由用户创建的信息 ice99
04 November 2016 21:01
Так, а еще один вопрос по сенсорам.
Благополучно сделал и эксплуатирую сенсор движения камеры.
Теперь появилась задача "выполнить другую функцию, если камера не двигается 10 секунд". Как обычно 2 варианта
1. Сетрендер колбек, проверяем координаты камеры, если в течении 10 секунд ничего не происходит (get_timeline()) - запускаем функцию.
2. Сенсоры.
Думал использовать тот же сенсор, т.к в руководстве написано
"Create a motion sensor. The sensor's value is 1 if the object is in motion. "
Ага, думаю буду проверять свою переменную move_sensor, ан нет, она не 0 и не 1 ,а целый набор параметров.
Нашел сенсор create_timeline_sensor()
Вроде тоже подходит.
Вопрос собственно в том, как оптимальней справиться с задачей?
Благополучно сделал и эксплуатирую сенсор движения камеры.
var move_sensor = m_controls.create_motion_sensor(camobj, 0.2, 0.2);
.....
function my_function() {
var cam_move_cb = function () {
//тело функции
}
m_controls.create_sensor_manifold(camobj, "CAM_MOVE", m_controls.CT_POSITIVE, [move_sensor], function (s) {return s[0]}, cam_move_cb);
}
....
my_function();
Теперь появилась задача "выполнить другую функцию, если камера не двигается 10 секунд". Как обычно 2 варианта
1. Сетрендер колбек, проверяем координаты камеры, если в течении 10 секунд ничего не происходит (get_timeline()) - запускаем функцию.
2. Сенсоры.
Думал использовать тот же сенсор, т.к в руководстве написано
"Create a motion sensor. The sensor's value is 1 if the object is in motion. "
Ага, думаю буду проверять свою переменную move_sensor, ан нет, она не 0 и не 1 ,а целый набор параметров.
Нашел сенсор create_timeline_sensor()
Вроде тоже подходит.
Вопрос собственно в том, как оптимальней справиться с задачей?
03 November 2016 12:02
Можно уменьшить коэффициент сглаживания, но тогда движения станут более резкими. Впрочем, если камеру будет двигать не юзер, а, например, скриптом через API или анимацией, то так заметно не будет.Понятно. Но, думаю 20-30 лишних вызовов колбека не создадут сильной нагрузки. Если речь зайдет о хардкорной оптимизации, тогда уже посмотрим.
03 November 2016 11:39
можно использовать спец. сенсор на движение объекта, подробности здесь: ссылкаРазобрался, спасибо!
Из особенностей отмечу параметр чувствительности сенсора. Если поставить его слишком маленький (0.1-0.001) то после остановки камеры он срабатывает еще около секунды-двух ( Видимо, детектится внутренняя интерполяция камеры возле точки остановки. ) , а если ставить там дефолтную величину (1) то не срабатывает на мелкий драг (медленное перемещение).Но всё ж лучше, чем сетрендерколбек. Продолжу ковыряться.
02 November 2016 16:29
Вроде бы и просто, не не выходит каменный цветок.
Задача в том, чтобы вызывать определенную функцию при изменении вида 3Dканваса.
Справедливо предположил, что при статичной сцене такое может происходить только в случае движения камеры. У меня Target камера.
Подсоединил
запускаю вращение камеры
Камера вращается вокруг бокса (канвас меняется)
Пишу консольный вывод
Консоль выводит (false, false). Двигаю\ротирую камеру мышкой - по прежнему false.
Как правильно детектить изменение канваса (может не через эти переменные), и почему в моём случае не работают детекции перемещения камеры?
(ну, как бы можно приравнять камеру к объекту и мониторить её углы и позицию, но почему не работает стандартная конструкция?)
Upd:
Засунул считывание углов камеры в
, однако не уверен, что это оптимальный по производительности подход. Если экран статичен, то функция считывания углов всё равно вызывается.
Задача в том, чтобы вызывать определенную функцию при изменении вида 3Dканваса.
Справедливо предположил, что при статичной сцене такое может происходить только в случае движения камеры. У меня Target камера.
Подсоединил
var m_cam = b4w.require("camera_anim");
запускаю вращение камеры
m_cam.auto_rotate(0.1);
Камера вращается вокруг бокса (канвас меняется)
Пишу консольный вывод
console.log(m_cam.is_moving(),m_cam.is_rotating());
Консоль выводит (false, false). Двигаю\ротирую камеру мышкой - по прежнему false.
Как правильно детектить изменение канваса (может не через эти переменные), и почему в моём случае не работают детекции перемещения камеры?
