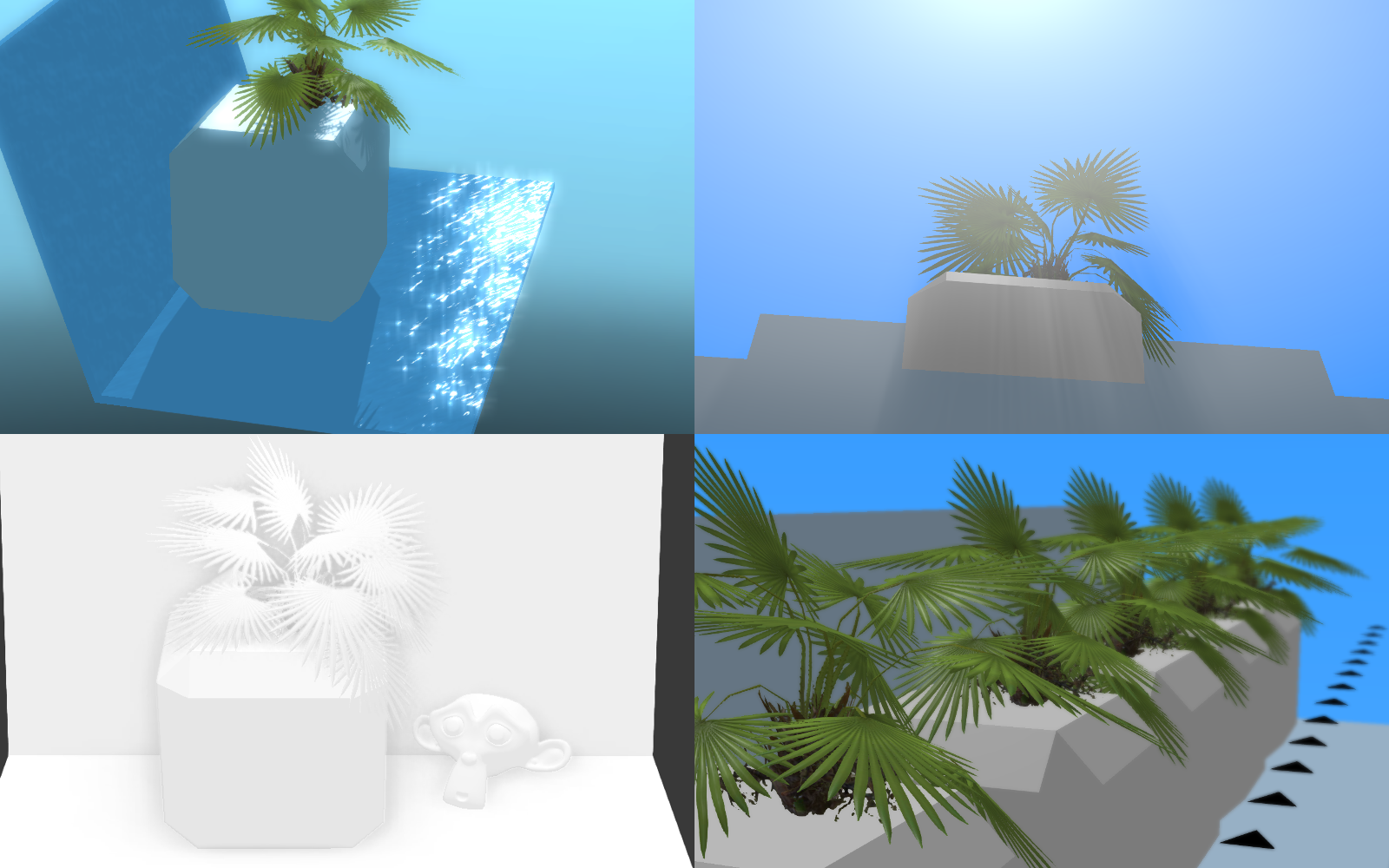
Up until now Blend4Web supported only dynamic planar reflections, but from today on, our users can create objects with their surface reflecting everything surrounding them.

