Что происходит с интернетом в 2019 году? Что должны знать разработчики сайтов?
2019-07-12
Соответствие требованиям рынка - залог успеха и востребованности любого специалиста. Нам необходимо постоянно находиться на пике технологий, для того чтобы оставаться востребованными профессионалами. Поскольку получение новых знаний занимает время, то нам надо понимать уже сегодня, что станет популярно завтра, чтобы успеть взобраться на гребень волны, когда технология станет массовым трендом.
Последние годы мы наблюдали, как один за другим появлялись великолепные интернет-сервисы, которыми мы пользуемся ежедневно. Технологическое лидерство позволяло этим проектам выбиваться в топ, а владельцы и разработчики этих ресурсов становились миллионерами и миллиардерами.
В этой статье мы попробуем разобраться в том, как будут развиваться веб-технологии, какие из них станут новыми трендами, какие специалисты станут самыми дорогими и востребованными, в каком направлении развивать свой личный бренд.
Чтобы найти ответы на эти вопросы нужно вспомнить, для чего люди делают сайты и какие задачи с их помощью хотят решить.
Все без исключения сайты создаются с целью донести до их посетителей определенную информацию. Сайты, которые делают это неэффективно и неинтересно – мертвые сайты, не приносящие их владельцам денег. Чтобы сайт был востребованным, он должен подавать информацию максимально удобно, эффектно и интересно.
Представьте, что вы учите историю. Как вам было бы интереснее ее выучить: прочитав книгу, написанную мелким шрифтом и без картинок, или посмотрев фильм со спецэффектами или поиграв в компьютерную игру? Ответ очевиден. Так и с сайтами. Те, которые способны увлекательно и интересно подавать информацию, становятся популярными. Те, которые не могут, проигрывают.
Пользователи отдают предпочтение сайтам, вызывающим wow-эффект, подобно тому, как мы предпочитаем смотреть современные фильмы со спецэфектами и 3D-графикой вместо черно-белого немого кино.
Если мы посмотрим на историю развития интернета, то заметим, что удобство, функциональность и эстетика были локомотивами, ведущими вперед развитие технологий. Разработчики стремились делать сайты, которые выделялись из толпы и привлекали к себе внимание.