(ну, как бы можно приравнять камеру к объекту и мониторить её углы и позицию, но почему не работает стандартная конструкция?)
Upd:
Засунул считывание углов камеры в
set_render_callback
02 November 2016 11:50
Пример работает отлично, приспособил его под себя. Спасибо!
Однако столкнулся с другой проблемой.
У меня по замыслу 11 якорей-описаний и волею судеб мне нужно использовать опцию "Detect visibility" (даже при условии их скрытия). В мануале, конечно написано, что падает производительность, но я не ожидал что на столько. С 60 до 8 фпс.
Рекомендованный вами пример с билбордами посмотрел, они ведут себя как надо, и их видимость рассчитывается без тормозов (ибо это меши). Однако на меш максимум можно наложить текстуру, она не обеспечивает функционала раскрытия, не говоря уже об html-коде внутри.
Пробовал облегчить геометрию - беру в сцене просто один куб, и окружаю его якорями с "detect visibility" - тормоза.
Абсолютно не представляю как вы реализовали функцию определения видимости (т.е. не могу представить где там узкое место), но обозначу как мне кажется простой алгоритм вычисления их видимости.
Допустим у нас 10-ть анкоров
Возможны 2 варианта
1. Множество всех анкоров и выпуклое (куб, сфера, конус - выпуклые, цилиндр, торус - невыпуклые), и множество вершин модели (Bounding box) внутри этого множества.
В этом случае берем 2 любых анкора, делим этот отрезок пополам, запоминаем эту точку. Она гарантированно будет внутри множества ,т.к. оно выпуклое. Строим 10ть векторов (через эту "точку" и каждый из анкоров). Всё. Мониторим направление вектора, если вектор направлен "от нас" - аннотация не видна.
Преимущество в том, что нам абсолютно не важна геометрия модели для определения видимости анкоров.
2. Если множество анкоров невыпукло (общий случай).
Тогда детектим ближайшую к Dummy-анкору грань, и смотрим её нормаль. Если нормаль "от нас" - анкор не виден.
Если нормаль "к нам" - возникают 2 варианта
а) между камерой и ближайшей к анкору гранью есть ЛЮБАЯ грань - анкор не виден
б) между камерой и ближайшей к анкору гранью нет грани - анкор виден.
В обоих случаях я предполагал что анкоры расположены "практически на поверхности" модели.
Вот такое вот ИМХО. Сам такое не осилю, но поумничать могу![smiling-halo]() .
.
Однако столкнулся с другой проблемой.
У меня по замыслу 11 якорей-описаний и волею судеб мне нужно использовать опцию "Detect visibility" (даже при условии их скрытия). В мануале, конечно написано, что падает производительность, но я не ожидал что на столько. С 60 до 8 фпс.
Рекомендованный вами пример с билбордами посмотрел, они ведут себя как надо, и их видимость рассчитывается без тормозов (ибо это меши). Однако на меш максимум можно наложить текстуру, она не обеспечивает функционала раскрытия, не говоря уже об html-коде внутри.
Пробовал облегчить геометрию - беру в сцене просто один куб, и окружаю его якорями с "detect visibility" - тормоза.
Абсолютно не представляю как вы реализовали функцию определения видимости (т.е. не могу представить где там узкое место), но обозначу как мне кажется простой алгоритм вычисления их видимости.
Допустим у нас 10-ть анкоров
Возможны 2 варианта
1. Множество всех анкоров и выпуклое (куб, сфера, конус - выпуклые, цилиндр, торус - невыпуклые), и множество вершин модели (Bounding box) внутри этого множества.
В этом случае берем 2 любых анкора, делим этот отрезок пополам, запоминаем эту точку. Она гарантированно будет внутри множества ,т.к. оно выпуклое. Строим 10ть векторов (через эту "точку" и каждый из анкоров). Всё. Мониторим направление вектора, если вектор направлен "от нас" - аннотация не видна.
Преимущество в том, что нам абсолютно не важна геометрия модели для определения видимости анкоров.
2. Если множество анкоров невыпукло (общий случай).
Тогда детектим ближайшую к Dummy-анкору грань, и смотрим её нормаль. Если нормаль "от нас" - анкор не виден.
Если нормаль "к нам" - возникают 2 варианта
а) между камерой и ближайшей к анкору гранью есть ЛЮБАЯ грань - анкор не виден
б) между камерой и ближайшей к анкору гранью нет грани - анкор виден.
В обоих случаях я предполагал что анкоры расположены "практически на поверхности" модели.
Вот такое вот ИМХО. Сам такое не осилю, но поумничать могу
01 November 2016 16:42
А, да, на вебплеере авторотация не сбивается.