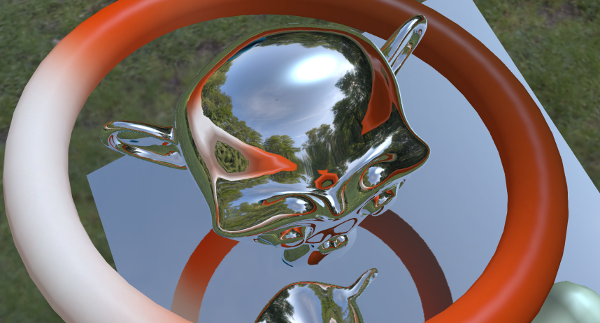
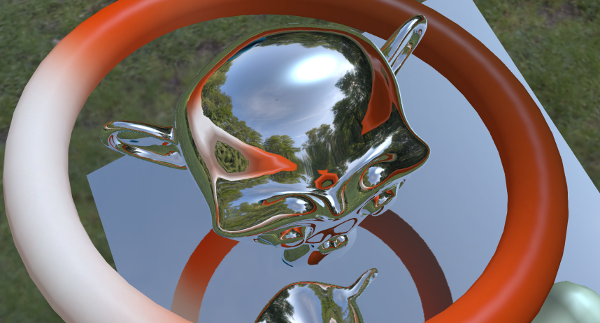
Dynamic Cube-Mapped Reflections.
As for planar reflections, it is now possible to rotate and move the reflection plane, so now you can manipulate mirrors in run-time. Both of these new options are demonstrated in a small yet impressive demo. You may also want to check out the user manual for reflection setup.
Non-Linear Animation
It is now much more enjoyable to work with animation because we have supported Blender's NLA playback settings: Muted and Reversed, and also such settings as Scale and Repeat.

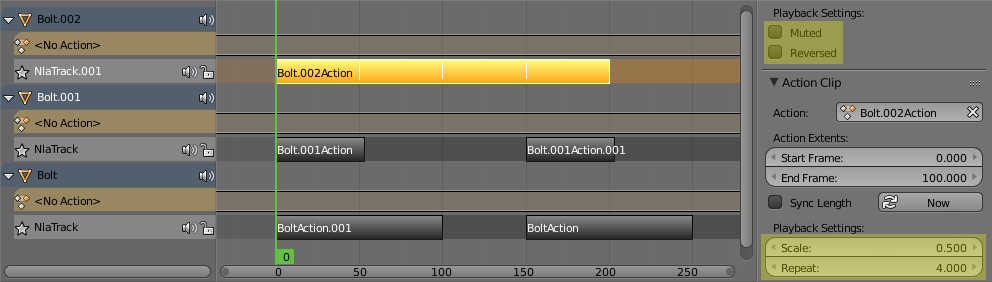
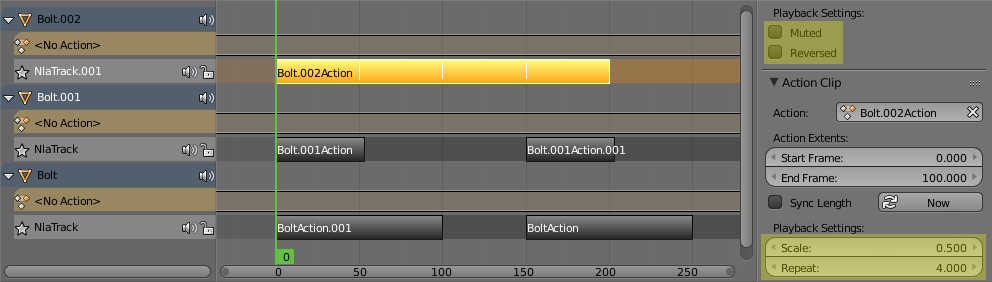
NLA editor. For the selected strip, Scale is used for accelerating the animation and Repeat to repeat it several times. Two other objects play back their animation in reverse with the help of the Reversed option. Bolt and nuts were created in the Bolt Factory add-on.
This functionality is also supported in the NLA Script - our visual logic editor.
Also, to provide controls over non-linear animation via API we have created a new module nla.js. This module includes methods such as play(), stop(), get_frame() and set_frame() which allow the user to play back and to stop the non-linear animation, as well as to get and to set the current frame. The new methods were engaged in the Viewer application for implementing the NLA controls interface.
World Texture Settings
We continued developing functionality for setting up the background - its color can now be combined with a texture.

