由用户创建的信息 mcolinp
28 June 2017 09:58
I have been playing with different techniques that generate PBR (Physically Based Rendering) viewport materials. I came across a good tutorial here:
https://www.youtube.com/watch?v=Jb_Xf4SWljs
-which was not targeted specifically at blend4web; though I like how this type of material gives me a lot of control of a realistic layered material using very few inputs and nodes.
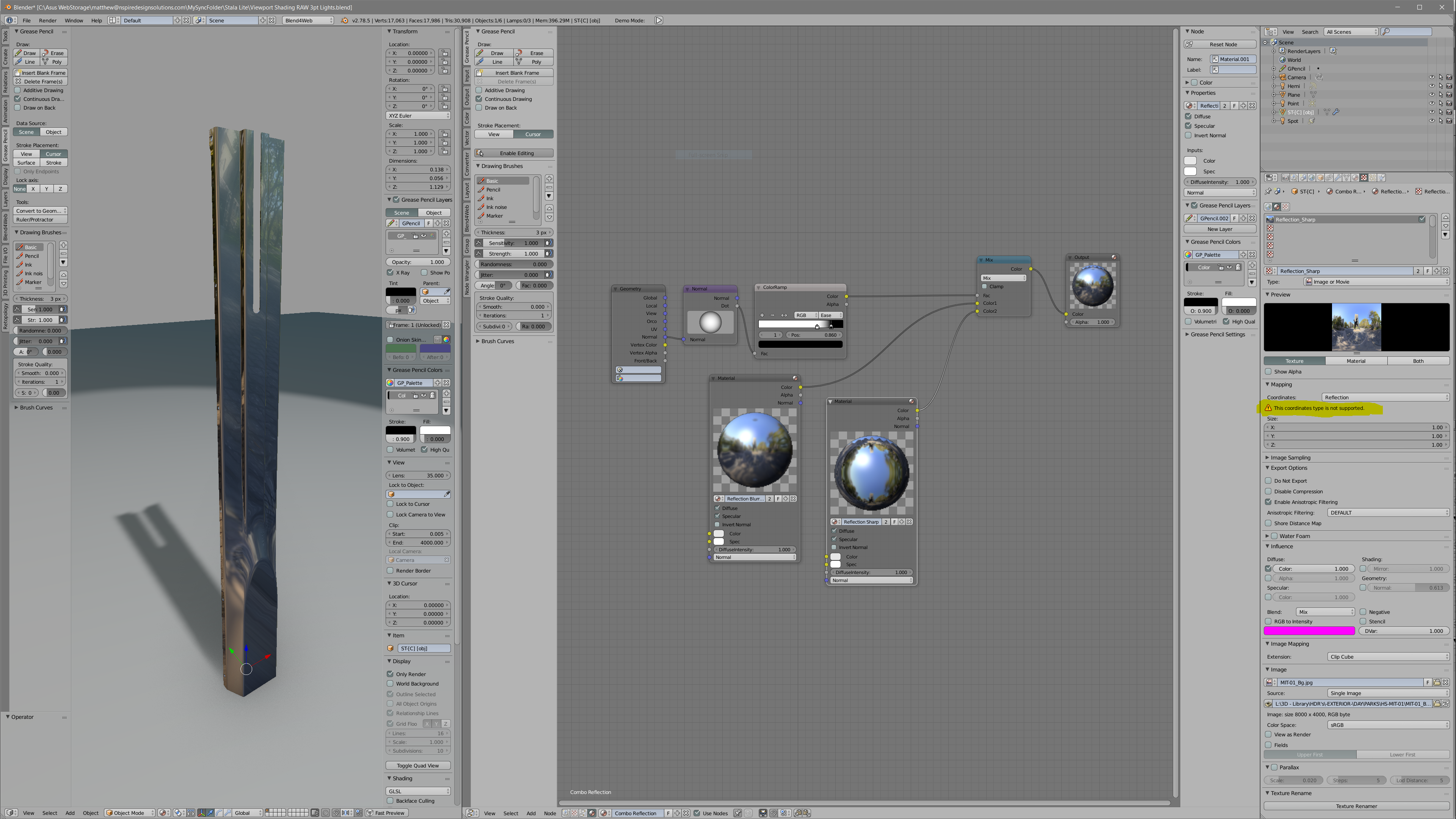
I attached a screenshot of my results using this method; and it seems to me that the only thing that keeps this from working with Blend4web is the setting on the Image Mapping that is set to "Reflection". The thing that is really clever about this setup is it uses two image (one sharp & one blurry); and uses a color map to replicate a Fresnel effect between the two images. This results in a very realistic setup that has different characteristics at different viewing angels; making it look quite impressive with so little inputs.