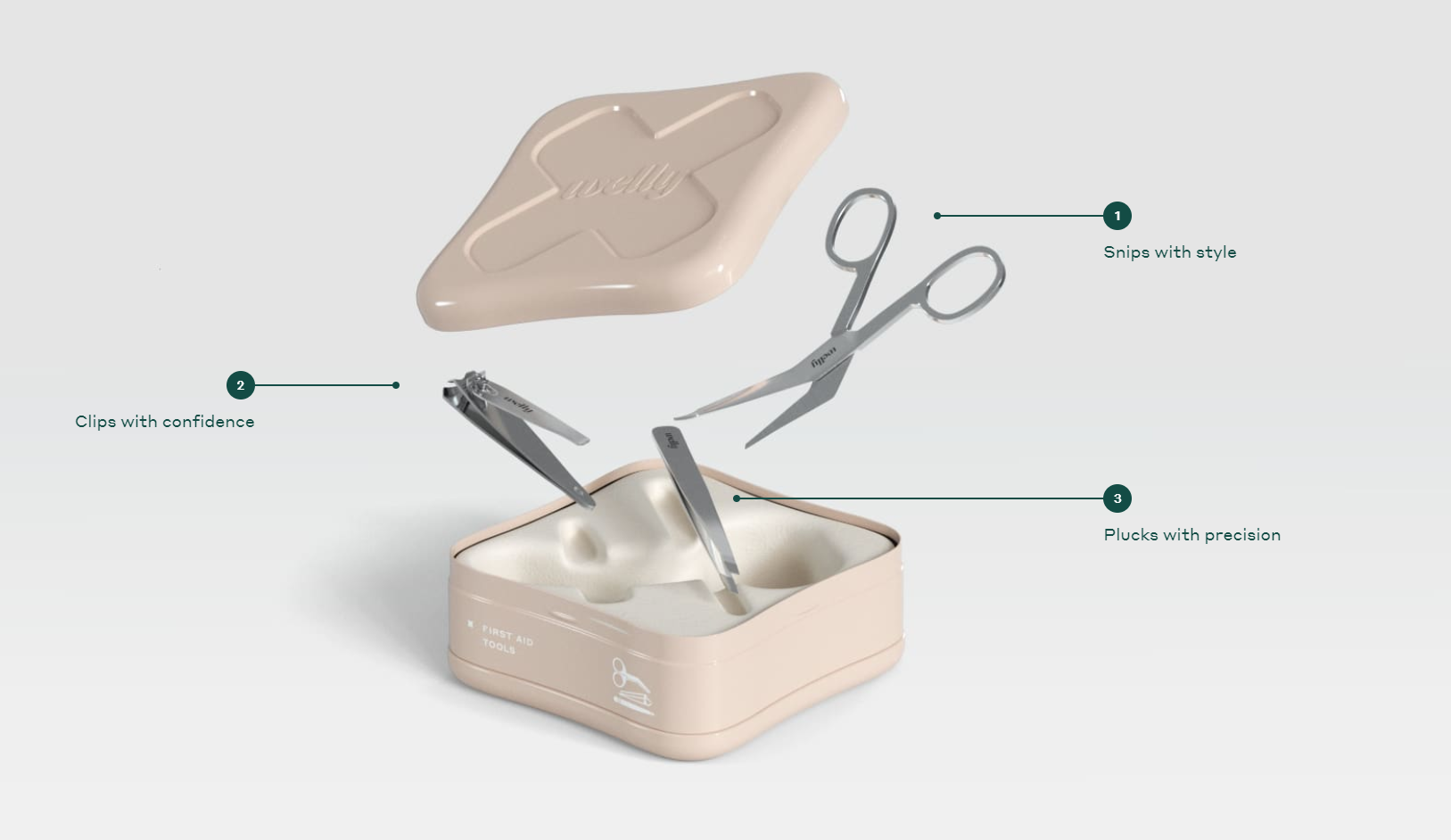
 www.getwelly.com
www.getwelly.com
По мере развития сайты становились все интереснее и привлекательнее. В 2014 году появились HTML5 и CSS3, давшие нам анимацию, градиенты, параллакс, проигрывание видео и многое другое. Следующим прорывом стало появление фреймворков React, AngularJS, Polymer, позволяющих создавать настоящие SPA-сайты с удобным usability.
Какое же развитие получат сайты в будущем? Попробуем посмотреть чуть шире и невооруженным взглядом заметим, что огромный вклад в рекламу, кинематограф, индустрию компьютерных игр и развлечений внесла 3D графика. Каждый, кто играл в компьютерные игры, знает, что 3D игры гораздо интереснее 2-мерных. Еще бы, ведь все мы живем в 3-х мерном пространстве. Лишить себя одного измерения, это все равно, что лишить себя одного из органов обоняния – слуха, зрения или тактильных ощущений.
А как обстоят дела у сайтов с 3D-графикой? Можно ли использовать 3D графику на сайте? К счастью, да! Появление стандарта WebGL в 2011 году, сделало возможным воспроизведение 3D-графики в браузере. Но, к сожалению, пока 3D сайты не носят массовый характер.
Почему же 3D-графика, давшая столько возможностей остальным индустриям, до сих пор слабо представлена в интернете, хотя ее потенциал огромен?
Вероятно, ответ заключается в том, что устройства, на которых пользователи просматривают сайты до недавнего времени были недостаточно мощными, чтобы воспроизводить 3D. Однако современные устройства обладают достаточными ресурсами, чтобы проигрывать 3D, а для того чтобы сайты нормально работали на менее мощных устройствах, существуют технологии, которые показывают 2D версию сайта, если мощность устройства недостаточна для воспроизведения 3D.
Сайты c 3D уже начали появляться и они восхитительны!
 https://www.hifly.aero
https://www.hifly.aero
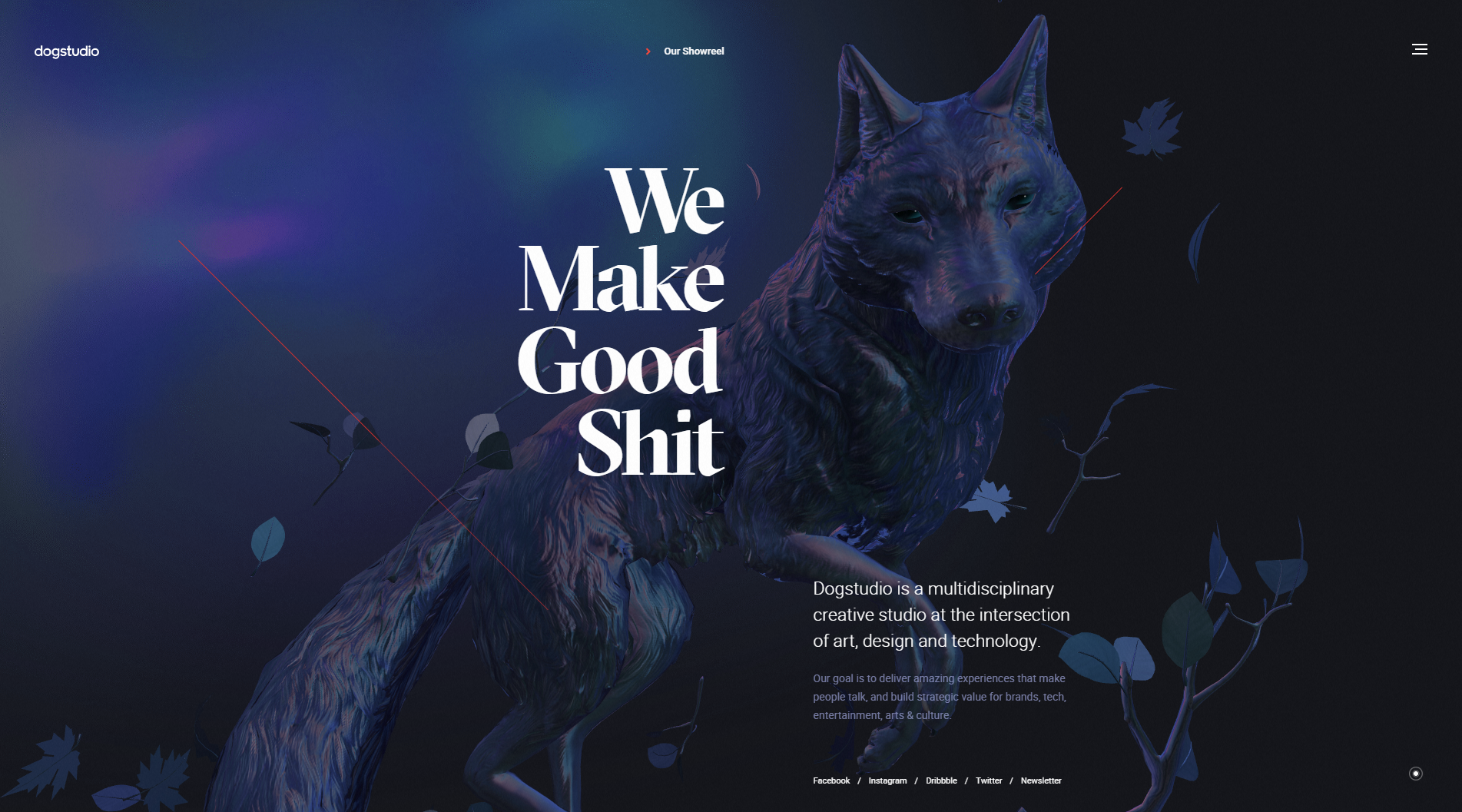
 dogstudio.co
dogstudio.co
 beautiful.theavener.com
beautiful.theavener.com
 https://www.oropress.it/en/
https://www.oropress.it/en/
Сайты с 3D приковывают внимание и завораживают, ощущение от их просмотра просто невероятные!