The result of mixing of a world texture with the background color.

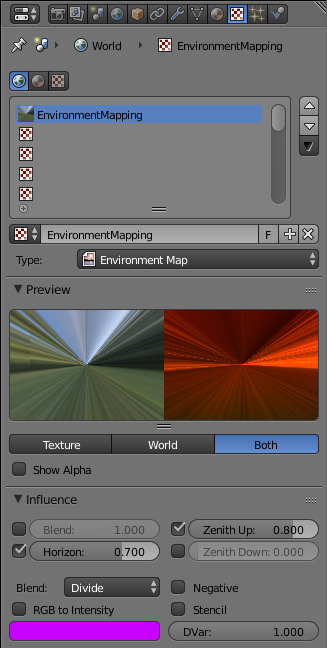
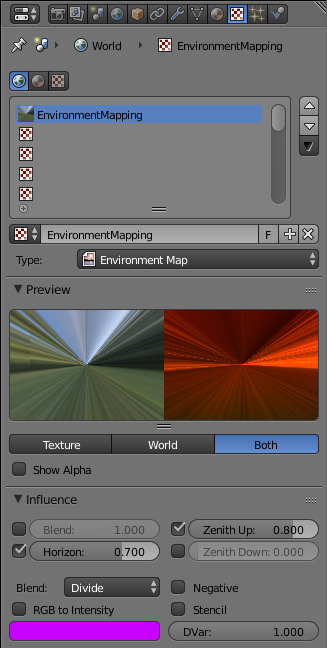
World texture setting in Blender.
We have added support for parameters of the Influence panel which are used for setting up the world texture. Particularly, Blend, Horizon, Zenith Up, Zenith Down, mixing types, RGB to Intensity, Negative and DVar are all supported. You can see these new features in action if you run this example.
Camera Control Mode API
Currently Blend4Web supports four typical camera control modes - Target (rotating around a pivot), Eye (a first-person view), Hover (gliding over a surface) and Static (non-interactive). The camera control mode is assigned in Blender, and starting today it can be changed during run-time. The Code Snippets have obtained a new example of this.

An example of using the API for switching the camera control modes.
Possible usage examples include: temporary blocking of unwanted camera movements in an app; switching from the observe mode to the active camera control mode as a character or from a car.
Other Improvements
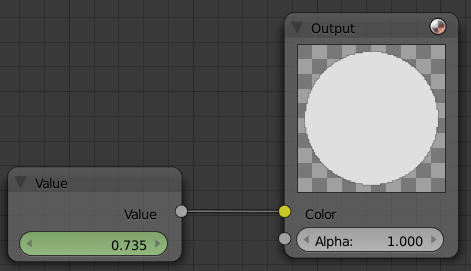
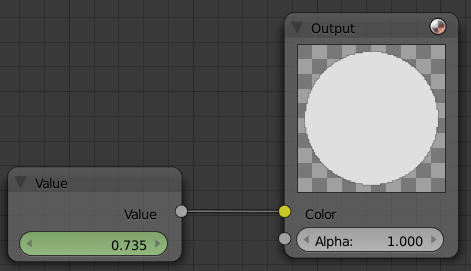
Now, connecting sockets of different types in node materials is allowed. For example, Value and Color - in such cases Blend4Web behaves the same way as Blender. Before, such materials were not supported and were rendered in magenta as erroneous.

