由用户创建的信息 dal
27 February 2018 15:19
Сгенерировал вам проект в более новой версии SDK, которая немножко отошла от старой. Прошу прощения.
Нужно подправить строчку
на
Нужно подправить строчку
<script type="text/javascript" src="../../dist/b4w.js"></script>
на
<script type="text/javascript" src="../../dist/b4w.js" b4w-offset="../projects/"></script>
Alexander (Blend4Web Team)
27 February 2018 14:54
27 February 2018 14:33
Когда вы кликаете на dev: имя проекта то открывается "девелоперская" т.е. не скомпилированная версия проекта. И эту версию нужно использовать всегда, пока вы разрабатываете приложение.
Как только у вас появилась необходимость опубликовать приложение, вам нужно нажать build project. После сборки в той же ячейке, что и dev: блабла появится ссылка build: блабла - это собраная версия. Работать должны обе. В идеале если dev-версия работает корректно, то и build-версия должна работать точно так же. Если это не так, то обращайтесь за помощью сюда.
Экспортированный проект может быть импортирован например на другой машине и он содержит все исходники.
Операция deploy project запаковывает в архив только собранное приложение, без исходников.
Как только у вас появилась необходимость опубликовать приложение, вам нужно нажать build project. После сборки в той же ячейке, что и dev: блабла появится ссылка build: блабла - это собраная версия. Работать должны обе. В идеале если dev-версия работает корректно, то и build-версия должна работать точно так же. Если это не так, то обращайтесь за помощью сюда.
Экспортированный проект может быть импортирован например на другой машине и он содержит все исходники.
Операция deploy project запаковывает в архив только собранное приложение, без исходников.
Alexander (Blend4Web Team)
27 February 2018 14:21
.min.js находится в папке build - это скомпилированный код вашего приложения. Все, что находится в build - относится к скомпилированному приложению. Другими словами, это не исходники, их править не стоит, тем более они не читабельные(обфусцированные) и перезаписываются каждый раз когда вы кликаете build project. прочитайте внимательней мой предпоследний ответ. Я там расписал, что и как подключено в html. Проект создавайте с настройками по-умолчанию. найдите его в папке projects/имя_проекта, найдите html, сравните его с тем, что я описывал.
Полезнае ссылки:
Быстрый старт с Project Manager
Project Manager. Расширяем кругозор
Полезнае ссылки:
Быстрый старт с Project Manager
Project Manager. Расширяем кругозор
Alexander (Blend4Web Team)
27 February 2018 14:10
Используйте функцию import менеджера проектов. Далее на странице с проектами кликайте ссылку с префиксом dev, например dev: simple_app.html
Вы должны подсунуть туда свой blend-файл, перетащить текстуры в assets и переэкспортировать json. Проект скорее для демонстрации того, как должна выглядеть структура, собран на основе того blend-файла, который вы предоставили. Остальное за вами (F12 и отладка). Хотелось бы чтобы вы тоже старались.
Вы должны подсунуть туда свой blend-файл, перетащить текстуры в assets и переэкспортировать json. Проект скорее для демонстрации того, как должна выглядеть структура, собран на основе того blend-файла, который вы предоставили. Остальное за вами (F12 и отладка). Хотелось бы чтобы вы тоже старались.
