I just finished a video on some of the new features of release 15.09:
https://www.youtube.com/watch?v=38CtvfvykAo
2015-09-30
We are glad to present a new release of Blend4Web, a tool for developing interactive 3D web applications. In this release you will find: a new project management system, the option to directly control animation skeletons, support for physics rigs and ragdolls and many new logic nodes which significantly extend functionality of the logic editor.
Linking vertices of 3D objects to control elements (bones) is a popular method in computer graphics which have a lot of practical applications. Since its beginning, Blend4Web has supported skeletal animation authored in Blender by artists. Starting today, skeleton bones can also be controlled directly by API and can be influenced by physics.
You may need direct bone control to visualize the movement of joints in technical objects (such as a robotic arm), and for procedural animation of organic objects including game characters. As an example of how these new APIs work, you can run the following example from the Code Snippets.

Demo for bone control APIs in the Code Snippets.
The possibility of directly controlling animation skeletons reveals yet another interesting option - the skeleton bones can now be affected by generic rigid body physics including collisions, gravitation and constraints. The most well-known way of using this functionality is creating so called ragdolls to realistically simulate free movement of characters, as shown is this live example. Among other possible applications, one may notice the imitation of flexible objects such as ropes, bending foliage upon interaction with objects or characters, etc.

Ragdoll physics in action.
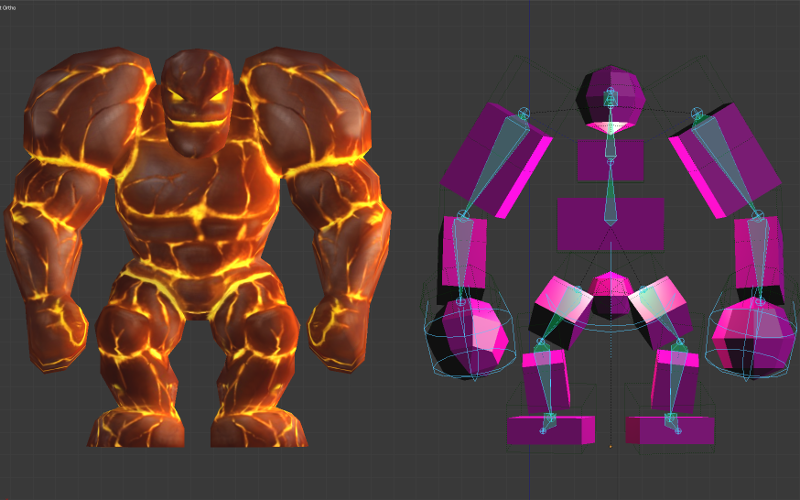
A structure (physics rig), on which such models are based, can be assembled right in Blender.

Physics rig in Blender.
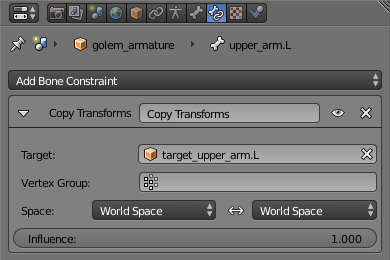
Every bone is rigidly linked to the corresponding physics object by using the "Copy Transforms" constraint.

Setting up a "Copy Transforms" bone constraint.
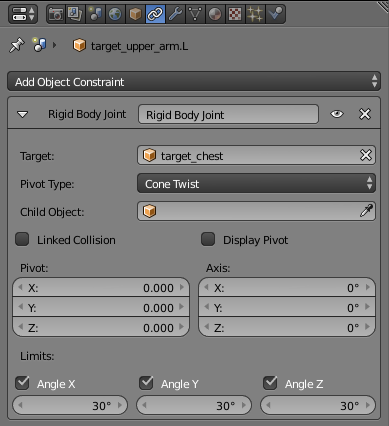
Physics objects, in turn, are connected together with joints which denote bending parts.