В приложении фулскрин реализую кликом по объекту (квадратная плоскость приаттаченная к камере, как я увидел в демке или туториале здесь на сайте).
В принципе да, видимо помимо события "клик" на объекте сцены регистрируется еще и "драг", и сбивает авторотацию.
Я, видимо, так и подумал, и решил принудительно включать ротацию при смене режима.
Авторотация не включается, если её ставить сразу после реквестфулскрина ,как я написал ранее.
Включение по таймингу (допустим в 0.01 секунду ) тоже не вариант - пользователь должен иметь возможность осматривать статичный объект.
А яваскриптовский эвент что-то не ловится.
Видимо нужно вводить булевскую переменную фулскрина, и запускать авторотацию при её смене.
Ну, допустим я могу предположить, что конструкция
не срабатывает потому что на миллисекунду детектится драг.
Или надо покопаться в функциях и поставить переключение при mouseUP на объекте, т.к. после апа не детектится драг. Разумеется, если это позволяет движок.
В приложении фулскрин реализую кликом по объекту (квадратная плоскость приаттаченная к камере, как я увидел в демке или туториале здесь на сайте).
В принципе да, видимо помимо события "клик" на объекте сцены регистрируется еще и "драг", и сбивает авторотацию.
Я, видимо, так и подумал, и решил принудительно включать ротацию при смене режима.
Авторотация не включается, если её ставить сразу после реквестфулскрина ,как я написал ранее.
Включение по таймингу (допустим в 0.01 секунду ) тоже не вариант - пользователь должен иметь возможность осматривать статичный объект.
А яваскриптовский эвент что-то не ловится.
Видимо нужно вводить булевскую переменную фулскрина, и запускать авторотацию при её смене.
Ну, допустим я могу предположить, что конструкция
m_app.request_fullscreen(container_id);
m_cam.auto_rotate(0.1);
не срабатывает потому что на миллисекунду детектится драг.
Или надо покопаться в функциях и поставить переключение при mouseUP на объекте, т.к. после апа не детектится драг. Разумеется, если это позволяет движок.
31 October 2016 14:00
Вот сделал пример: anchors_test.zipСпасибо заранее, вечером смогу поковырять (это хобби, а не работа).
Проще всего было использовать колбек на перемещение анкора, в котором считать расстояние до камеры:Я не спец, но анкер вроде как статичен, а мувится камера.
А вы Руководство пользователя читали? Там уже не просто описание API функций, а как раз об особенностях движка.
Провокационный вопрос )))).
Я как только покрутил кубик на 60-ти фпс-ах, после Юньковского вебгл-я сразу кинулся делать игру, где можно "грабить корованы" )))).
Без мануала никуда ,но недостаток всех мануалов в том, что они по сути являются справочниками с удобным поиском. Т.е. воркфлоу там не описан, а дается в уроках и статьях на сайте.
Потихонечку въезжаю, разобрал уже следующие моменты:
1. Пришел к выводу что нужно делать "только приложение" в любом случае, т.к. сразу максимальный контроль за ситуацией. С него и начал.
2. Через менеджер проектов создал "Bundled" проект (в одной папочке). Глюк, или нет но не создался proekt.html и proekt.js в папке (хотя консоль вроде написала что они созданы). Добавил вручную, но этот html всё- равно не подхватывается в общем списке. Ну, не сильно и хотелось.
3. Реализовал апишную смену материалов по ховеру и по клику
4. Реализовал появление\скрытие объектов по ховеру и по клику
5. Реализовал свой прелоадер по уроку на сайте
6. Реализовал апишный фулскрин\обратно
7. Реализовал апишную смену UV координат, вчера отписался здесь
Чёткой задачи нет, придумываю на ходу, но хочется больше уроков\диаграмм\пояснялок не по конкретной задаче, а по подходу к задачам. Например, можно ли переопределить какие-либо функции движка (поменять например ЛМБ и РМБ) не вмешиваясь в сам движок? Теоретически я понимаю, что нужно в файле проекта писать свою (одноименную?) функцию и ставить её приоритет выше ,но практическая реализация мне пока непонятна. Взять и переопределить тот же цвет анкоров не кромсая движок (да, есть кастом элемент), и т.д.
Я просто скорее сторонник функционального фака.