A simple example of implicit type conversion.
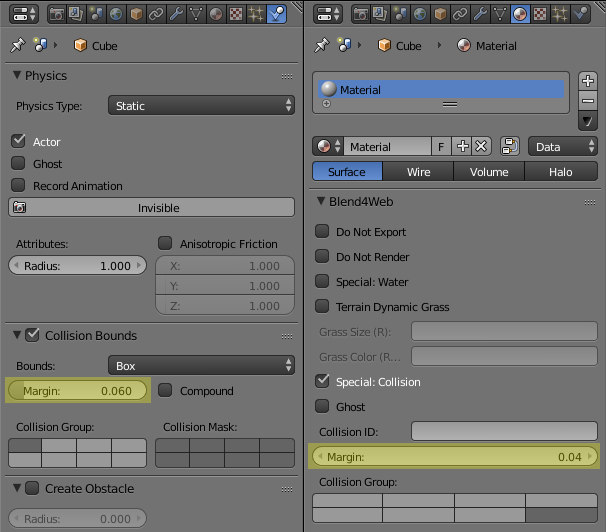
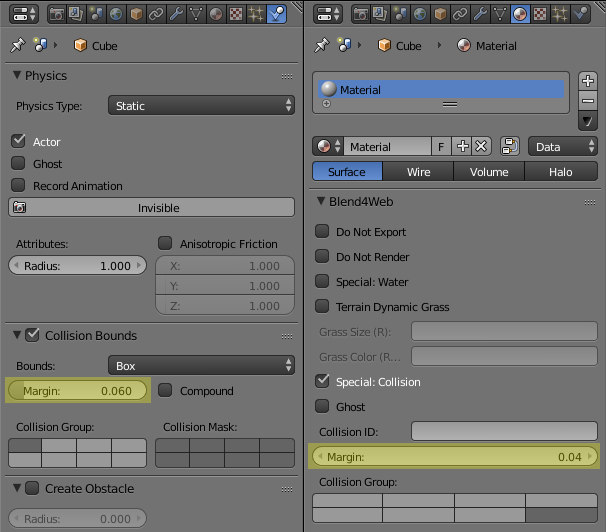
We have implemented support of the Margin property for physics objects and materials. This property improves simulation stability of colliding objects. The Oscar-winning physics engine, Bullet, has been updated to version 2.83.

Margin property under the object physics and material tabs.
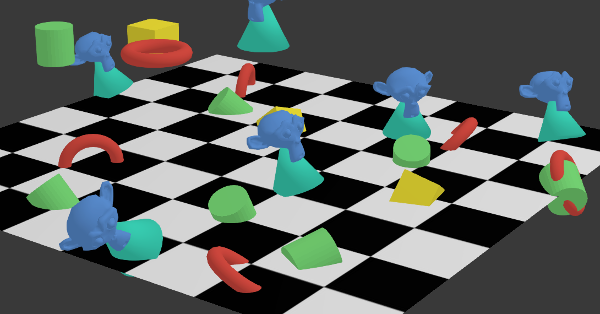
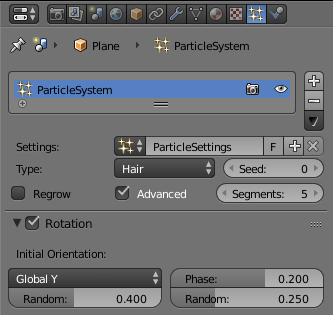
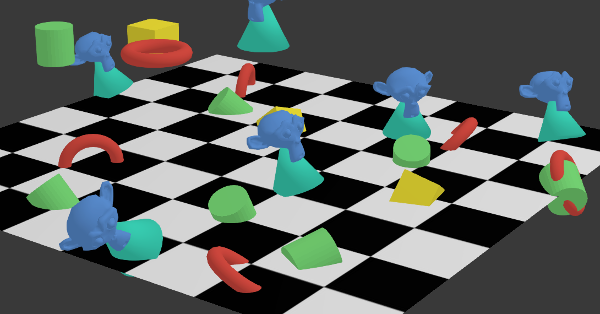
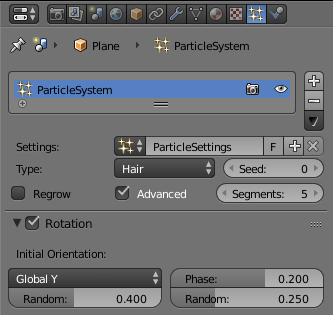
The options from the Rotation panel are now supported for Hair particle systems. As a result, the particles positioned in Blender are completely reproduced in Blend4Web. Specifically, not only particle location and scale are supported but rotation as well.

