由用户创建的信息 ice99
04 December 2017 18:40
Моделирую прожектор.
"Выход света" у него квадратный, оптимально было бы задать свет плоскостью.
Световой плоскости я так понимаю в b4w нет, используем Spot.
Возможно я буду использовать fog, как в уроке с софитом.
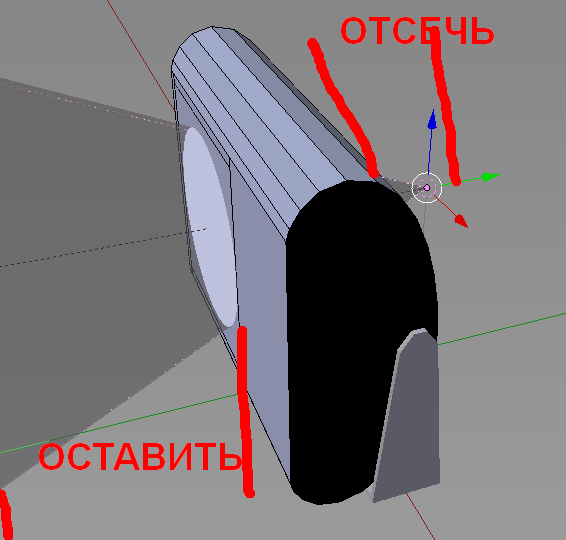
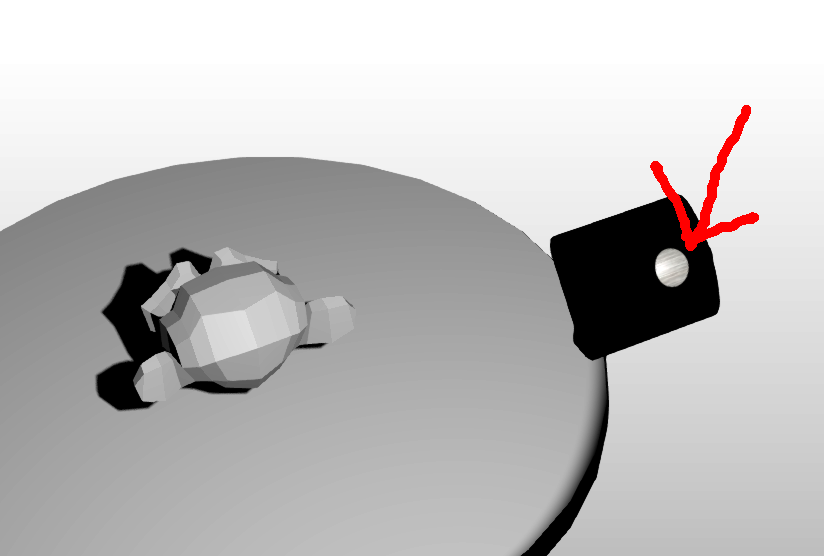
Проблема в следующем. Чтобы источник света (круг), как-то соотносился с отверстием прожектора (квадрат), ну подгоню я его примерно, как показано на рисунке. Пойдет.
Но как мне
1. Если буду использовать "тень", то сделать так, чтобы модель прожектора не влияла на распределение света.
2. Если буду использовать fog, то как мне отсечь те 50 см,выноски Spot-а с обратной стороны прожектора?
Если еще проще, то мне нужен "Near Clipping" этого Spot-а на расстоянии 50 см предположим.
Как это реализовать?
Вдобавок на прожекторе сзади рисуется пятно от spot-а, тоже не комильфо.
![]()
![]()
"Выход света" у него квадратный, оптимально было бы задать свет плоскостью.
Световой плоскости я так понимаю в b4w нет, используем Spot.
Возможно я буду использовать fog, как в уроке с софитом.
Проблема в следующем. Чтобы источник света (круг), как-то соотносился с отверстием прожектора (квадрат), ну подгоню я его примерно, как показано на рисунке. Пойдет.
Но как мне
1. Если буду использовать "тень", то сделать так, чтобы модель прожектора не влияла на распределение света.
2. Если буду использовать fog, то как мне отсечь те 50 см,выноски Spot-а с обратной стороны прожектора?
Если еще проще, то мне нужен "Near Clipping" этого Spot-а на расстоянии 50 см предположим.
Как это реализовать?
Вдобавок на прожекторе сзади рисуется пятно от spot-а, тоже не комильфо.


02 December 2017 22:01
Возможно этот вопрос перекликается с таковым в Blender-е, да и в целом уходит корнями к фотографии, но т.к. у b4w есть некоторые ограничения ,решил задать его здесь.
Нужно визуализировать предмет. Сознательно не говорю какой, т.к. задача стоит в общем виде.
Размер 200х200х200мм.
Какие источники, сколько источников, под каким углом какой мощности нужно расположить, чтобы предмет казался объемным и реальным. Использовать ли Enviromental lighting, Ambient occlusion, и т.д. Point, Hemi,Sun????
Мануал то есть, но там описано "можете использовать то, можете то" ,а как добиться реалистичности - думайте сами.
Думаю сделать виртуальную студию, куда уже подсовывать предметы для визуализации.
Вопрос - какие источники света использовать и в каком расположении для предметной визуализации?
Нужно визуализировать предмет. Сознательно не говорю какой, т.к. задача стоит в общем виде.
Размер 200х200х200мм.