![]()
If this was supported; it would be a complete game changer. I could generate 2 images to use as reflection maps that blend based on the manual Fresnel setup as shown in the tutorial. I could easily see adding a bump texture as a finishing touch using nodes on top of what I already did. This could work for Metals, Plastics, and many other materials that have reflective properties.
Is there any possibility this could be supported? and if not; do you have any suggestions that would give similar control with comparable simplicity?
Thanks
https://www.youtube.com/watch?v=Jb_Xf4SWljs
-which was not targeted specifically at blend4web; though I like how this type of material gives me a lot of control of a realistic layered material using very few inputs and nodes.
I attached a screenshot of my results using this method; and it seems to me that the only thing that keeps this from working with Blend4web is the setting on the Image Mapping that is set to "Reflection". The thing that is really clever about this setup is it uses two image (one sharp & one blurry); and uses a color map to replicate a Fresnel effect between the two images. This results in a very realistic setup that has different characteristics at different viewing angels; making it look quite impressive with so little inputs.

If this was supported; it would be a complete game changer. I could generate 2 images to use as reflection maps that blend based on the manual Fresnel setup as shown in the tutorial. I could easily see adding a bump texture as a finishing touch using nodes on top of what I already did. This could work for Metals, Plastics, and many other materials that have reflective properties.
Is there any possibility this could be supported? and if not; do you have any suggestions that would give similar control with comparable simplicity?
Thanks
27 June 2017 23:41
I am excited about many of the developments in Blender in regards to the Viewport Project as well as the EEvEE engine. Which I have seen some indications that these features will make integration with Blend4web even better. I have also noticed many people talking about PBR shaders; and specifically there is a new shader in the Cycles Engine called: "Principled Shader". This shader seems to be much easier to create realistic materials using real world logic regarding the aspects of what makes a material appear the way it does based on simple aspects; rather than a array of math nodes and vectors, and every other hair pulling method.
I am hoping that a PBR shader is a priority in Blend4web. The Principled shader would be great if it would be possible, combined with some bump maps or textures; should be suitable to create almost any realistic material. I definitely feel this is the greatest barrier to entry for people who would like to use Blend4web to publish 3D web content. (including myself . . . )
Could anyone from Blend4web comment on the future intentions for PBR shaders and or the Principled Shader?
Thanks . . .
I am hoping that a PBR shader is a priority in Blend4web. The Principled shader would be great if it would be possible, combined with some bump maps or textures; should be suitable to create almost any realistic material. I definitely feel this is the greatest barrier to entry for people who would like to use Blend4web to publish 3D web content. (including myself . . . )
Could anyone from Blend4web comment on the future intentions for PBR shaders and or the Principled Shader?
Thanks . . .
27 June 2017 00:02
It seems to me it would be nice if Blend4web implemented a dropdown menu to pick which Browser you want to use for fast preview. I've seen this in other web development software. making it easy to try in multiple browsers or target a specific one for testing. All while leaving the "default" OS Browser setting alone.
One reason I see a need is that I prefer to use "Brave" as my default browser in Windows. Its very secure which actually conflicts with testing local html files using blend4web. So I have to keep switching my default browser back and forth when using or not using Blend4web.
One reason I see a need is that I prefer to use "Brave" as my default browser in Windows. Its very secure which actually conflicts with testing local html files using blend4web. So I have to keep switching my default browser back and forth when using or not using Blend4web.