30 October 2016 22:15
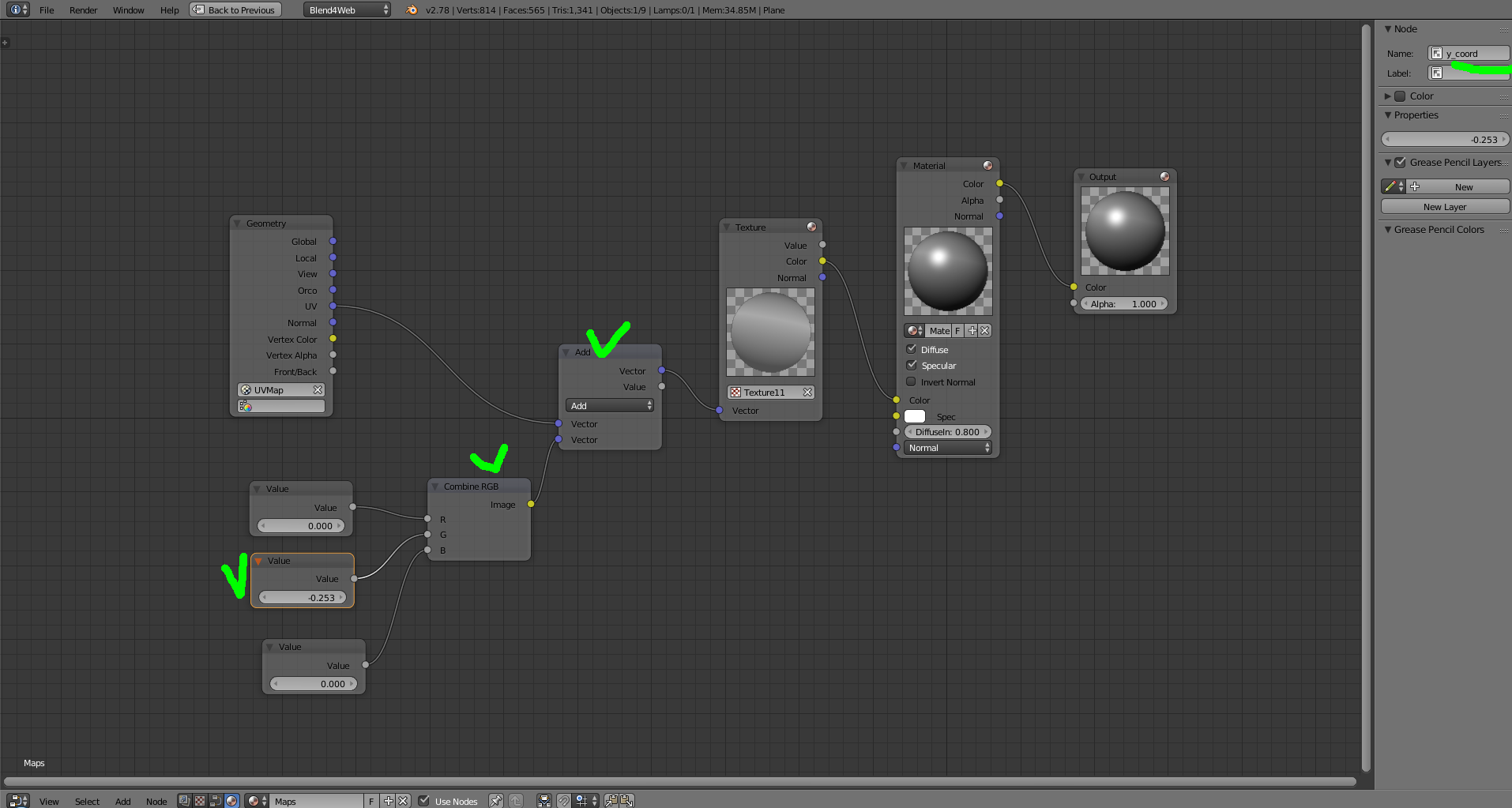
I've made the example (project attached). The main trick is to mix an image and a background in a node material.
The UV can be changed via the special "Value" node and its API: set_nodemat_value - this is done in the app through the sliders.
It's almost done but there's still something wrong and I don't know what it isExample from Ivan not started for me (error with navmesh. Suddenly…), then i construct nodes as Ivan show at the picture.
I received the same result as Alberto.

My interest was only in API UV shifting, so further nodes only shows correct shifting of UV. My variant working as i expected with calling. My differences are
1. Summarizing vectors
2. I've add third vector (not necessary )
3. 0,0,0 values
4. Unwrap again.
3. Resave, reopen.

I don't know what exactly is helped, but after this everything became fine, and UV changes correctly with this code inside program.
m_mat.set_nodemat_value(m_scenes.get_object_by_name("Plane"), ["Maps", "y_coord"], -0.253 );
30 October 2016 00:34
Потихоньку "пилю" веб-приложение.