Setting up a "Rigid Body Joint" physics constraint.
Thus, physics rigs can be set up using standard means present in Blender, without the need to write any code.
Historically, Blend4Web has evolved as a framework for developing web applications in the Linux environment. For that reason, many SDK tools are represented by command-line utilities which may be difficult to work with for an unprepared user, especially on Windows.
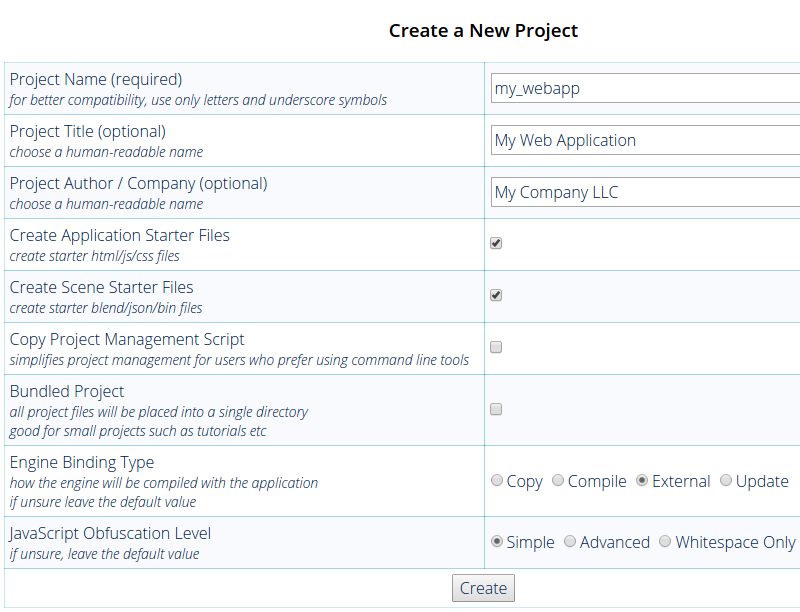
In this release we have reached a significant milestone towards convenient project management. Operations which were performed before with scripts written in different languages can now be carried out using a single control script project.py written in Python. Python is already present in Blender and therefore does not require additional installations. Among these operations are: creating a new project (with or without starter files), adding applications to the project (a single project can contain many of them), building projects (minification, obfuscation), copying all project files to facilitate deploying, re-exporting blend files and converting resources (textures, sounds, videos) to alternative formats for cross-browser and cross-platform performance.

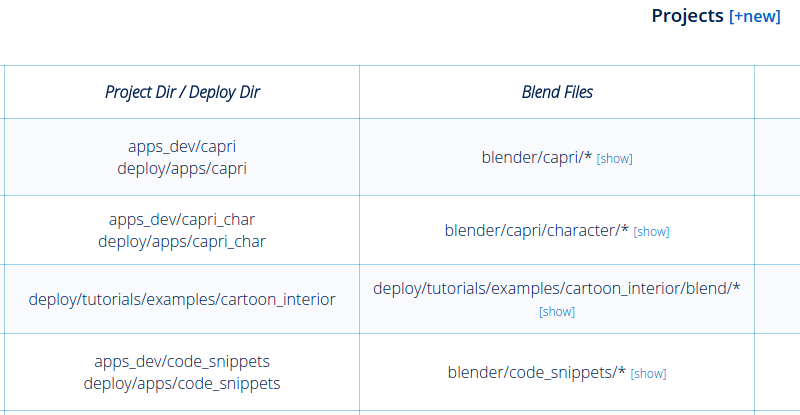
Creating a new project.
We are also proud to present a new tool with this release - the project manager which offers graphical user interface for the above-mentioned commands. Implemented as a web application, the project manager works on the basis of the development server which is automatically launched upon Blender startup (it can be also launched manually by using the Render > Development Server > Run button). Besides executing these commands, this tool makes it possible to open project files by clicking on them in the browser: blend files will be opened with a new Blender instance while exported JSON files will be opened in the Scene Viewer. Of course, you can run your applications as well, both the developer and compiled versions. Therefore, full-scale, optimized web apps can be now developed within only two programs: Blender and the browser!