Alexander (Blend4Web Team)
27 February 2018 12:02
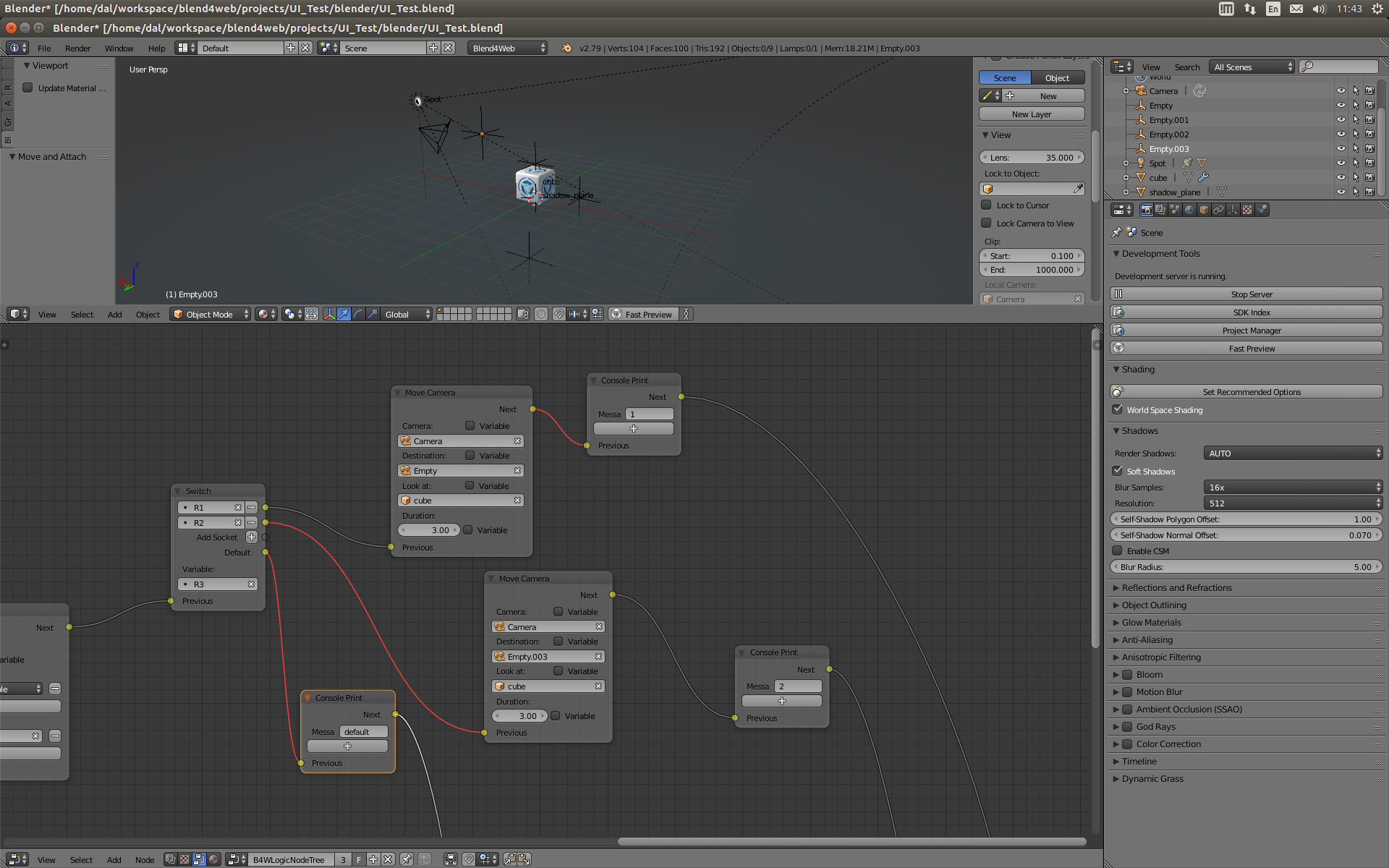
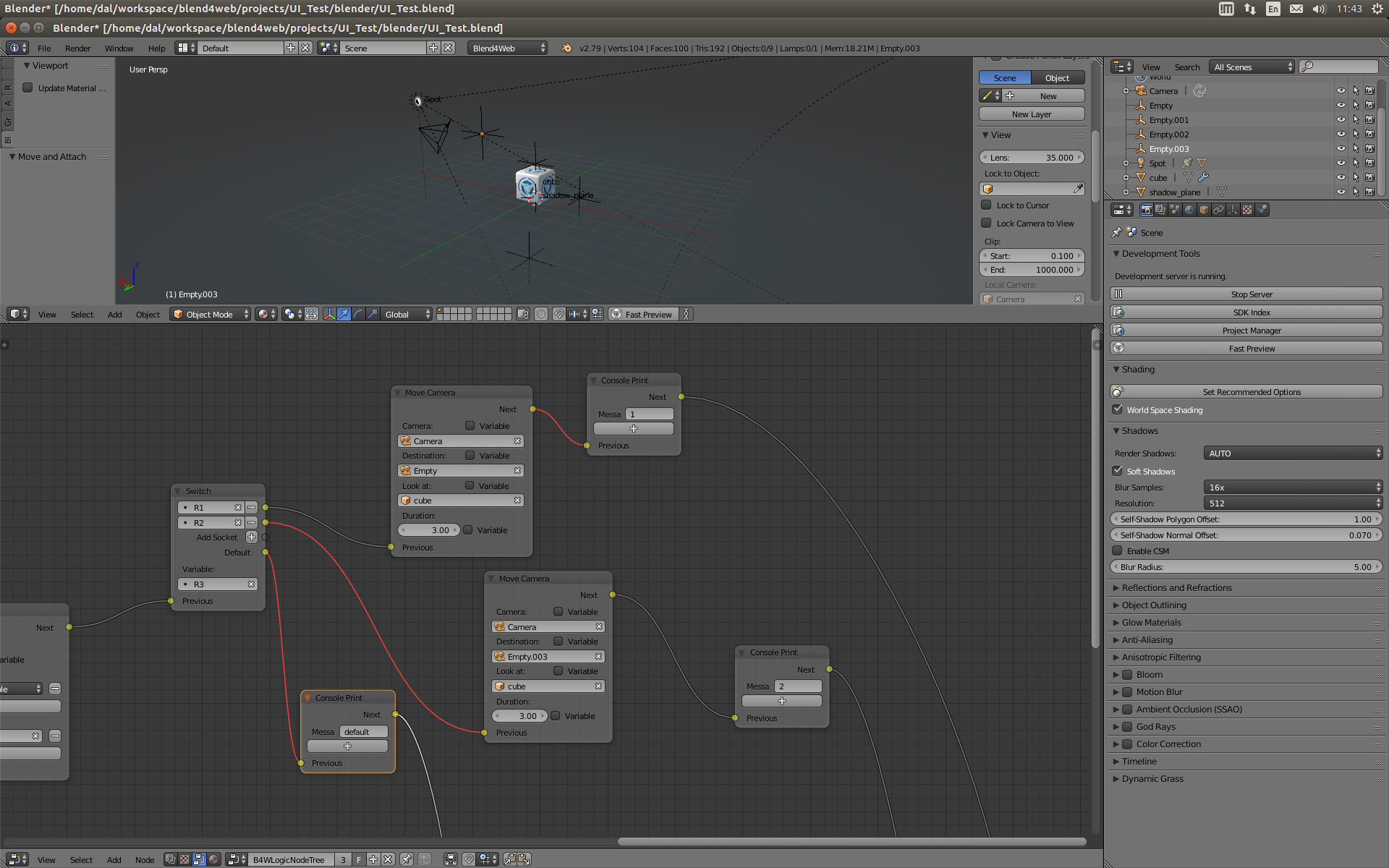
This is because you don't handle mouseup event and your callback returns the id of the button each call even if there was no click. In this case the Switch node always reroutes to the Move Camera which moves your camera to the same place in 3 secs. So here is your latency. You can debug your nodes like I did this:

For your case it is recommended to use select sensor. It handles not only mouse, but also touch events.

For your case it is recommended to use select sensor. It handles not only mouse, but also touch events.