11 June 2017 18:05
11 June 2017 11:07
I have been working on translating some of my Industrial design portfolio into 3Dhtml content using Blend4web. This LED light is starting to look decent; though the "glowing" plastic lens is causing artifacts where it is behind the metal parts . . .
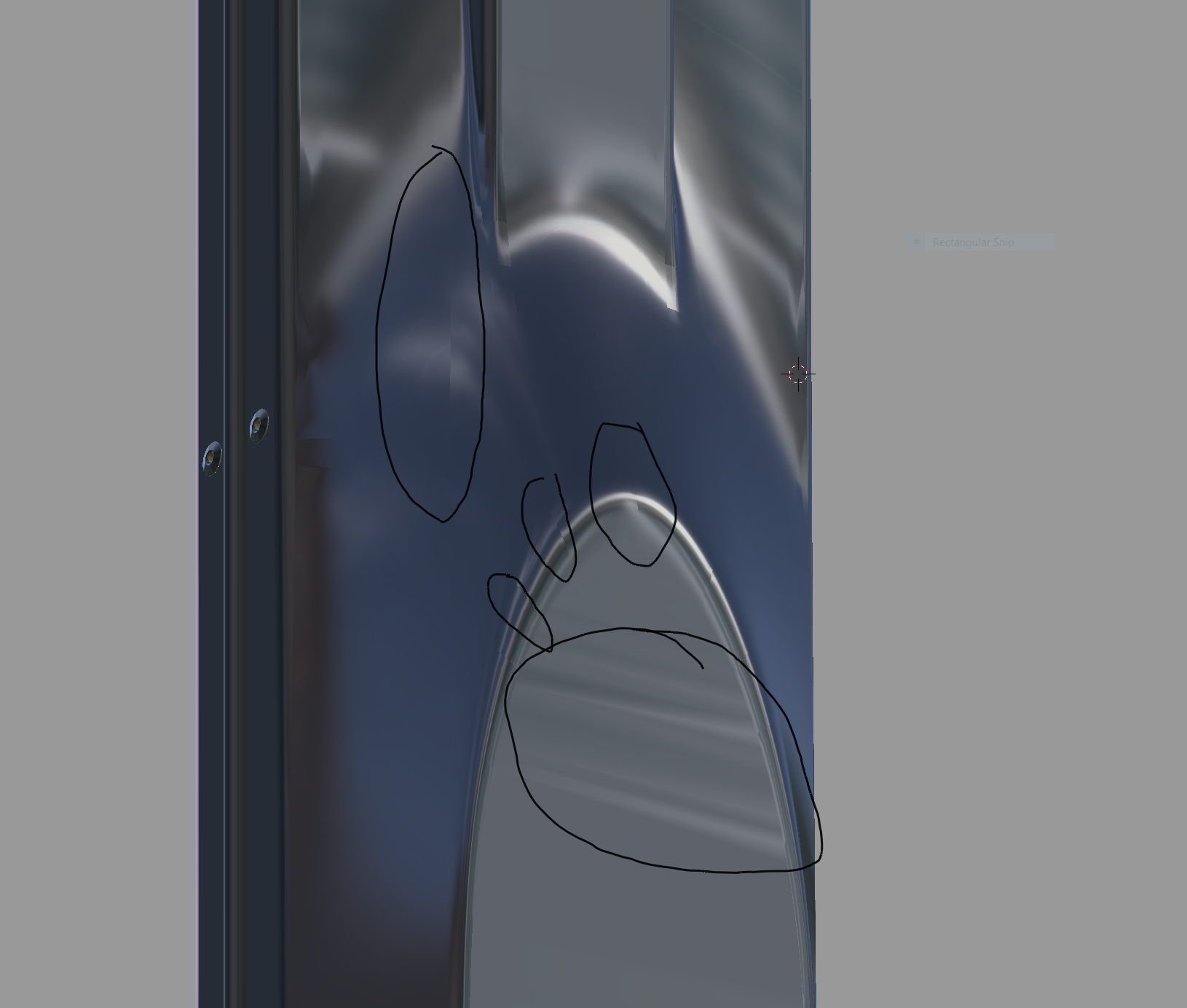
Also there seem to be some areas where there is distortion in the mesh. Im not a mesh expert; as these were modeled using NURBS surfaces. I have done some limited work with mesh models; and I knew to look to remove doubles as well as set the parts to render as "smooth" mesh. Though that doesn't seem to resolve a couple areas where the surfaces looks kinked or wrinkled. Any tips on fixing that would be greatly appreciated; though the artifacts are top priority to figure out first.![]()
![]()
![]()
Also there seem to be some areas where there is distortion in the mesh. Im not a mesh expert; as these were modeled using NURBS surfaces. I have done some limited work with mesh models; and I knew to look to remove doubles as well as set the parts to render as "smooth" mesh. Though that doesn't seem to resolve a couple areas where the surfaces looks kinked or wrinkled. Any tips on fixing that would be greatly appreciated; though the artifacts are top priority to figure out first.



