由用户创建的信息 尤里·卡夫兰诺
07 April 2016 16:06
Новости:
1. У конференции появилась отдельная страница. В настоящий момент мы работаем над видео-стримингом с этой страницы.
2. Мы решили перенести конференцию в зал отеля, расположенного неподалеку от нашего офисного здания. Адрес указан на странице конференции.
3. На эту конференцию мы хотим сделать английский основным языком.
4. До окончания регистрации остается 1-2 недели.
1. У конференции появилась отдельная страница. В настоящий момент мы работаем над видео-стримингом с этой страницы.
2. Мы решили перенести конференцию в зал отеля, расположенного неподалеку от нашего офисного здания. Адрес указан на странице конференции.
3. На эту конференцию мы хотим сделать английский основным языком.
4. До окончания регистрации остается 1-2 недели.
开发主管 | 新浪微博
07 April 2016 15:59
Updates:
1. We have created a dedicated conference page. We are now working on providing live streaming / chatting from that page. (This discussion topic is attached to it.)
2. We changed our mind and decided to hold the conference at a hotel hall near our office building. The address can be found on the conference page. Consequently we'll be able to provide more food to attendees.![smiling]()
3. The primary conference language will be English.
4. You have about 1-2 weeks to submit your participation before registration is closed.
1. We have created a dedicated conference page. We are now working on providing live streaming / chatting from that page. (This discussion topic is attached to it.)
2. We changed our mind and decided to hold the conference at a hotel hall near our office building. The address can be found on the conference page. Consequently we'll be able to provide more food to attendees.
3. The primary conference language will be English.
4. You have about 1-2 weeks to submit your participation before registration is closed.
开发主管 | 新浪微博
07 April 2016 10:55
05 April 2016 17:56
裴雪柯 您好:
感谢您从第一个版本就与 Blend4Web 同在!我们非常感激您热烈的参与!
我会尽量回答您指出的几个关心之处。
1. WebGL 的整合对 Blender 来说是一个巨大的好处。例如,许多人冲着 Blend4Web ,原本只用 Autodesk 产品,而开始转用 Blender。Blender 是开源软件且允许修改。它轻量且易于修改配置,可以在服务器端工作。这就是为什么我相信 Blender 的采用,在中国,将大幅增长 。
2. Three.js 是3D爱好者一个不错的开源库,但它大部分功能缺乏成熟的框架,如3D编辑器,音频/物理模拟 整合,材质编辑器,非平凡动画 等。它即使是简单的任务也需要编程技巧。Blend4Web 是艺术家友好和全功能的3D引擎。在此我认为 Unity3D 是更危险的竞争对手![smiling]()
3. Blend4Web JavaScript 代码非常小巧 (低于 1Mb) 且优化过.我认为大多数性能问题是由浏览器自身引起。这是因 3D Web 内容必须工作在一个受限制的环境中,而这对于最终用户是安全的。即将到来的 WebGL 2.0 标准 (Blend4Web 已经开始支持)将解决很多性能上的问题。
4. 3D Web 相对年轻,但却是很有前途的技术。想象一下,有多少公司正通过互联网销售其产品。互联网为他们的销售起着至关重要的作用。高速互联网的连接与现代计算机硬件变得更加普遍后,为 3D Web 应用程序创建出了前所未见的基础架构。我认为 Blend4Web 的未来非常光明。
我们很高兴看到 Blender 用户处于第一线这光明的未来。
感谢您从第一个版本就与 Blend4Web 同在!我们非常感激您热烈的参与!