Alexander (Blend4Web Team)
27 February 2018 11:17
Ответ на сообщение пользователя Макс
вышло так, но непонятно как вставить сцену, и как назначить остальные кнопки…<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> var m_mat = require("material"); var m_scenes = require("scenes"); var ring = m_scenes.get_object_by_name("01"); var Sphere_001 = m_scenes.get_object_by_name("Sphere.001"); m_mat.inherit_material(ring, "gold_nod", Sphere_001, "chrome.003"); </script> </head> <body> <input type="button", value="click me" onclick="get_object_by_name(this)"> </body> </html>
1) Вам нужно редактировать HTML-файл проекта, который вам нужно создать при помощи Менеджера Проектов
2) При создании проекта генерируются отдельные html, js, css, так что, чтобы не запутаться, лучше писать javascript код в js-файле
3)
<input type="button", value="click me" onclick="get_object_by_name(this)">не уверен, что это вообще будет работать, поскольку вы при нажатии на кнопку пытаетесь вызвать get_object_by_name(this). Скорее всего интерпретатор просто не найдет эту функцию, т.к. ее нет в клобальной области видимости.
4) Ну и как я уже сказал, вам нужно редактировать сгенерированный html. Он сильно отличается от вашего. Вот пример:
<!DOCTYPE html>
<html>
<head>
<title>project1</title>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="project1.css" type="text/css">
<script type="text/javascript" src="../../dist/b4w.js"></script>
<script type="text/javascript" src="project1.js"></script>
</head>
<body>
<div id="main_canvas_container"></div>
</body>
</html>
Во-первых там есть div с айдишником "main_canvas_container". В нем будет производиться отрисовка сцены.
Во-вторых подключет движок :
<script type="text/javascript" src="../../dist/b4w.js"></script>
В-третьих подключен js-код проекта куда и желательно писать код
<script type="text/javascript" src="project1.js"></script>
———————————–
Ну и после изменений своего кода конечно же запускайте проект, смотрите ошибки в консоли (F12)
Вот проект, в котором показано приблизительно как нужно делать.
Alexander (Blend4Web Team)
26 February 2018 16:14
про ваш пример: это пример удобен, когда заранее все текстуры, которые нужны, известны и они уже есть. А например в моем случае - текстура нужная определяется в момент работы с приложением и нужно ее поднимать и менять в процессе работы сцены, состоящей ни разных частей догружаемых позже.
При использовании replace_image вы точно так же используете коллбэк но передаете его не в функцию, а вешаете на созданный элемент и браузер сам подгружает картинку. В случае change_image картинка подгружается собственной реализоцией загрузчика ассетов, который потом вызывает переданный в эту функцию коллбэк. Так что использовать replace_image можно и в вашем случае.
В данный момент старый метод "change_image" с ожиданием через калбэк работает ( он вроде как в устаревших уже числится… может его стоит оставить ? ) кроме того, тот ваш новый метод лишь навеска над старым и как я понимаю, Возможно его стоит переделать от начала и до конца зановоЭта функция помечена как устаревшая, поскольку она загружает картинку каждый раз без кэширования. Взамен пользователю предлагается использовать Image в качестве некоего кеша, над которым пользователь имеет полный контроль.
Я детально не смотрел, что там делается в коде, но не увидел тех самых "промисов" о которых говорили выше и вполне вероятно калбек тот все же нужен для внешнего контроля подгрузки или сделать это контроль внутри метода.Промисы сейчас не используются, пока что используются более низкоуровневые функции JS.
Насчет коллбэка решим.
Alexander (Blend4Web Team)
26 February 2018 14:40
Действительно колбэк при replace image не работает. Это баг.
Скорее всего replace_image у вас не срабатывал потому что элемент созданный при помощи "new Image()" еще не инициализировал картинку. Чтобы удостовериться в том, что картинка загружена, необходимо переопределить метод onload. В итоге коллбэк у replace_image не имеет смысла. Скорее всего удалим этот параметр т.к. от него невозможно добиться необходимого поведения. Метод onload должен быть переопределен до того как произойдет загрузка.
Вот обновленный код для change_image.js из кодсниппетов:
Скорее всего replace_image у вас не срабатывал потому что элемент созданный при помощи "new Image()" еще не инициализировал картинку. Чтобы удостовериться в том, что картинка загружена, необходимо переопределить метод onload. В итоге коллбэк у replace_image не имеет смысла. Скорее всего удалим этот параметр т.к. от него невозможно добиться необходимого поведения. Метод onload должен быть переопределен до того как произойдет загрузка.