Сайты c 3D получают преимущества, ведь 3D графика создает удивительные спецэффекты, а так же позволяет демонстрировать то, чего не существует в реальном мире или демонстрировать то, что продемонстрировать на фото или видео крайне сложно или невозможно.
3D дает сайтам новые возможности. Теперь можно создавать конфигураторы товаров и принимать заказы на изготовление изделий под заказ.
Такую возможность уже не упустили такие компании как IKEA, Dolce&Gabanna, Lexus, Toyota, Nissan и многие другие. IKEA использует 3D для того, чтобы покупатели могли самостоятельно составить для себя проект кухни на сайте компании, Dolce&Gabanna позволяет на своем сайте сделать индивидуальный дизайн обуви и заказать его изготовление.
3D прекрасно подходит для инфографики и обучения.
Очевидно, что мощность устройств в будущем будет только расти, а значит, они смогут воспроизводить более мощные спецэффекты, а поддержка 3D станет шире. 3D на сайтах это не мимолетное веяние моды, это тренд на века.
3D графика на сайте это зарождающийся тренд, который придет к нам навсегда. Так же как невозможно представить кинематограф без 3D графики, так в ближайшем будущем мы уже не сможем представить себе сайты без 3D. Ведь задачи кино и сайта одни и те же – это увлекательно и интересно донести до людей информацию, увлечь их и влюбить в то, что демонстрируется на экране.
3D-графика - сложная и обширная область знаний, требующая достаточно много времени для освоения. Но результат того стоит. 3D станет необходимым навыком веб-разработчика, без которого найти работу станет проблематично. Если 3D станет трендом, то кого предпочтет работодатель – специалиста с навыками 3D или без? Кто получит больший оклад?
3D - будущее интернета, которое наступает. Начинать нужно сегодня, чтобы быть лучшим завтра!
P.S. Специально для новичков специалисты из команды Blend4web подготовили отличный курс для изучения 3D. Познакомиться с курсом можно здесь.
P.P.S. Кстати, Blend4web реально удобный инструмент для создания 3D, который избавляет от необходимости писать код, в котором 3D веб-приложение можно получить из Blender нажатием одной кнопки!

