由用户创建的信息 Ivan Lyubovnikov
15 April 2016 12:37
15 April 2016 11:42
Выявил опытным путем, что если прозрачность материала меньше 0,5, то есть даже 0,499 - то объект уже не pickаетсяЭто мы пофиксим к релизу, такое поведение должно быть только у материалов с типом прозрачности Alpha Clip.
Если нельзя "обернуть" в прозрачный кубАльтернативный вариант - выставить на кубе свойства Do Not Render + Selectable, тогда он будет полностью невидимым, но будет пикаться.
Хороший вопрос, в api ничего такого не нашёл…можно только силу менять: set_gravity
14 April 2016 16:36
Yes, just in Firefox. Chrome looks fine.Oh, this is a common problem. When we implement a hack/workaround, sometimes we do it through the detecting a certain hardware. Unfortunately, this isn't possible by default in every browser by now. It means, that we cannot apply some hacks for a specific GPU and FF including that one. So, we've decided to always apply this hack for FF, since we can't guarantee a proper rendering result in this case.
This will be available after the next release. I hope that it puts an end to these errors
14 April 2016 13:05
14 April 2016 12:38
Действительно похоже, что сам пикинг не зависимо включены тени или нет отрабатывает за одинаковое время COLOR_PICKING + разные постпроцессинги видимо, вот и складывается 0.3-0.5сек.Ну, там сейчас для самого COLOR_PICKING выводится нулевое время, поэтому получается не так наглядно, как хотелось бы. Просто эта сцена - особенная, для неё (и для SKY, например) мы не подсчитываем время рендеринга. Я в принципе сейчас в движке это поправил. Ниже патч для dev-версии. Если хотите, можете у себя изменить следующие строчки в файле src/hud.js
diff --git a/src/hud.js b/src/hud.js
index 747a525..bbefb87 100644
— a/src/hud.js
+++ b/src/hud.js
@@ -121,10 +121,15 @@ function show_debug_info_scene(scene) {
bundles *= 6;
// active/passive
- var is_active = subs.enqueue && subs.do_render;
+ var is_active = subs.do_render;
var render_time = is_active ? subs.debug_render_time : 0;
+ // NOTE: clear render time for non-enqueued subscenes, BTW they
+ // shouldn't be active if they're not rendered
+ if (!subs.enqueue)
+ subs.debug_render_time = 0;
+
var activity_prefix = is_active ? " (A)" : " (P)";
print(activity_prefix, type, subs.num_lights, size, rcalls, "of",
bundles, " ", render_time.toFixed(3));
COLOR_PICKING + разные постпроцессинги видимо, вот и складывается 0.3-0.5секДа, если используется подсветка объектов, то дополнительно включаются сабсцены COLOR_PICKING + OUTLINE_MASK + 4 POSTPROCESSING.
Когда же тени включены, то накладывается видимо еще задержка от отрисовки основной сцены.На слабых машинах это приводит к падению FPS, а от этого и все остальные тормоза, в том числе и отклик мыши при нажатии - получается все упрется в GPU и пока кадр не отрендерится CPU будет простаивать.
Тут ещё важно заметить, что HUD показывает результаты, измеренные только для GPU, а так в общее время ещё добавятся затраты CPU на исполнение javascript-кода.
Не скажу, что 0.2-0.3сек это быстро для пикинга. Но кроме того, хотелось бы понять куда копать, чтобы найти причину в целом тормозов сцены при включенных тенях.Механизм пикинга в целом такой:
- рендеринг сабсцены со всеми видимыми объектами
- считывание цвета пикселя под курсором в типизированный массив
- пробег по объектам для сравнения цвета
Также, в этот момент выбранный объект получит анимацию подсветки, и на последующих кадрах добавится рендеринг постпроц. сабсцен.