Project manager interface.
All available operations are thoroughly described in the corresponding section of the user manual.
The logic editor presented a month ago has doubled in power by this release thanks to feedback from our community who actively use this tool in their projects.
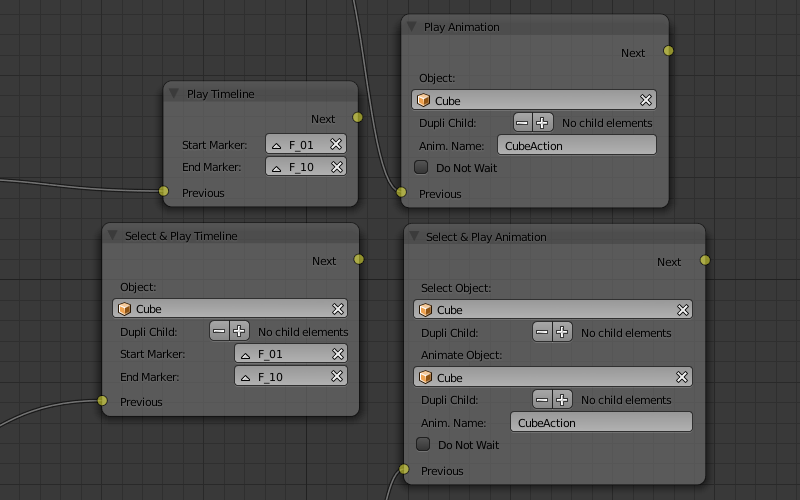
Instead of the Play node there are now two different nodes for playing animation. The Play Timeline node acts as before, that is, plays back a part of the timeline in the non-linear animation (NLA) editor. The second alternate of this node, Play Animation, is new and is intended to play back animation assigned to an individual object. The name of the animation (all animation types available in Blend4Web are supported) can be specified in the field Anim. Name. If this field is left empty, it means that animation which was assigned to an object in Blender (if any) will be played back. As a consequence, independent animation of objects in response to the user's action is now possible, as it is demonstrated in the example with sliding drawers.

Example of using the Play Animation node.
The Select & Play node is essentially a combination of two nodes, Select, a listener to the event of selecting a 3D object by the user, and Play, an animation player. Similarly, this node is now represented by a pair of nodes, Select & Play Timeline and Select & Play Animation.

Animation playback nodes.
Two nodes were added to handle materials. The Set Shader Node Param allows for parameters of node materials to be set, namely, a numeric value in the Value node and color in the RGB node. Previously, this could only be done through the API. The Inherit Material node copies material parameters from one object to another (these objects have to be dynamic, see also the corresponding API method).
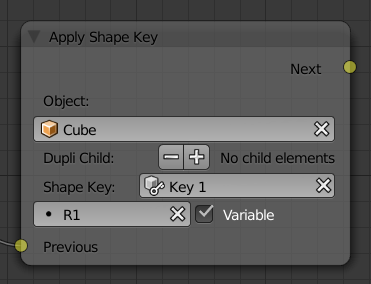
With the Apply Shape Key node you can set a mixing factor between morph targets.

Node Apply Shape Key.
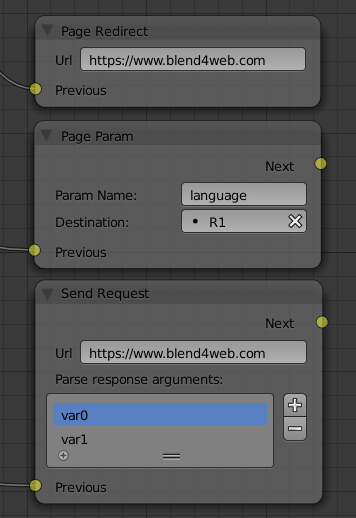
We now have more nodes specific to the browser environment. Besides Page Redirect (navigating to a web page) and Page Param (retrieving an URL param to a variable), there is also Send Request (making an HTTP GET request to a specified address to further parse and save the response into variables). These nodes can be used to modify a scene depending on the context of a web site, e.g. translating the web site into another language.

Browser-specific nodes.
We have also added the node Delay which postpones the control flow for a certain period of time (in seconds). This node can be also used in loops to create periodic events or even to animate things.
Among other logic editor improvements it is worth noting that multiple Entry Point nodes can now be used in a single logic tree. Some nodes were renamed too: Select & Jump -> Select, Register Store -> Variable Store.
As a result of our efforts, you can now use not only sounds but also video clips in the NLA timeline.
Blend4Web's extensions such as app, mouse and others are now always compiled with the engine, so now there is no need to use the file b4w.full.min.js.
We have added preliminary support for Windows Phone which can be found on such devices as Nokia Lumia. The status of WebGL implementation on this platform is still experimental though.
The Web Player now honors the URL attribute alpha to switch transparency of the rendering area.
The Blender add-on translations are now much easier to do. We invite volunteers to localize the add-on! The translated *.po files will become part of Blend4Web.
This Blend4Web release is compatible with Blender 2.76. Blend files of all examples mentioned here can be found in the Blend4Web SDK. You can read the full list of changes and bug fixes in the release notes.
I just finished a video on some of the new features of release 15.09:Awesome review, thank you!
https://www.youtube.com/watch?v=38CtvfvykAo
Could you please show the logic node setup for the drawer demo that you had in the blog post?This example's blend file can be found in the SDK at blender/interactivity/node_play_anim.blend (also on github)