Реализовал авторотацию модели через
Реализовал переключение в фулскрин по клику на объект сцены
При клике канвас переходит в полноэкранный режим, но разумеется сбивается авторотация .
Пробую автоматически запустить авторотацию после команды перехода на фулскрин последовательно выполняя команды
Не включается авторотация.
Пытаюсь поймать фулскрин (точнее переключение состояния) через
И уже в функции "setrotation" выполнить "m_cam.auto_rotate(0.1);" - не получается.
не работает также EventListener "fullscreenchange".
Как правильно инициировать авторотацию при смене окно\фулскрин
Реализовал авторотацию модели через
m_cam.auto_rotate(0.1);
Реализовал переключение в фулскрин по клику на объект сцены
m_app.request_fullscreen(container_id);
При клике канвас переходит в полноэкранный режим, но разумеется сбивается авторотация .
Пробую автоматически запустить авторотацию после команды перехода на фулскрин последовательно выполняя команды
m_app.request_fullscreen(container_id);
m_cam.auto_rotate(0.1);
Не включается авторотация.
Пытаюсь поймать фулскрин (точнее переключение состояния) через
document.addEventListener("webkitfullscreenerror", setrotation, false);
И уже в функции "setrotation" выполнить "m_cam.auto_rotate(0.1);" - не получается.
не работает также EventListener "fullscreenchange".
Как правильно инициировать авторотацию при смене окно\фулскрин
29 October 2016 11:55
Замечание хорошее, в будущем поддержим.Кстати, костыль, конечно, но МОЖЕТ БЫТЬ ввести понятие "коллайдер видимости". Помню в игровых движках для расчета коллизий столкновения сложного объекта использовалась супернизкополигональная сетка, относительно которой и просчитывались коллизии. Мне кажется в этом случае опять таки снизится нагрузка на процессор.
У вас немного похожая задача, могу набросать примерчик, если нужно.Люто реквестую, чтобы разобраться в вопросе даже не то чтобы api-программирования, а понять экосистему взаимосвязей движка.
Это вы про тип Custom Element, где нужно прописать id html-элемента? Нужно создать проект (как и в предыдущем вопросе), проще всего через менеджер проектов. Далее можно в главном html-файле проекта прописать html-элемент, либо создать его в js, главное, чтобы у него был id, который указан в блендере. Пример есть вот здесь: Custom Anchors. Про линк и расширение файла не понял.Да нет, я про обычный анкор, в параметре "description" которого можно указать помимо описания html-теги форматирования, и даже рисунок.

А ниже ,варианты выбора, откуда брать описание, из поля "description" или из внешнего файла. Так вопрос был где должен располагаться этот "внешний файл". Ссылка абсолютная\относительная, отосительно чего, и т.д. Я поэкспериментировал - не подхватывает что-то внешний файл.
Если нужно что-то изменить, то используйте тип "Custom Element" и настраивайте его стандартно через CSS/JS - он целиком создается пользователем в том числе и его логика нажатия/раскрытия и пр. Плюс через API можно задать колбек на перемещение анкора - там в параметрах будет его статус видимости. В этом колбеке можно изменять CSS-стили элемента. Можете кстати этот же колбек попробовать использовать и для типа "Annotation" - при расчете видимости он вызывается в самом конце, т.е. сначала движок выставит прозрачность 0.1, а потом в колбеке вы её можете перезаписать в 0.
Но вообще в таких случаях лучше всего подойдет тип "Custom Element".
Не то чтобы ленюсь, но разумно пытаюсь выбрать простой (гуЁвый )))) путь , т.к. пока не занимался вплотную программированием в среде B4W (собственно, поэтому и реквестовал пример). Почти закончил моделлинг и текстуринг, но удочки закидываю уже на следующие шаги (программинг).
Не думаю, что мы будем делать такие туториалы, т.к. это поощрение написания вот таких хаков, а это в целом неправильный подход. Вообще, они должны допускаться только в единичных случаях. Для нас гораздо лучше будет расширить возможности API, чтобы в будущем их можно было избежать.Согласен, здесь нужно принципиальное решение. Не трогать так не трогать.
Сейчас Андрей Прахов выложил уже 2 урока "Самоучитель Blend4Web"- отлично излагает, НО по сути эти 2 первых урока уроки по Blender, а не по Blend4Web. Искренне желаю, чтобы хватило сил и желания дойти именно до экосистемы движка, показа его взаимосвязей, т.е. больше хочется узнать не о "программировании", т.к. по онлайн мануалу и так при желании можно разобраться в функциях и дожать требуемую задачу, а про "подход" к программированию. т.е. где физически писать код, в каком месте подключать, как делать переопределения, и т.д.