Какие источники, сколько источников, под каким углом какой мощности нужно расположить, чтобы предмет казался объемным и реальным. Использовать ли Enviromental lighting, Ambient occlusion, и т.д. Point, Hemi,Sun????
Мануал то есть, но там описано "можете использовать то, можете то" ,а как добиться реалистичности - думайте сами.
Думаю сделать виртуальную студию, куда уже подсовывать предметы для визуализации.
Вопрос - какие источники света использовать и в каком расположении для предметной визуализации?
01 December 2017 19:14
Моделю потихоньку алюминиевую штуку в блендере. Работаю с геометрией.
Скоро подойду к текстурам. Никогда не заморачивался с материалами, а тут понадобилось "сделать красиво". Нужен алюминий.
Понаходил я готовые материалы для cycles, но
- как-то всё-равно "не то"
- поддержка нодов в b4w -частичная
Поэтому вопрос
"Как сделать алюминий для объекта в b4w" (желательно нетребовательный)
Образец (фото) ниже.
![]()
Скоро подойду к текстурам. Никогда не заморачивался с материалами, а тут понадобилось "сделать красиво". Нужен алюминий.
Понаходил я готовые материалы для cycles, но
- как-то всё-равно "не то"
- поддержка нодов в b4w -частичная
Поэтому вопрос
"Как сделать алюминий для объекта в b4w" (желательно нетребовательный)
Образец (фото) ниже.

27 November 2017 11:52
25 November 2017 00:58
Ответ на сообщение пользователя ДЕНИСну да. наверное можно и специальный признак-группу создать, да хоть по материалу менять курсор (т.е. над одним материалом один курсор, над другим материалом другой). Можно признаки искусственно создать через json-файл и далее его парсить. Я показал общий принцип.
MyObject - эт поименованные объекты из сцены?
24 November 2017 21:21
да, логикой ДОМ можно отдетектить канвас на котором выводится рендеринг,Да что ж вы такое говорите. Я без проблем отлавливаю.
но как я понимаю( поправьте меня если я не прав) внутренние объекты , которые мне нужны
( не все объекты сцены), а например определенные на которых должен меняться курсор , так не отловить.
main_canvas_container.onmousemove = hover_object;
сама функция
function hover_object(e) {
var x = e.clientX; // Считываем координату Х мышки
var y = e.clientY; // Считываем координату Y мышки
Hovered_Object = m_scenes.pick_object(x, y); // Пытаемся получить объект под мышкой
if (Hovered_Object) { // Если объект под мышкой не null - запускаем цикл
Hovered_Object_name = m_scenes.get_object_name(Hovered_Object); //Получаем имя объекта под мышкой
if (Hovered_Object_name == "MyObject") {
document.getElementById("main_canvas_container").style.cursor = "pointer"; // Меняем стиль курсора на стрелку
} else { // Если под мышкой нет объекта (либо объект не является выделяемым)
document.getElementById("main_canvas_container").style.cursor = "default"; // Меняем стиль курсора на стрелку
}
}
24 November 2017 19:35
24 November 2017 17:32
КАК сделать изменение курсора при наведении на объекты на сцене используя логику b4wя делал логикой DOM
"если под мышкой есть объект (ну, или конкретный по имени, то )
document.getElementById("main_canvas_container").style.cursor = "pointer";
можно поставить любой png файл, и даже анимацию (через jQuery еще легче)
не сильно понимаю выгоды встроенной функции b4w
22 November 2017 18:31
Ответ на сообщение пользователя frown
Спасибо, это, действительно, похоже на то, что нужно!
К сожалению, я довольно слабо разбираюсь в вопросе и не могу вручную задать необходимые параметры для проекций.
Подскажите, пожалуйста, есть ли возможность получить все необходимые для получения матрицы параметры из действующей камеры? - это было бы очень полезно для задачи переключения
Например,
- есть perspective камера - как узнать fovy, aspect, near, far?
- есть ortho камера - как узнать left, right, bottom, top, near, far?
В основном курить вот этор раздел
https://www.blend4web.com/api_doc/module-camera.html
Обратить внимание на функции "get_".
Near|Far если не ошибаюсь задаются изначально в блендере.
Координаты камеры это те же координаты объекта.
17 November 2017 20:09
В основном API Blend4Web не нашел интерфейса работы с сетью.
Хочу "организовать" следующую логику.
Приложение ловит\снифферит определенные пакеты в сети, и в зависимости от этого демонстрирует ту или иную логику происходящего на экране. Понятно, что нужно разбирать фрейм, смотреть описание протокола и т.д. Количество фреймов в секунду будет 25-30.
Достаточно пока одностороннего захвата.
Вопрос: При помощи чего это можно реализовать? Какие API, библиотеки, связки интерфейсов, либо даже вспомогательные утилиты нужно использовать? Проект можно сказать "для себя", поэтому можно сделать "на костылях".
Хочу "организовать" следующую логику.
Приложение ловит\снифферит определенные пакеты в сети, и в зависимости от этого демонстрирует ту или иную логику происходящего на экране. Понятно, что нужно разбирать фрейм, смотреть описание протокола и т.д. Количество фреймов в секунду будет 25-30.
Достаточно пока одностороннего захвата.
Вопрос: При помощи чего это можно реализовать? Какие API, библиотеки, связки интерфейсов, либо даже вспомогательные утилиты нужно использовать? Проект можно сказать "для себя", поэтому можно сделать "на костылях".

