由用户创建的信息 nktrrz
03 February 2015 12:31
I currently have just been turning off refraction with complex scenes. One scene has a sculpture model that includes multiple sheets of glass. Some of the glass is also curved, so the refraction is key to getting a photorealistic look. Similar to this : link
03 February 2015 00:17
You guys are probably aware of this, but i was wondering if there was a workaround, or a fix for this…
A scene with objects that are close to another object with a material that has refractions eneabled, appear to have refraction issues like in the attached image. Also, the effect is greater the farther away the camera is from the refractive object.
Thanks in advanced!![smiling]()
A scene with objects that are close to another object with a material that has refractions eneabled, appear to have refraction issues like in the attached image. Also, the effect is greater the farther away the camera is from the refractive object.
Thanks in advanced!
29 January 2015 01:02
This may be a simple js question. I have an app with and traget camera and multiple selectable objects, but I want users to be able to move the camera without accidentally selecting objects and thus triggering functions.
I have been temporarily using the mouseup event in the following code:
m_app.enable_controls(canvas_elem);
canvas_elem.addEventListener("mouseup", main_canvas_click, false);
After looking in the app.js module i noticed that a"click" event was equal to a mouseup event. My issue is that I need a "click" event to equal onmousedown followed by onmouveup, otherwise accidentally releasing the mouse over an object would trigger a function. Everything I try doesn't seem to work, any suggestions.
I have been temporarily using the mouseup event in the following code:
m_app.enable_controls(canvas_elem);
canvas_elem.addEventListener("mouseup", main_canvas_click, false);
After looking in the app.js module i noticed that a"click" event was equal to a mouseup event. My issue is that I need a "click" event to equal onmousedown followed by onmouveup, otherwise accidentally releasing the mouse over an object would trigger a function. Everything I try doesn't seem to work, any suggestions.
25 January 2015 02:55
20 January 2015 04:27
19 January 2015 06:59
18 January 2015 22:43
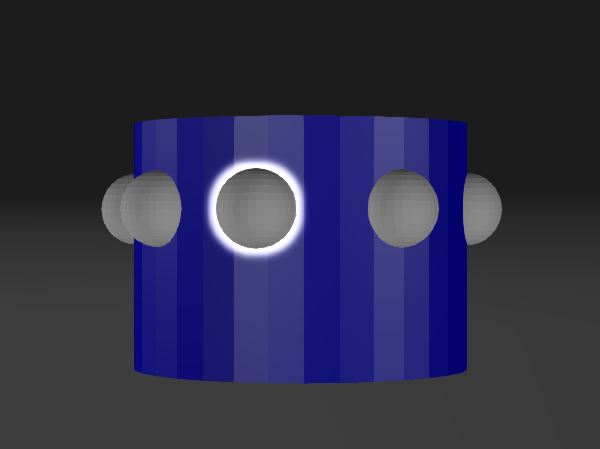
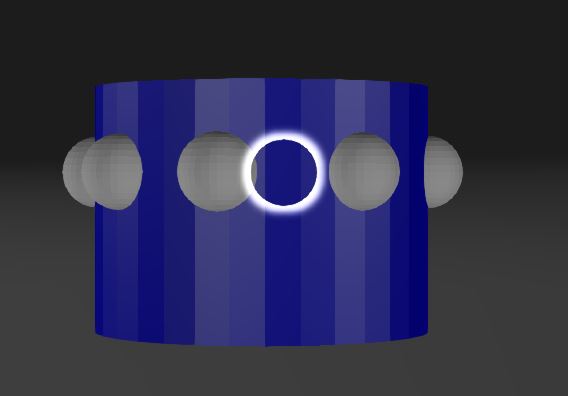
Ok, so I have a scene with a cylindrical mesh with spheres around it and I've enabled mouse hover glow. I want each sphere to be able to glow, but the cylinder to obscure the spheres behind it so they cant be selected. I understand I can just make the cylinder selectable, but I dont want it to glow when the mouse hovers over it.
![]()
![]()
I found in the mouse module what controls hover glow intensity, so I tried to use if…else statements to choose which "selectable" objects (the cylinder) I wanted to have a glow intensity of 0, but I can't get it to work. Any Ideas?
Thanks in advance!


I found in the mouse module what controls hover glow intensity, so I tried to use if…else statements to choose which "selectable" objects (the cylinder) I wanted to have a glow intensity of 0, but I can't get it to work. Any Ideas?
Thanks in advance!
18 January 2015 21:54
18 January 2015 05:51
In blender with refraction enabled I see the refraction checkbox and the refraction settings under each material, but when I enable 'Use Nodes' it disappears. Naturally I though there would be a refraction node, but there was not. Is refraction only supported in stack Materials? Or am i just doing something wrong?
Thanks
Thanks