A Hair particle system used for instancing objects and object groups.

Rotation settings for a Hair particle system.
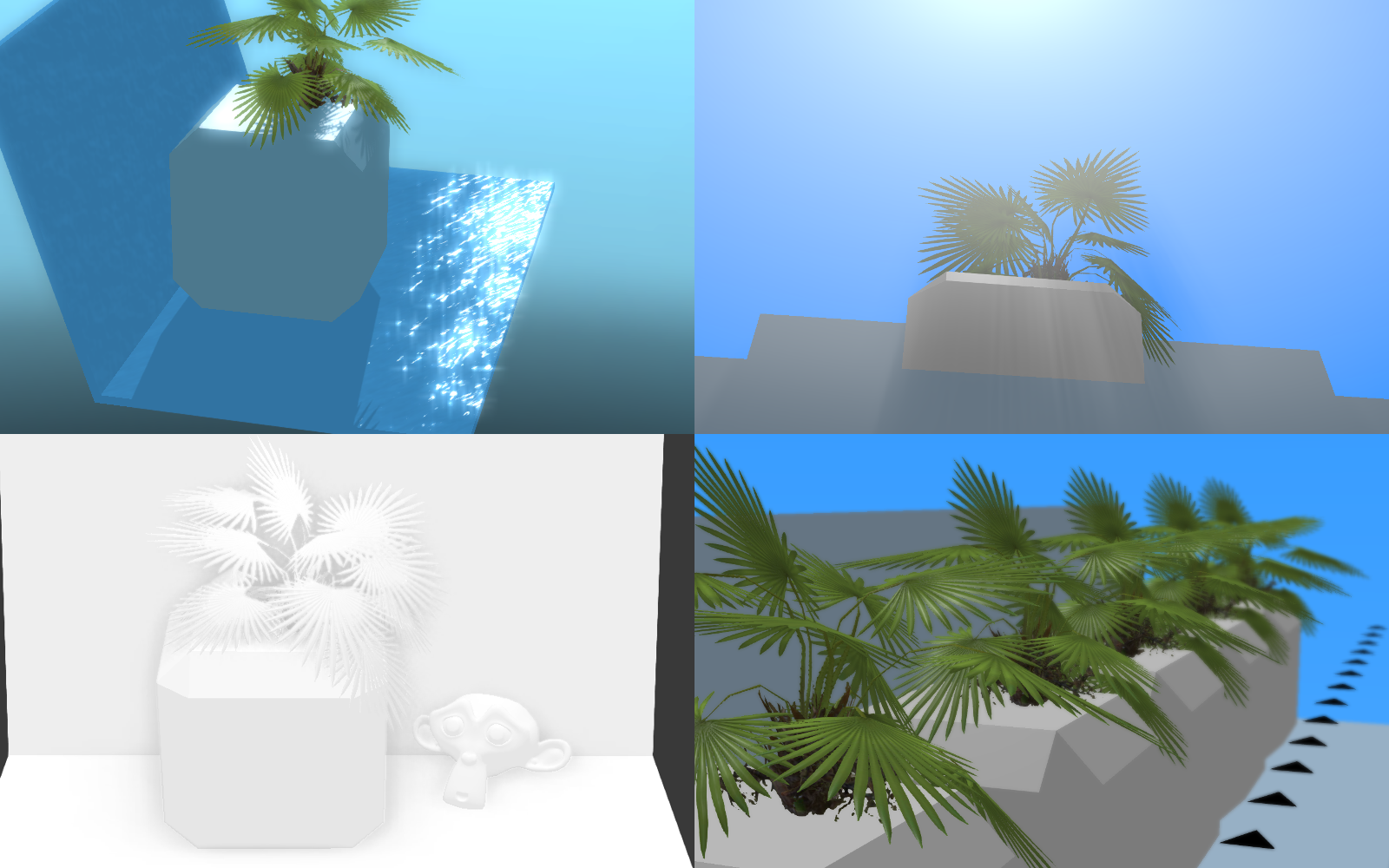
The SDK now includes a pack of post-processing demos such as bloom, depth of field, god rays, motion blur and screen-space ambient occlusion.

