由用户创建的信息 Ivan Lyubovnikov
05 November 2015 17:01
OK, I get it. You haven't uranium.js and probably some other files that are needed to run an application. It's happened because you've chosen "export project archive" option. There is some confusion here. This option is intended for sharing a project between SDK's. Thus the project archive is not a fully working project itself.
We're still working on the project manager and we're planning to add some sort of "deploy" option.
There are 2 ways to fix your project:
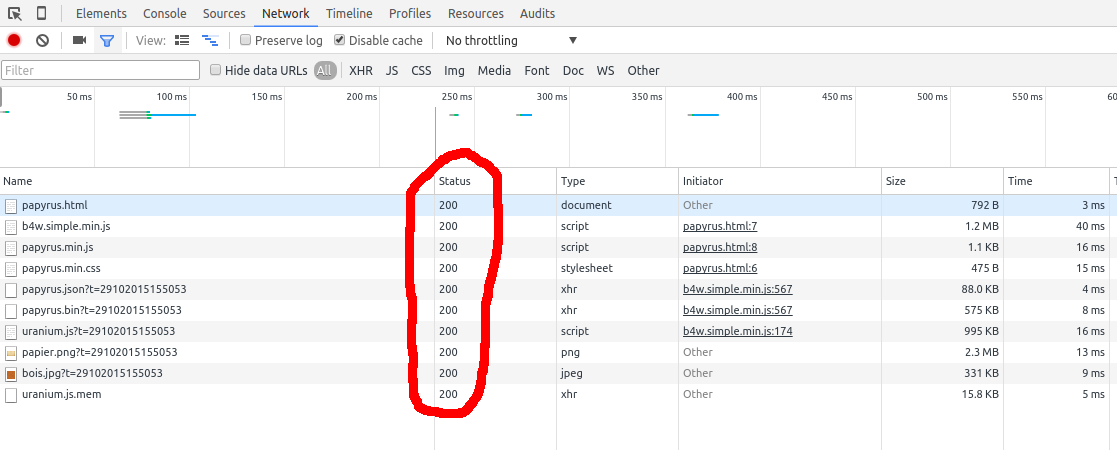
1) You need to copy all the missing files to the server. They can be caught by observing the Network panel (at least that "canceled" uranium.js)
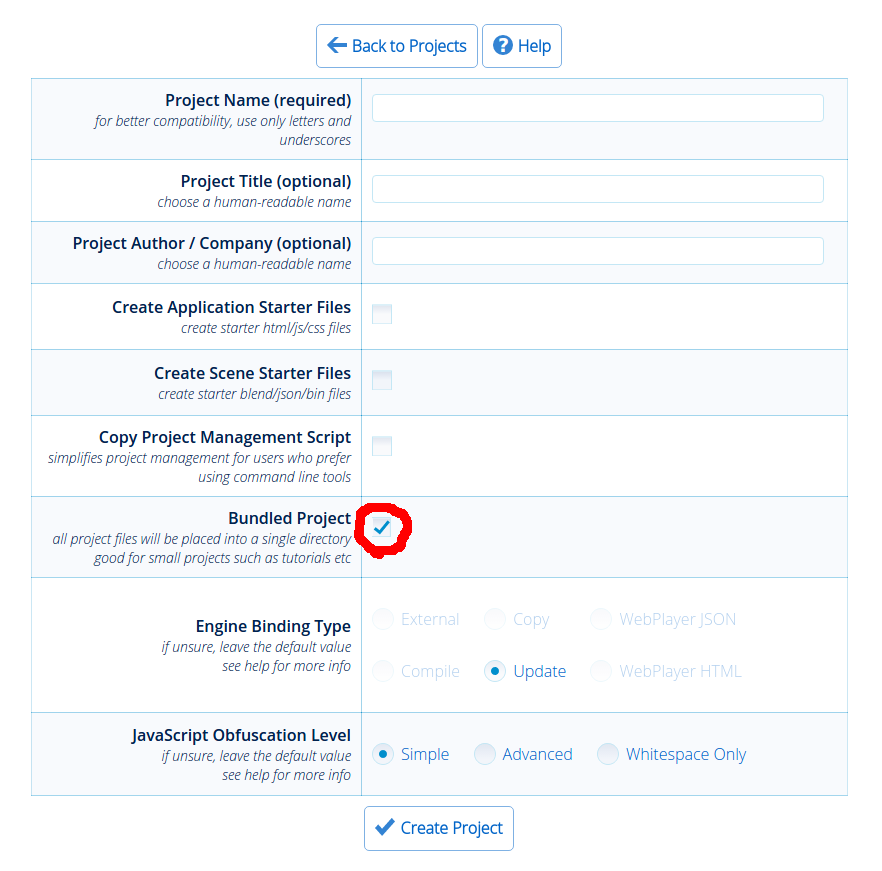
2) You can recreate your project as "Bundled", which will contain all it needs. So the "export project archive" option will work as you want.
![]()
We're still working on the project manager and we're planning to add some sort of "deploy" option.
There are 2 ways to fix your project:
1) You need to copy all the missing files to the server. They can be caught by observing the Network panel (at least that "canceled" uranium.js)
2) You can recreate your project as "Bundled", which will contain all it needs. So the "export project archive" option will work as you want.

05 November 2015 15:59
It is just when I have added the javascript with the project manager, the problem starts.Some servers disallow to serve unknown file extensions by default. A project can contain .mem, .json and .bin files which can be treated as suspicious by a server.
You can check it in the "Network" tab:

There should be 200 for all of the loaded data.
05 November 2015 12:24
05 November 2015 12:18
03 November 2015 10:31
My follow up question would then be, if i wanted the user to be able to transform the image they uploaded specifically in size and x and y coordinates, would the canvas texture even work? or even be able to update in realtime?
This method needs to be called after changing the canvas content:
textures.update_canvas_texture_context()
02 November 2015 18:56
It seems that the camera smoothing/damping is the cause of the (as 'lagging' appearing)-effect.Yes, this bug is related to camera smoothing. We'll try to fix it by the next release.
It seems that rendering callback isn't suitable at the moment. Instead you can use sensors.
In short, you need to create special elapsed sensor, which allows you to perform different actions every frame, and sensor manifold to register your callback.
var m_ctl = require("controls");
var elapsed = m_ctl.create_elapsed_sensor();
m_ctl.create_sensor_manifold(obj, "MANIFOLD_NAME", m_ctl.CT_CONTINUOUS,
[elapsed], null, your_callback);
02 November 2015 18:01