10 June 2017 00:26
I have been patiently waiting to use standard HDR Backgrounds for realistic results in Blend4web. I was really excited about this announcement; yet I cannot seem to get it to work. Is there any updated docs or pointers to use this feature? I'm still kind of confused as to the workflow to use Cycles nodes, yet preview them using the Blend4web engine. I have the same setup of nodes you show in this post (in Cycles); and I have selected "Use Nodes" option in the Blend4wewb engine. Yet when I try to preview it with the blend4web engine, it never shows up . . .
Please don't keep us hanging!!!
Please don't keep us hanging!!!
26 June 2016 09:34
03 November 2015 08:45
I have not really had a chance to dive into the new Switch Select Node functionality; though it seems to be going the direction I am seeking for a future project. I would like to have a drop-down menu that would allow selection of separate objects from within the 3D file. I have a bunch of variations of potential options to showcase that would offer different sizes and finishes for about 4 different parts per product. This will result in a very large potential product sku catalog amounting to hundreds of variations.
I would like to create a WebGL catalog that allows the user to click on a part, (perhaps I prompt them by making it flash or strobe until clicked on), followed by a pop-up menu.This would show a selection list of parts I setup as potential possibilities. (-When used on an iOS device; i would expect the typical roll-style menu with the various possible selections to show up like it would when a web-page has a drop-down menu selected.)
The finishing touch would be a way to assign an associative on-screen Part number to each individual part; which would then make a combined part number based on the user's selections.
I imagine the last part would be something I would have to work out myself; but the Select and switch node seems so close in theory to the main part I am seeking to create a variable part catalog. I also would like to see a way to add a second selection mode for material finishes. So when a user would select the size/style of a given part; they would have another second prompt for material/ finish.
I am eager to hear any feedback about using the functionality that is already available; and perhaps methods I am overlooking.
I would like to create a WebGL catalog that allows the user to click on a part, (perhaps I prompt them by making it flash or strobe until clicked on), followed by a pop-up menu.This would show a selection list of parts I setup as potential possibilities. (-When used on an iOS device; i would expect the typical roll-style menu with the various possible selections to show up like it would when a web-page has a drop-down menu selected.)
The finishing touch would be a way to assign an associative on-screen Part number to each individual part; which would then make a combined part number based on the user's selections.
I imagine the last part would be something I would have to work out myself; but the Select and switch node seems so close in theory to the main part I am seeking to create a variable part catalog. I also would like to see a way to add a second selection mode for material finishes. So when a user would select the size/style of a given part; they would have another second prompt for material/ finish.
I am eager to hear any feedback about using the functionality that is already available; and perhaps methods I am overlooking.
29 May 2015 19:53
Ответ на сообщение пользователя Evgeny Rodygin
Further investigations show that there are really memory problems. Garbage collector doesn't work properly on Firefox 38 and on some previous versions as well. We'll try to figure out if we can do something or if this is only Mozilla's problem.
Glad to see that there were some validity to my situation. I realize it is pretty much impossible to make everything work perfectly ALL of the time; though I want to be sure that it is made known when such a problem occurs; in hopes that it can be worked out, as well as possible.