Post-processing demos: bloom, god rays, SSAO and DOF.
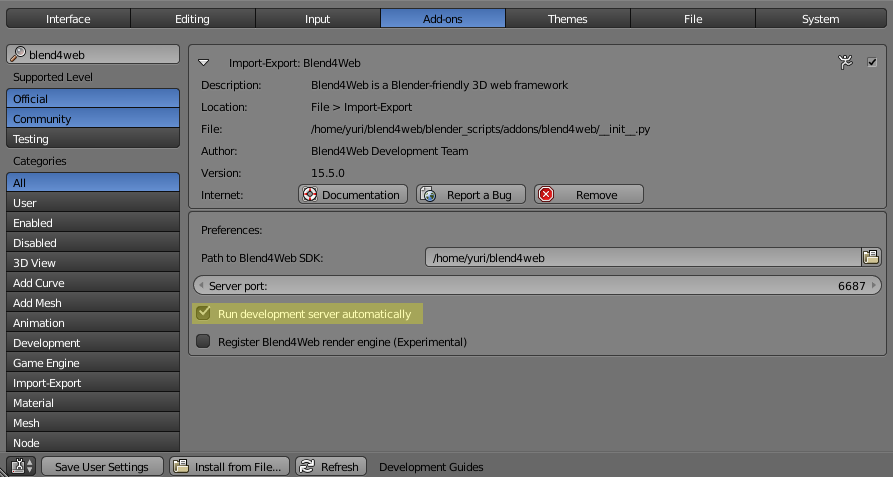
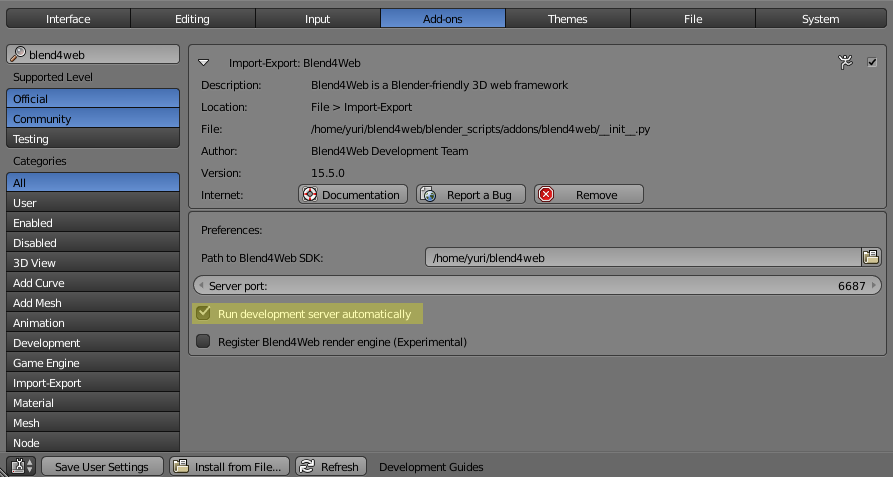
A new option has been added to the add-on settings. This option turns on automatic start of a local development server upon opening Blender. If you don't want to run the server automatically, you can still do it manually with the button under the Render tab.

Blend4Web add-on settings.
This Blend4Web release is compatible with Blender 2.74. For the complete list of changes and bug fixes please refer to the release notes. Source blend files for all demos presented on this page are included in the Blend4Web SDK distribution. Feel free to leave your comments in this topic on our forums.