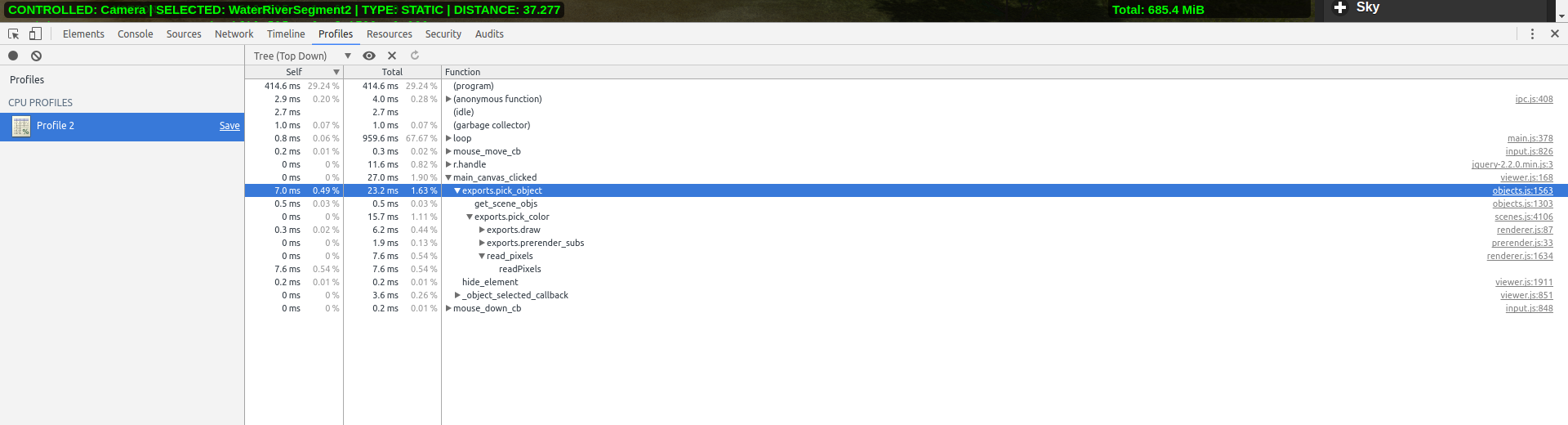
Для того, чтобы подебажить весь процесс целиком, лучше использовать профайлер, например, в хроме - это консоль->Profiles->Collect Javascript CPU Profile.
Вот мои результаты на демке c фермой во вьюере (запустил профайлер, нажал один раз, остановил):

pick_object занимает 23мс, интересно, сколько у вас
13 April 2016 10:33
Цель, увидеть HUD-info. Может есть варианты увидеть его не в просмотрщике, а так же как при загрузке сцены можно указать show_fps=true, может и с hud-info так можно? (пока еще толком не знаю правда что за информация там и как ее оценивать, в документации по панели Tools & Debug как-то не очень подробно по-моему).
Нужно при инициализации включить опцию show_hud_debug_info:
m_app.init({
...
show_hud_debug_info: true,
...
});
Информация там примерно такая:
(A) MAIN_OPAQUE 1 1920x872 2 of 2 0.132
(P) MAIN_BLEND 1 1920x872 0 of 0 0.000
A/P - активна сабсцена или нет на данный момент
MAIN_OPAQUE - название сабсцены
1 - число источников света
1920x872 - размер текстуры, куда происходит рендеринг
2 of 2 - количество отрисовываемых объектов из общего числа
0.132 - время на отрисовку сабсцены
А документацию по отладке мы будем дописывать.