Вот обновленный код для change_image.js из кодсниппетов:
import b4w from "blend4web";
var m_data = b4w.data;
var m_app = b4w.app;
var m_cfg = b4w.config;
var m_cont = b4w.container;
var m_mouse = b4w.mouse;
var m_tex = b4w.textures;
var m_scenes = b4w.scenes;
var m_version = b4w.version;
var DEBUG = (m_version.type() === "DEBUG");
var APP_ASSETS_PATH = m_cfg.get_assets_path("change_image");
var TEX_ASSETS_PATH = APP_ASSETS_PATH + "textures/";
var tex_names = ["1_b.png", "2_b.png", "table_napkin_1.png","table_napkin_1_normal.png",
"table_napkin_2.png", "table_napkin_2_normal.png"];
var _textures = [];
var _all_tex_loaded = false;
var _loaded_tex_count = 0;
function texture_load_cb() {
_loaded_tex_count++;
if (_loaded_tex_count == tex_names.length)
_all_tex_loaded = true;
}
for (var i = 0; i < tex_names.length; i++) {
var tex = new Image();
tex.src = TEX_ASSETS_PATH + tex_names[i];
tex.onload = texture_load_cb;
_textures.push(tex)
}
var _world = null;
var _wait_for_image_loading = false;
var _napkin_flag = false;
var _stand_1 = null;
var _stand_2 = null;
export function init() {
m_app.init({
canvas_container_id: "main_canvas_container",
callback: init_cb,
physics_enabled: false,
alpha: true,
show_fps: true,
autoresize: true,
assets_dds_available: !DEBUG,
assets_min50_available: !DEBUG,
console_verbose: true
});
}
function init_cb(canvas_elem, success) {
if (!success) {
console.log("b4w init failure");
return;
}
load();
}
function load() {
m_data.load(APP_ASSETS_PATH + "change_image.json", load_cb);
}
function load_cb(data_id) {
m_app.enable_camera_controls(false, false, false, null, true);
var container = m_cont.get_canvas();
_world = m_scenes.get_world_by_name("World");
_stand_1 = m_scenes.get_object_by_name("stand");
_stand_2 = m_scenes.get_object_by_name("stand_2");
container.addEventListener("mousedown", main_canvas_clicked_cb, false);
}
function main_canvas_clicked_cb(e) {
var x = m_mouse.get_coords_x(e);
var y = m_mouse.get_coords_y(e);
var obj = m_scenes.pick_object(x, y);
if (obj && _all_tex_loaded) {
switch(m_scenes.get_object_name(obj)) {
case "Sphere_button_2":
m_tex.replace_image(_world, "lightmap", _textures[0])
m_tex.replace_image(_stand_1, "cubemap_slot", _textures[0]);
break;
case "Sphere_button_1":
m_tex.replace_image(_world, "lightmap", _textures[1])
m_tex.replace_image(_stand_1, "cubemap_slot", _textures[1]);
break;
case "table_napkin":
if (_napkin_flag) {
m_tex.replace_image(obj, "table_napkin", _textures[2]);
m_tex.replace_image(obj, "table_napkin_normal", _textures[3]);
} else {
m_tex.replace_image(obj, "table_napkin", _textures[4]);
m_tex.replace_image(obj, "table_napkin_normal", _textures[5]);
}
_napkin_flag = !_napkin_flag;
break;
default:
return;
}
}
}
init();
Alexander (Blend4Web Team)
26 February 2018 14:16
Здравствуйте! И добро пожаловать на форум!
В Blender можно нажать Shift-F, Tab, и тогда персонажем можно будет ходить по мешам.
В Blend4Web такой автоматической функции нет. Необходимо программировать. Вот урок.
В Blender можно нажать Shift-F, Tab, и тогда персонажем можно будет ходить по мешам.
В Blend4Web такой автоматической функции нет. Необходимо программировать. Вот урок.
Alexander (Blend4Web Team)