我会尽量回答您指出的几个关心之处。
1. WebGL 的整合对 Blender 来说是一个巨大的好处。例如,许多人冲着 Blend4Web ,原本只用 Autodesk 产品,而开始转用 Blender。Blender 是开源软件且允许修改。它轻量且易于修改配置,可以在服务器端工作。这就是为什么我相信 Blender 的采用,在中国,将大幅增长 。
2. Three.js 是3D爱好者一个不错的开源库,但它大部分功能缺乏成熟的框架,如3D编辑器,音频/物理模拟 整合,材质编辑器,非平凡动画 等。它即使是简单的任务也需要编程技巧。Blend4Web 是艺术家友好和全功能的3D引擎。在此我认为 Unity3D 是更危险的竞争对手
3. Blend4Web JavaScript 代码非常小巧 (低于 1Mb) 且优化过.我认为大多数性能问题是由浏览器自身引起。这是因 3D Web 内容必须工作在一个受限制的环境中,而这对于最终用户是安全的。即将到来的 WebGL 2.0 标准 (Blend4Web 已经开始支持)将解决很多性能上的问题。
4. 3D Web 相对年轻,但却是很有前途的技术。想象一下,有多少公司正通过互联网销售其产品。互联网为他们的销售起着至关重要的作用。高速互联网的连接与现代计算机硬件变得更加普遍后,为 3D Web 应用程序创建出了前所未见的基础架构。我认为 Blend4Web 的未来非常光明。
我们很高兴看到 Blender 用户处于第一线这光明的未来。
开发主管 | 新浪微博
05 April 2016 10:35
04 April 2016 15:59
Со второй половины 2016 года эта рекомендация станет нормой
http://rostec.ru/news/4517918
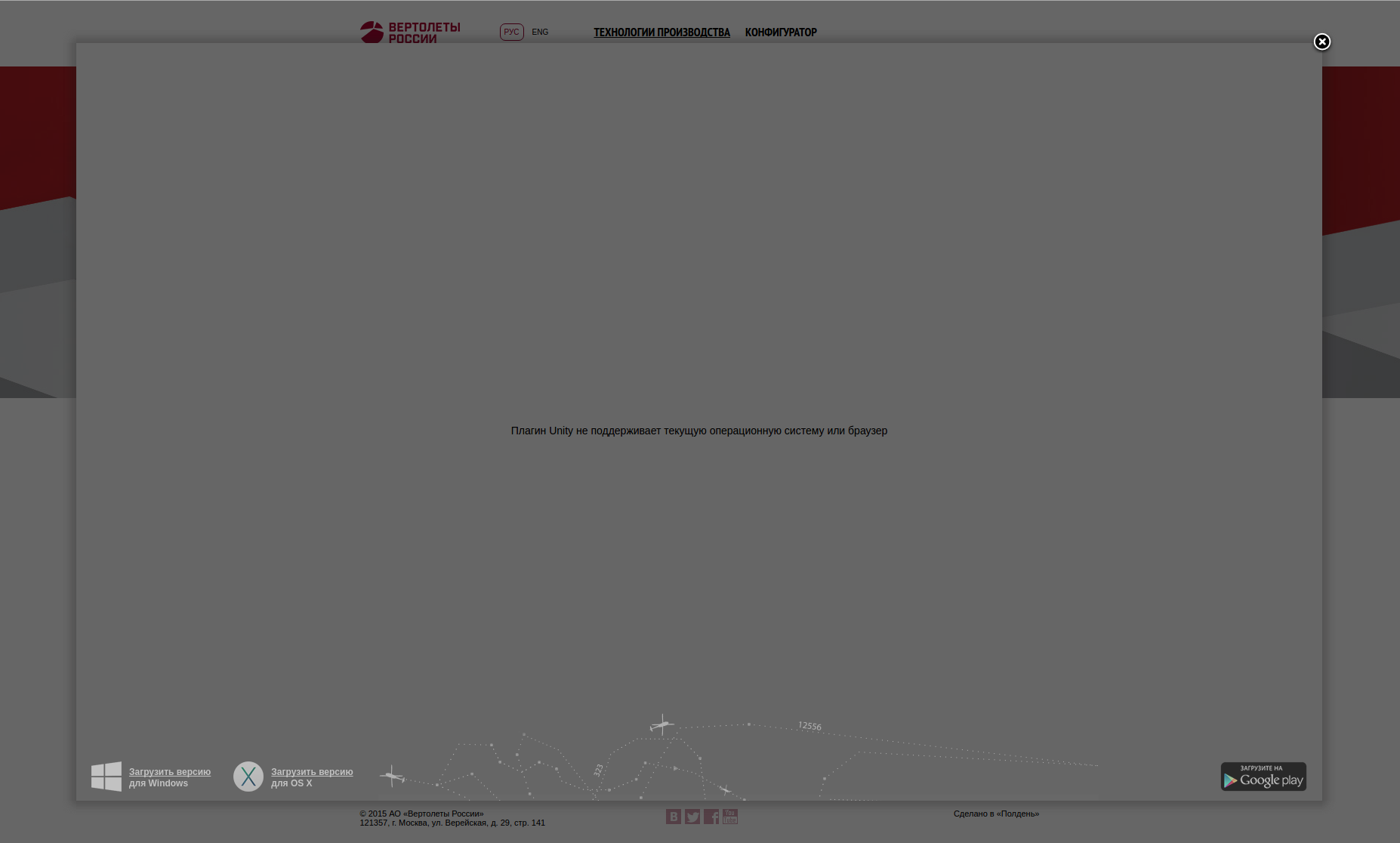
К слову сказать, на сайте "Вертолетов России" (структура Ростеха) можно наблюдать вот такой "замечательный" конфигуратор на Unity:
http://apps.russianhelicopters.aero/ru/config
![]()
http://rostec.ru/news/4517918
К слову сказать, на сайте "Вертолетов России" (структура Ростеха) можно наблюдать вот такой "замечательный" конфигуратор на Unity:
http://apps.russianhelicopters.aero/ru/config

开发主管 | 新浪微博
01 April 2016 16:17
这是一个初学者等级教程,是关于如何创建简单而可以互动的 Blend4Web 应用程序。
https://www.blend4web.com/zh/article/207/
https://www.blend4web.com/zh/article/207/
开发主管 | 新浪微博