11 April 2016 10:41
07 April 2016 11:10
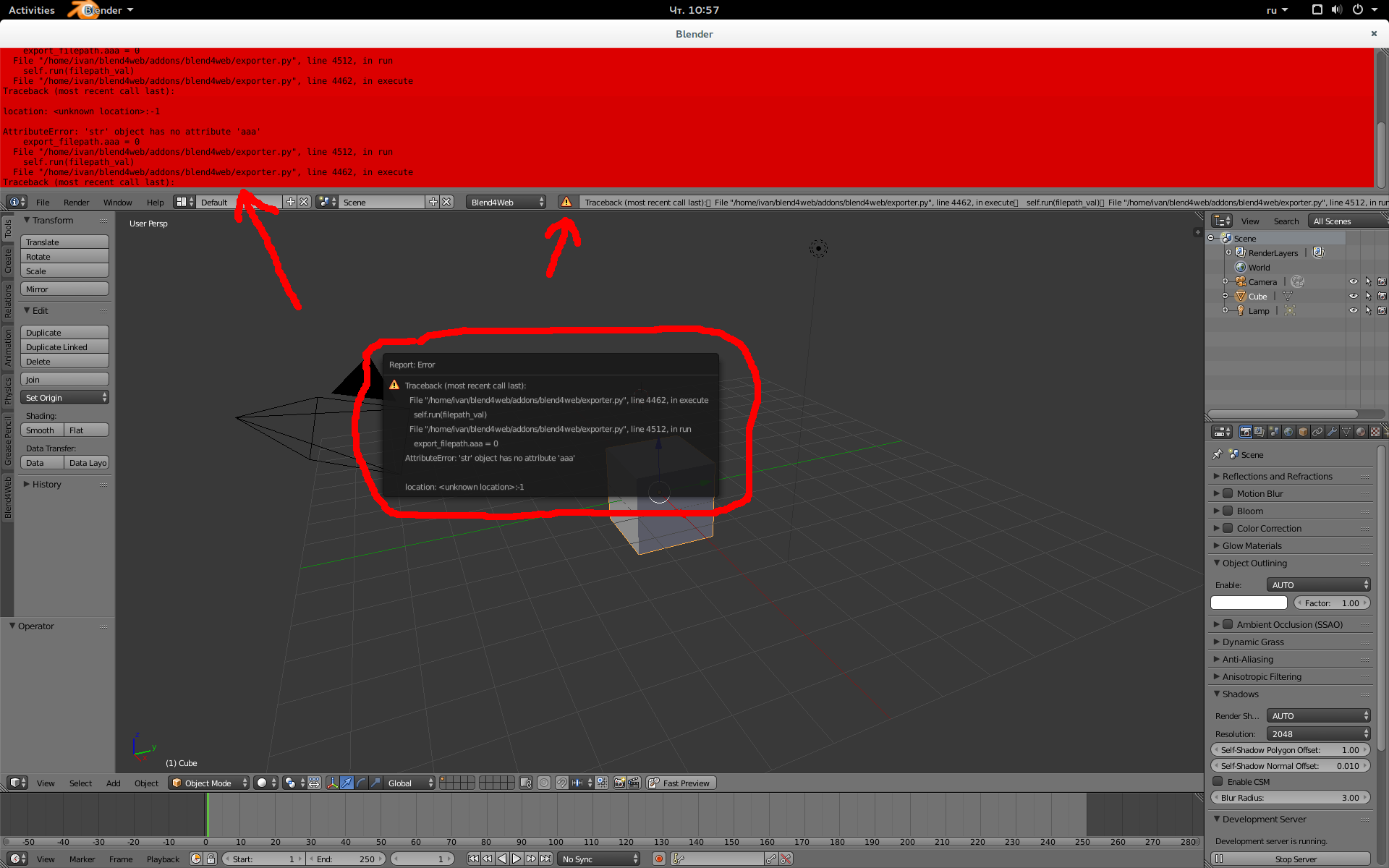
- How can I check for errors on a failed export?
There are errors of different kind.
1) Python errors/bugs can be seen in a popup window and in the upper log window.

2) Critical Export Errors that prevent the export are described in a special dialog box.
06 April 2016 12:05
Непонятка только, что теперь курсор при перетаскивании меняет свой вид со стрелки на вид как при редактировании текста.У меня в хроме нормально, может от браузера зависеть. Вообще, это через CSS должно решаться. В том же cartoon_interior на body есть правила, которые, вроде, помогали:
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
-o-user-select: none;
Можно ещё принудительно сам курсор настроить:
https://css-tricks.com/almanac/properties/c/cursor/

